iOS 一分钟搞定加入购物车的交互动画
2016-08-25 09:48
766 查看
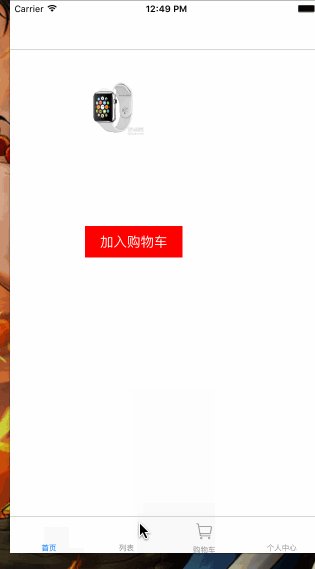
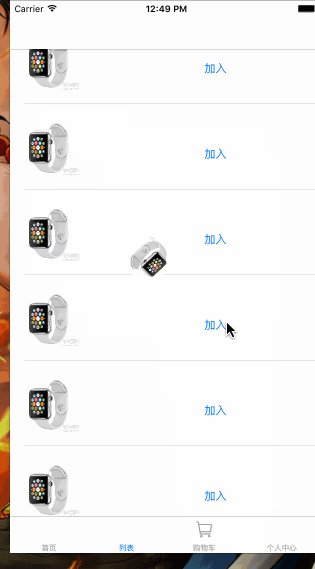
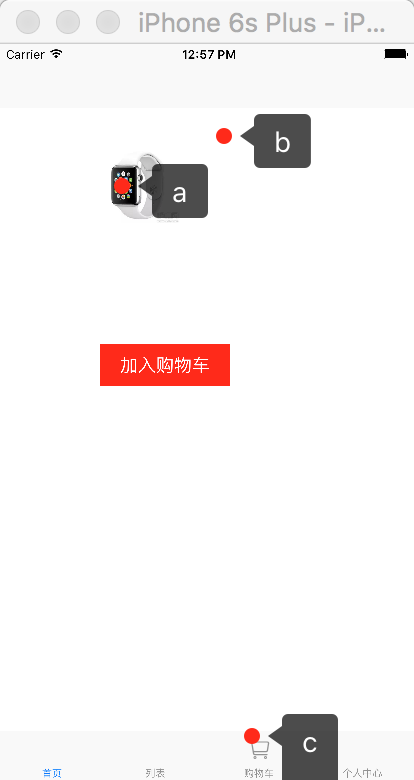
交互动画,是一款吸引用户的装逼神技,这是最近弄了一个加入购物车的交互动画,并封装了一下,效果图如下

1 原理
这里是给屏幕 添加了一个 关键帧动画 和旋转动画的图层
(1)关键帧动画
这个动画主要描绘图层下落的路径 ,大致要确定三个点,通过 a,b,c 三个点来确立图层的下落路径,a 点图片 的图片的中心x 和y , b 点 是图片的屏幕一半作为 x 坐标 和 图片的y-80作为y,c 点 则是要下落的位置 ,我的demo 是下落在 第三个tarbar 大致计算一下即可

来看下关键代码
_layer.position = CGPointMake(rect.origin.x+view.frame.size.width/2, CGRectGetMidY(rect)); //a 点
// 路径
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:_layer.position];
[path addQuadCurveToPoint:finishPoint controlPoint:CGPointMake(ScreenWidth/2, rect.origin.y-80)];
//关键帧动画
CAKeyframeAnimation *pathAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
pathAnimation.path = path.CGPath;
(2)图层旋转动画则比较简单了,直接贴代码估计就看懂了,这里大致是转体三周半
CABasicAnimation *rotateAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation"];
rotateAnimation.removedOnCompletion = YES;
rotateAnimation.fromValue = [NSNumber numberWithFloat:0];
rotateAnimation.toValue = [NSNumber numberWithFloat:12];
rotateAnimation.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
2 相关调用
如果你的 superView 就是VC 的 self.view 那么你可以直接用
/**
* 开始动画
*
* @param view 添加动画的view
* @param rect view 的绝对frame
* @param finishPoint 下落的位置
* @param animationFinisnBlock 动画完成回调
*/
-(void)startAnimationandView:(UIView *)view andRect:(CGRect)rect andFinisnRect:(CGPoint)finishPoint andFinishBlock:(animationFinisnBlock)completion;
其中 rect 如果你添加动画的view的superview 就是vc 的self.view,那么你可以直接动画的frame 赋值,不是的话则要计算出来。
1 原理
这里是给屏幕 添加了一个 关键帧动画 和旋转动画的图层
(1)关键帧动画
这个动画主要描绘图层下落的路径 ,大致要确定三个点,通过 a,b,c 三个点来确立图层的下落路径,a 点图片 的图片的中心x 和y , b 点 是图片的屏幕一半作为 x 坐标 和 图片的y-80作为y,c 点 则是要下落的位置 ,我的demo 是下落在 第三个tarbar 大致计算一下即可
来看下关键代码
_layer.position = CGPointMake(rect.origin.x+view.frame.size.width/2, CGRectGetMidY(rect)); //a 点
// 路径
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:_layer.position];
[path addQuadCurveToPoint:finishPoint controlPoint:CGPointMake(ScreenWidth/2, rect.origin.y-80)];
//关键帧动画
CAKeyframeAnimation *pathAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
pathAnimation.path = path.CGPath;
(2)图层旋转动画则比较简单了,直接贴代码估计就看懂了,这里大致是转体三周半
CABasicAnimation *rotateAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation"];
rotateAnimation.removedOnCompletion = YES;
rotateAnimation.fromValue = [NSNumber numberWithFloat:0];
rotateAnimation.toValue = [NSNumber numberWithFloat:12];
rotateAnimation.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
2 相关调用
如果你的 superView 就是VC 的 self.view 那么你可以直接用
/**
* 开始动画
*
* @param view 添加动画的view
* @param rect view 的绝对frame
* @param finishPoint 下落的位置
* @param animationFinisnBlock 动画完成回调
*/
-(void)startAnimationandView:(UIView *)view andRect:(CGRect)rect andFinisnRect:(CGPoint)finishPoint andFinishBlock:(animationFinisnBlock)completion;
其中 rect 如果你添加动画的view的superview 就是vc 的self.view,那么你可以直接动画的frame 赋值,不是的话则要计算出来。
相关文章推荐
- iOS 一分钟搞定加入购物车的交互动画
- iOS一分钟搞定加入购物车的交互动画
- iOS 手机淘宝加入购物车动画分析
- iOS 仿淘宝加入购物车前选择尺寸,规格弹窗的向内凹陷折叠动画效果和标签流布局
- iOS手机淘宝加入购物车动画分析
- IOS 加入购物车动画
- iOS手机淘宝加入购物车动画分析
- iOS 仿淘宝加入购物车前选择尺寸,规格弹窗的向内凹陷折叠动画效果和标签流布局
- iOS 仿淘宝加入购物车 向内凹陷折叠动画效果
- jQuery实现加入购物车飞入动画效果
- 仿天猫加入购物车抛物线动画效果
- iOS开发——仿淘宝添加到购物车的动画效果实现
- iOS 平板与 Android 平板的交互与动画
- 基于jQuery加入购物车飞入动画特效
- iOS键盘弹出通知后加入动画
- IOS-购物车动画效果(图片移动)
- 加入购物车动画效果
- clips 前端 js 动画 抛物线加入购物车
- 猫猫学IOS(四十一)UI之核心动画 两行代码搞定3D转场(做android的哭死)
- 猫猫学IOS(四十一)UI之核心动画 两行代码搞定3D转场(做android的哭死)
