Fresco-加载图片基础[详细图解Fresco的使用]
2016-08-24 17:23
225 查看
Fresco简单的使用—SimpleDraweeView
转自:http://blog.csdn.net/y1scp/article/details/49245535百学须先立志—学前须知:
在我们平时加载图片(不管是下载还是加载本地图片…..)的时候,我们经常会遇到这样一个需求,那就是当图片正在加载时应该呈现正在加载时的图像,当图片加载失败时应该呈现图片加载时的图像,当我们重新加载这张图片时,应该呈现重试时图像,直到这张图片加载完成。这些繁琐并且重复的如果得不到简化的话,那将是一个开发人员的噩梦,现在好了,我们用Facebook 出品的一个强大的图片加载组件 Fresco 几行代码就可以搞定以上问题了。
尽信书,不如无书—能学到什么?
1、SimpleDraweeView最基本的使用2、SimpleDraweeView的圆形图
3、SimpleDraweeView的圆角图
4、SimpleDraweeView的缩放类型
工欲善其事必先利其器—下载Fresco并导入到项目
Fresco中文说明:http://www.fresco-cn.org/Fresco项目GitHub地址:https://github.com/facebook/fresco
第一步进入 Fresco项目GitHub地址 :

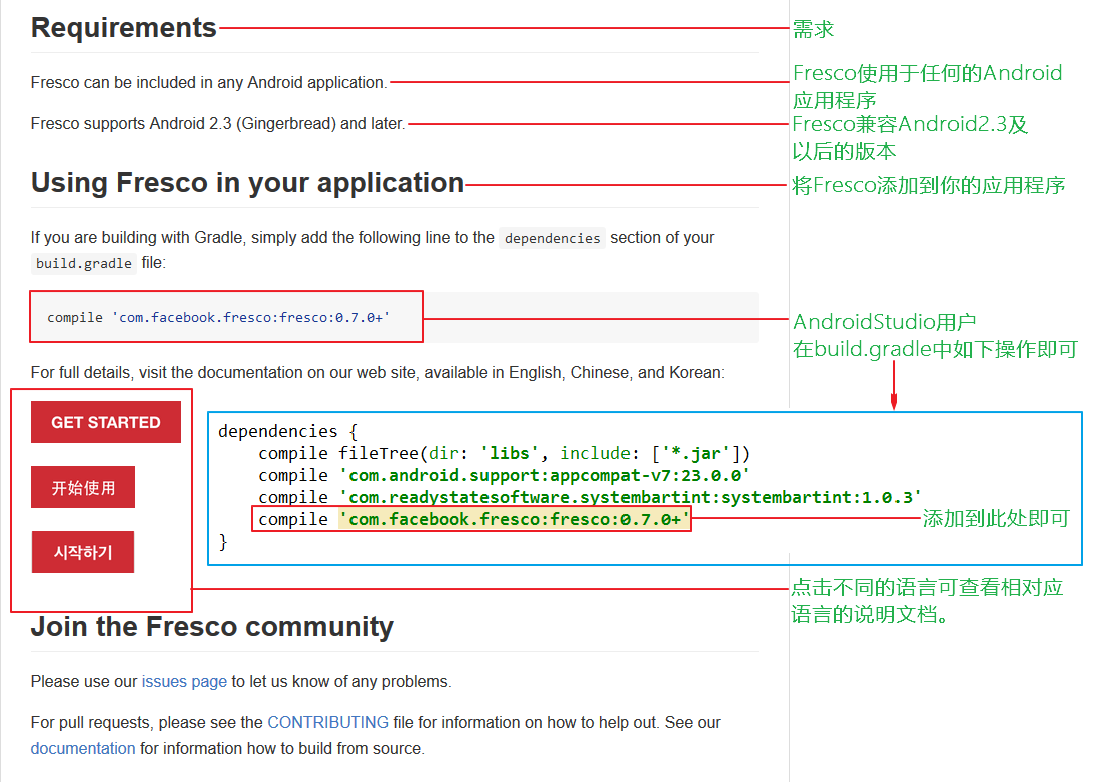
第二步添加Fresco到项目工程:

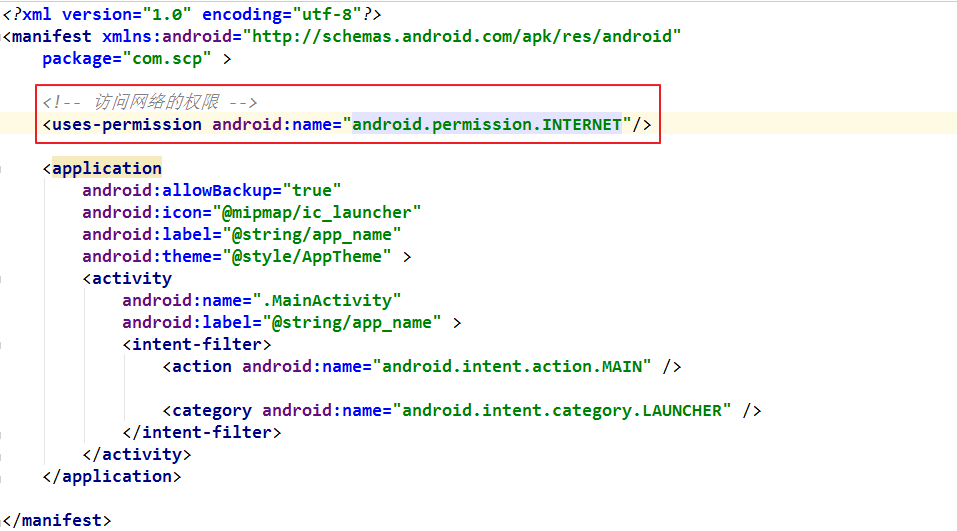
第三步服务及权限:
<code class="hljs xml has-numbering"><span class="hljs-comment"><!-- 访问网络的权限 --></span> <span class="hljs-tag"><<span class="hljs-title">uses-permission</span> <span class="hljs-attribute">android:name</span>=<span class="hljs-value">"android.permission.INTERNET"</span>/></span></code><ul class="pre-numbering"><li>1</li><li>2</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li></ul>

常见问题:
初次使用,我们就先简单书写我们的 activity_main.xml :<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_adv"</span> android:layout_width=<span class="hljs-string">"300dp"</span> android:layout_height=<span class="hljs-string">"300dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul>
代码分析:

MainActivity 实现代码:
<code class="hljs java has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> {</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
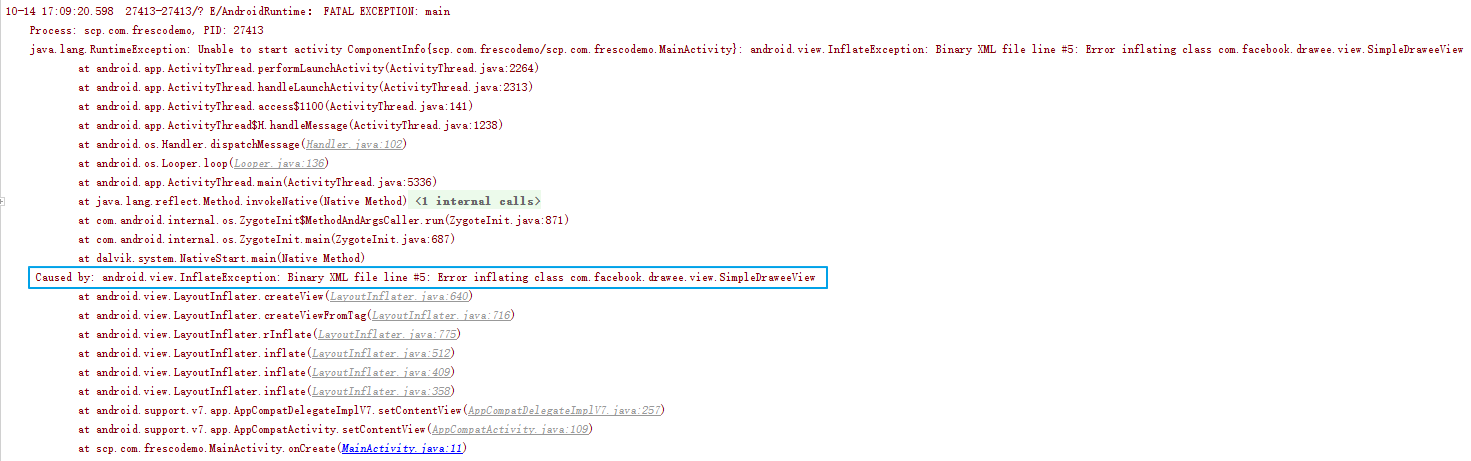
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul>简单的书写完布局和实现代码之后我们来运行一下。
<code class="hljs avrasm has-numbering"> java<span class="hljs-preprocessor">.lang</span><span class="hljs-preprocessor">.RuntimeException</span>: Unable to start activity ComponentInfo{scp<span class="hljs-preprocessor">.com</span><span class="hljs-preprocessor">.frescodemo</span>/scp<span class="hljs-preprocessor">.com</span><span class="hljs-preprocessor">.frescodemo</span><span class="hljs-preprocessor">.MainActivity</span>}:
<span class="hljs-label">android.view.InflateException:</span> Binary XML file line <span class="hljs-preprocessor">#5: Error inflating class com.facebook.drawee.view.SimpleDraweeView</span>
at android<span class="hljs-preprocessor">.app</span><span class="hljs-preprocessor">.ActivityThread</span><span class="hljs-preprocessor">.performLaunchActivity</span>(ActivityThread<span class="hljs-preprocessor">.java</span>:<span class="hljs-number">2264</span>)
at android<span class="hljs-preprocessor">.app</span><span class="hljs-preprocessor">.ActivityThread</span><span class="hljs-preprocessor">.handleLaunchActivity</span>(ActivityThread<span class="hljs-preprocessor">.java</span>:<span class="hljs-number">2313</span>)
at android<span class="hljs-preprocessor">.app</span><span class="hljs-preprocessor">.ActivityThread</span><span class="hljs-preprocessor">.access</span>$1100(ActivityThread<span class="hljs-preprocessor">.java</span>:<span class="hljs-number">141</span>)
at android<span class="hljs-preprocessor">.app</span><span class="hljs-preprocessor">.ActivityThread</span>$H<span class="hljs-preprocessor">.handleMessage</span>(ActivityThread<span class="hljs-preprocessor">.java</span>:<span class="hljs-number">1238</span>)
at android<span class="hljs-preprocessor">.os</span><span class="hljs-preprocessor">.Handler</span><span class="hljs-preprocessor">.dispatchMessage</span>(Handler<span class="hljs-preprocessor">.java</span>:<span class="hljs-number">102</span>)
at android<span class="hljs-preprocessor">.os</span><span class="hljs-preprocessor">.Looper</span><span class="hljs-preprocessor">.loop</span>(Looper<span class="hljs-preprocessor">.java</span>:<span class="hljs-number">136</span>)
at android<span class="hljs-preprocessor">.app</span><span class="hljs-preprocessor">.ActivityThread</span><span class="hljs-preprocessor">.main</span>(ActivityThread<span class="hljs-preprocessor">.java</span>:<span class="hljs-number">5336</span>)
at java<span class="hljs-preprocessor">.lang</span><span class="hljs-preprocessor">.reflect</span><span class="hljs-preprocessor">.Method</span><span class="hljs-preprocessor">.invokeNative</span>(Native Method)
at java<span class="hljs-preprocessor">.lang</span><span class="hljs-preprocessor">.reflect</span><span class="hljs-preprocessor">.Method</span><span class="hljs-preprocessor">.invoke</span>(Method<span class="hljs-preprocessor">.java</span>:<span class="hljs-number">515</span>)
at <span class="hljs-keyword">com</span><span class="hljs-preprocessor">.android</span><span class="hljs-preprocessor">.internal</span><span class="hljs-preprocessor">.os</span><span class="hljs-preprocessor">.ZygoteInit</span>$MethodAndArgsCaller<span class="hljs-preprocessor">.run</span>(ZygoteInit<span class="hljs-preprocessor">.java</span>:<span class="hljs-number">871</span>)
at <span class="hljs-keyword">com</span><span class="hljs-preprocessor">.android</span><span class="hljs-preprocessor">.internal</span><span class="hljs-preprocessor">.os</span><span class="hljs-preprocessor">.ZygoteInit</span><span class="hljs-preprocessor">.main</span>(ZygoteInit<span class="hljs-preprocessor">.java</span>:<span class="hljs-number">687</span>)
at dalvik<span class="hljs-preprocessor">.system</span><span class="hljs-preprocessor">.NativeStart</span><span class="hljs-preprocessor">.main</span>(Native Method)
Caused by: android<span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.InflateException</span>: Binary XML file line <span class="hljs-preprocessor">#5: Error inflating class com.facebook.drawee.view.SimpleDraweeView</span></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li></ul>
运行报错了!怎么回事呢?这里啊,是因为我们没有在应用调用 setContentView() 之前进行初始化Fresco造成的;解决办法:
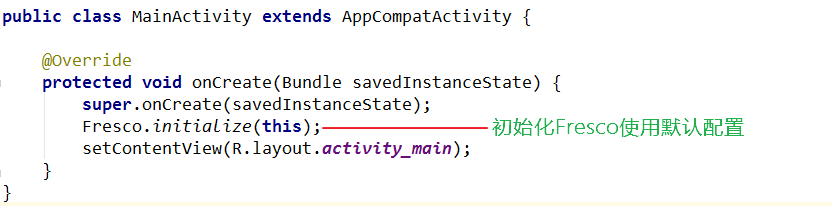
修改我们的 MainActivity 里代码:
<code class="hljs java has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> {</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
Fresco.initialize(<span class="hljs-keyword">this</span>);
setContentView(R.layout.activity_main);
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul>
再运行就没有错误发生了。
占位图—placeholderImage:
在此之前我们需要一张占位图 icon_placeholder.png 大家右键另存为即可:
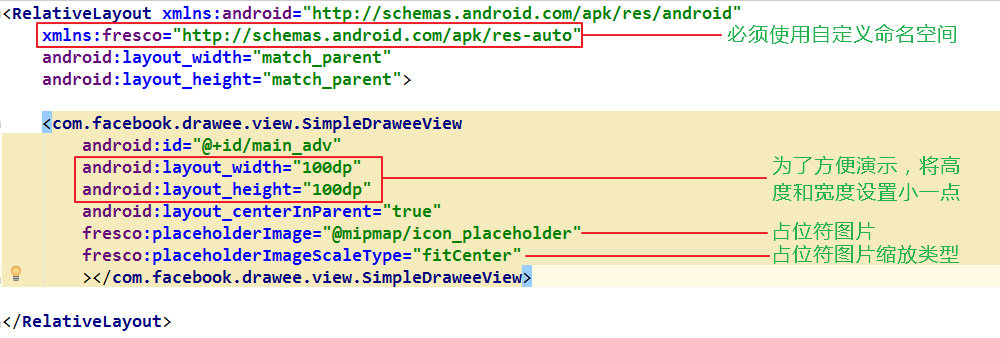
修改我们的 activity_main.xml :
<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_adv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:placeholderImage=<span class="hljs-string">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string">"fitCenter"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul>
代码说明:

MainActivity 无需修改,运行一下:

正在加载图—progressBarImage:
在此之前我们需要一张正在加载图 icon_progress_bar.png 大家右键另存为即可:
修改我们刚刚书写的 activity_main.xml :
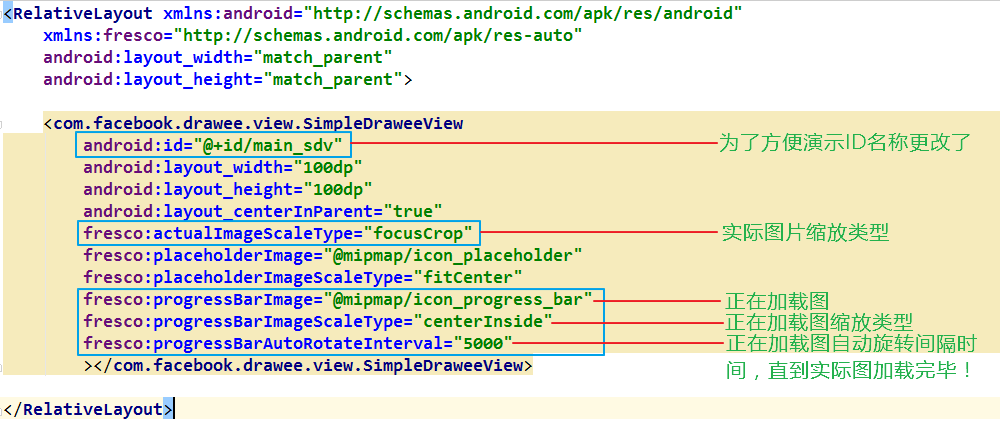
<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:actualImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string">"5000"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li></ul>
代码说明:

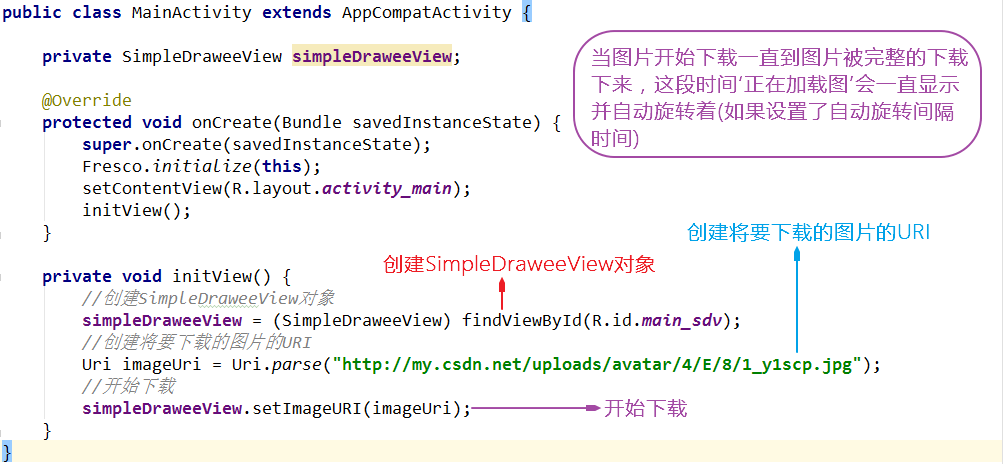
更改我们的 MainActivity 里代码:
<code class="hljs java has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> {</span>
<span class="hljs-keyword">private</span> SimpleDraweeView simpleDraweeView;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
Fresco.initialize(<span class="hljs-keyword">this</span>);
setContentView(R.layout.activity_main);
initView();
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">initView</span>() {
<span class="hljs-comment">//创建SimpleDraweeView对象</span>
simpleDraweeView = (SimpleDraweeView) findViewById(R.id.main_sdv);
<span class="hljs-comment">//创建将要下载的图片的URI</span>
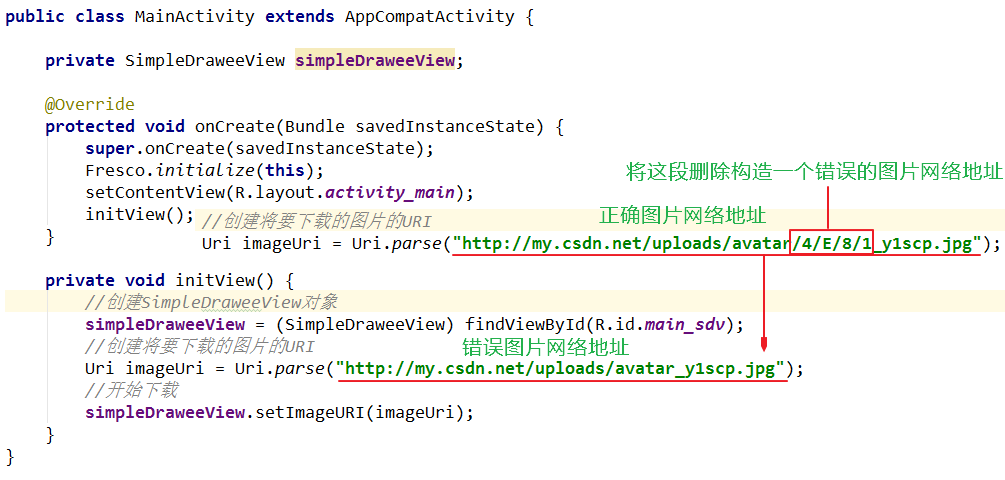
Uri imageUri = Uri.parse(<span class="hljs-string">"http://my.csdn.net/uploads/avatar/4/E/8/1_y1scp.jpg"</span>);
<span class="hljs-comment">//开始下载</span>
simpleDraweeView.setImageURI(imageUri);
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul>代码分析:

运行效果图:

正在加载图本身是不可以转的,但是呢,加上了
fresco:progressBarAutoRotateInterval="5000"属性,那么它就可以旋转了;可以看到,正在加载图一闪而过,这是因为我们加载的图片很小,网络也很好。
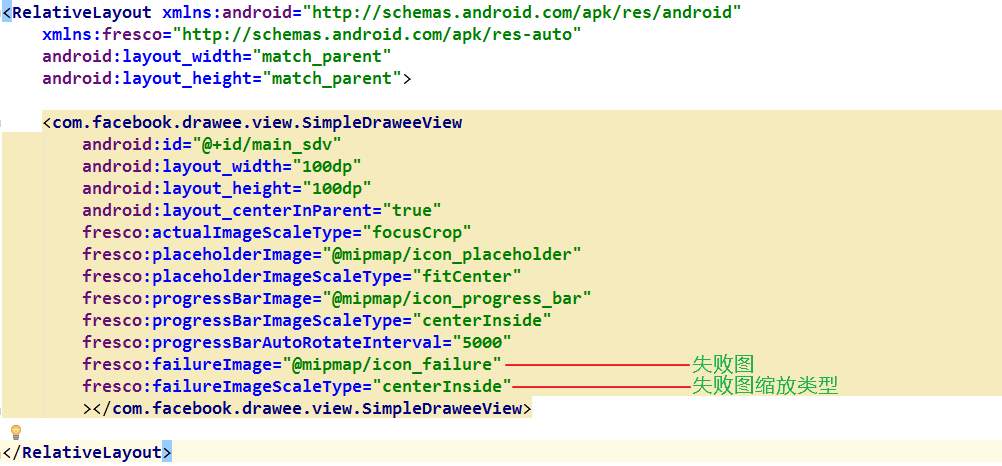
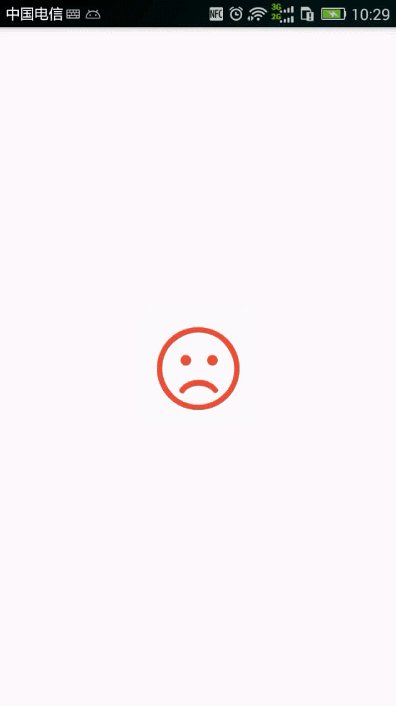
失败图—failureImage:
在此之前我们需要一张正在加载图 icon_failure.png 大家右键另存为即可:
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:actualImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string">"5000"</span> fresco:failureImage=<span class="hljs-string">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string">"centerInside"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul>
代码分析:

修改我们的 MainActivity 里代码:
<code class="hljs java has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> {</span>
<span class="hljs-keyword">private</span> SimpleDraweeView simpleDraweeView;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
Fresco.initialize(<span class="hljs-keyword">this</span>);
setContentView(R.layout.activity_main);
initView();
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">initView</span>() {
<span class="hljs-comment">//创建SimpleDraweeView对象</span>
simpleDraweeView = (SimpleDraweeView) findViewById(R.id.main_sdv);
<span class="hljs-comment">//创建将要下载的图片的URI</span>
Uri imageUri = Uri.parse(<span class="hljs-string">"http://my.csdn.net/uploads/avatar_y1scp.jpg"</span>);
<span class="hljs-comment">//开始下载</span>
simpleDraweeView.setImageURI(imageUri);
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul>代码说明:

运行效果:

重试图—retryImage:
在此之前我们需要一张正在加载图 icon_retry.png 大家右键另存为即可:
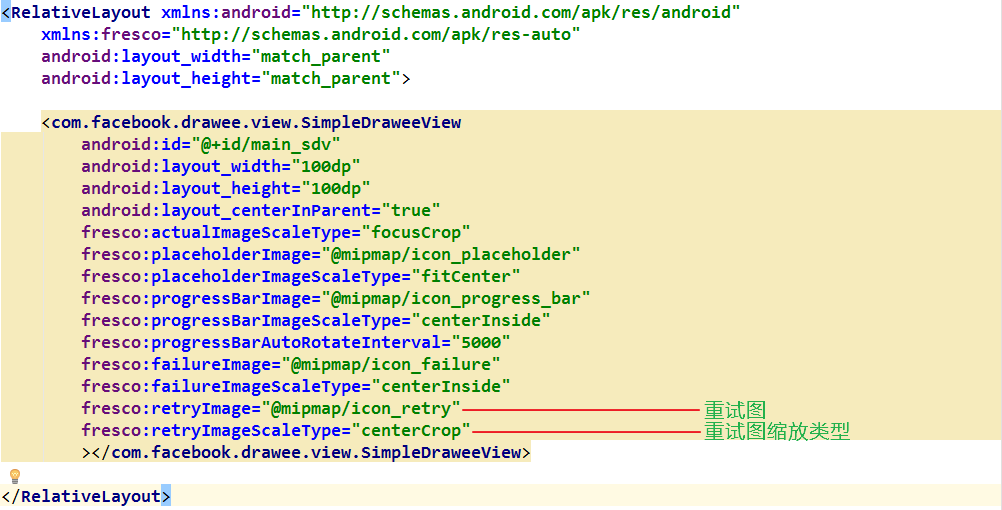
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:actualImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string">"5000"</span> fresco:failureImage=<span class="hljs-string">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:retryImage=<span class="hljs-string">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string">"centerCrop"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li></ul>
代码分析:

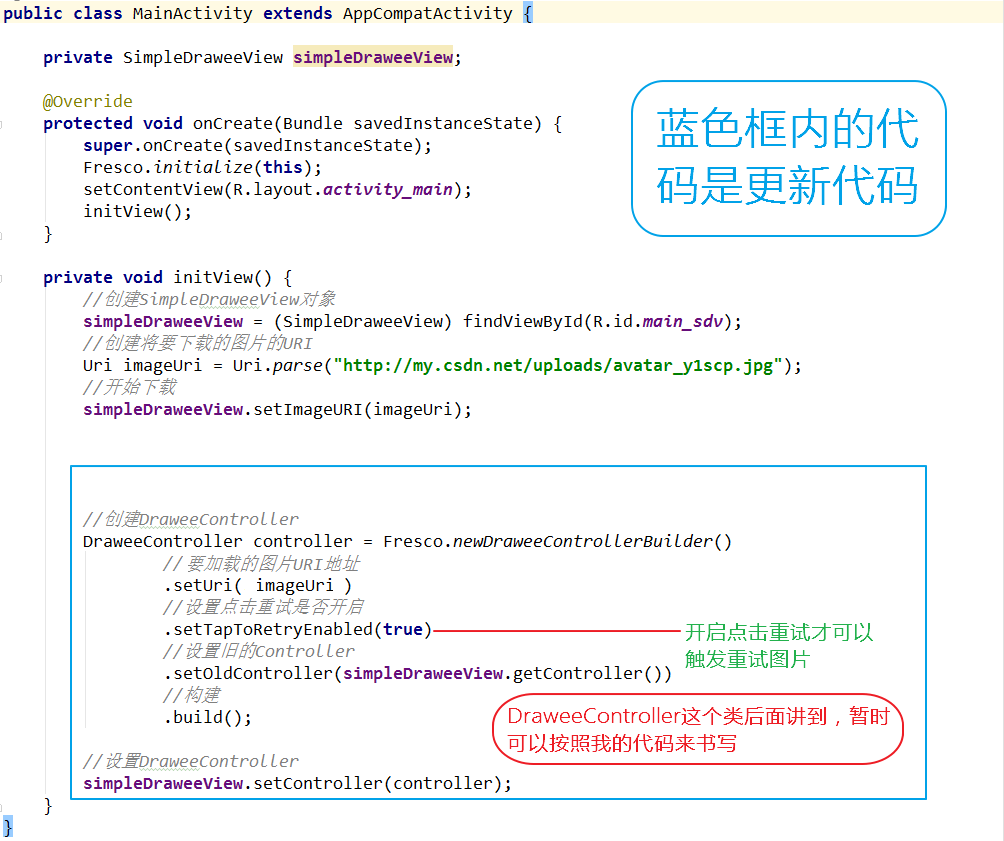
修改我们的 MainActivity 里代码:
<code class="hljs java has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> {</span>
<span class="hljs-keyword">private</span> SimpleDraweeView simpleDraweeView;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
Fresco.initialize(<span class="hljs-keyword">this</span>);
setContentView(R.layout.activity_main);
initView();
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">initView</span>() {
<span class="hljs-comment">//创建SimpleDraweeView对象</span>
simpleDraweeView = (SimpleDraweeView) findViewById(R.id.main_sdv);
<span class="hljs-comment">//创建将要下载的图片的URI</span>
Uri imageUri = Uri.parse(<span class="hljs-string">"http://my.csdn.net/uploads/avatar_y1scp.jpg"</span>);
<span class="hljs-comment">//开始下载</span>
simpleDraweeView.setImageURI(imageUri);
<span class="hljs-comment">//创建DraweeController</span>
DraweeController controller = Fresco.newDraweeControllerBuilder()
<span class="hljs-comment">//加载的图片URI地址</span>
.setUri(imageUri)
<span class="hljs-comment">//设置点击重试是否开启</span>
.setTapToRetryEnabled(<span class="hljs-keyword">true</span>)
<span class="hljs-comment">//设置旧的Controller</span>
.setOldController(simpleDraweeView.getController())
<span class="hljs-comment">//构建</span>
.build();
<span class="hljs-comment">//设置DraweeController</span>
simpleDraweeView.setController(controller);
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li></ul>代码说明:

运行效果:

注意:
重复加载4次还是没有加载出来的时候才会显示 failureImage(失败图) 的图片
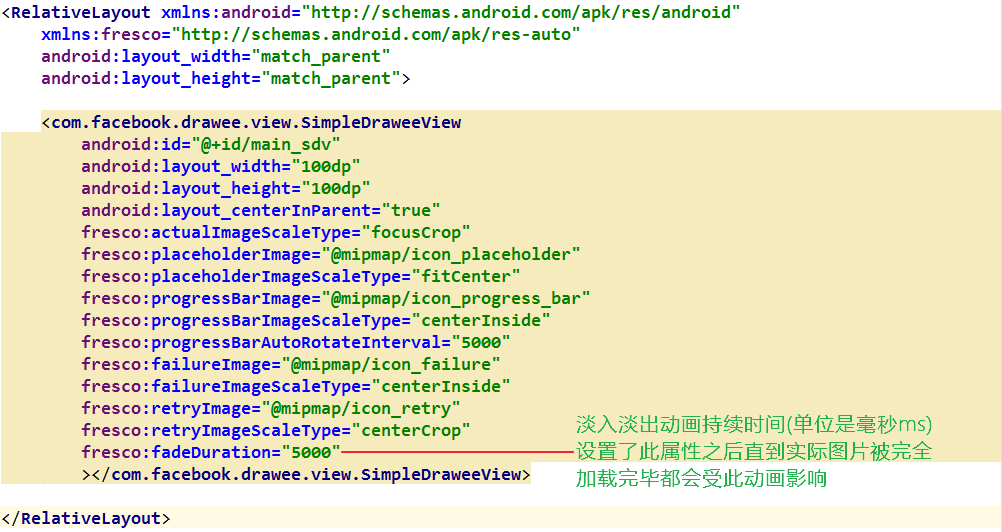
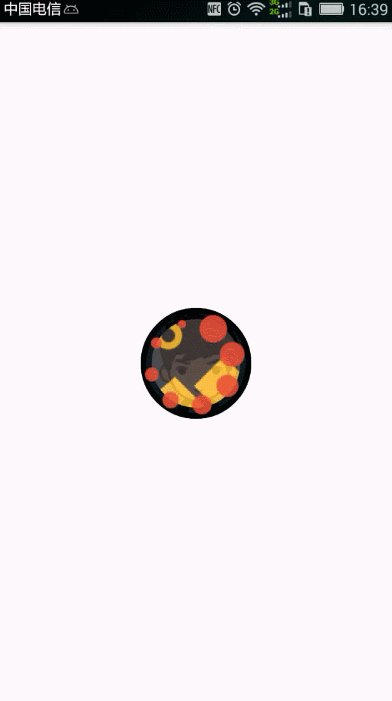
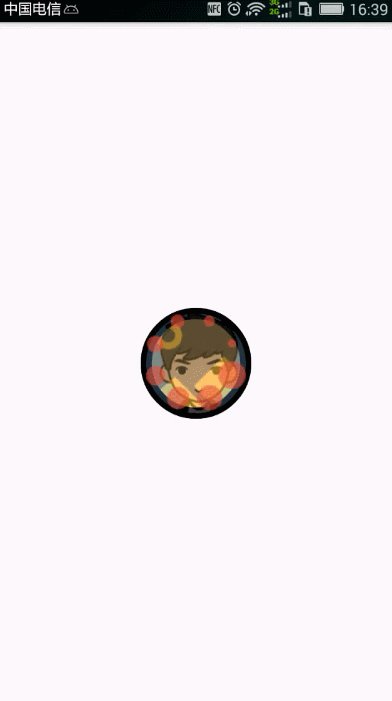
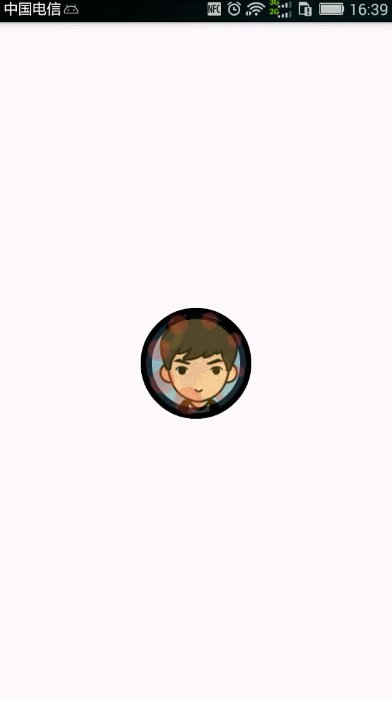
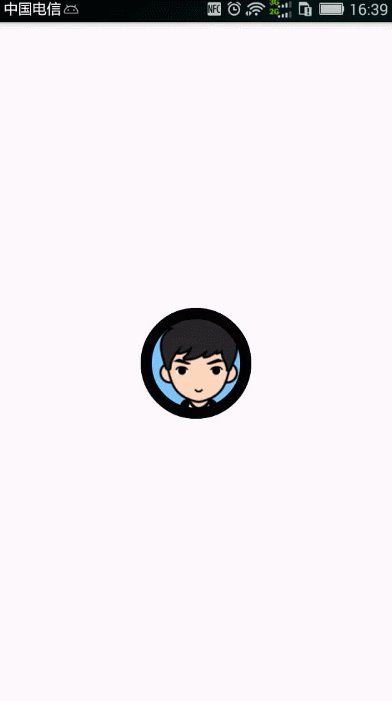
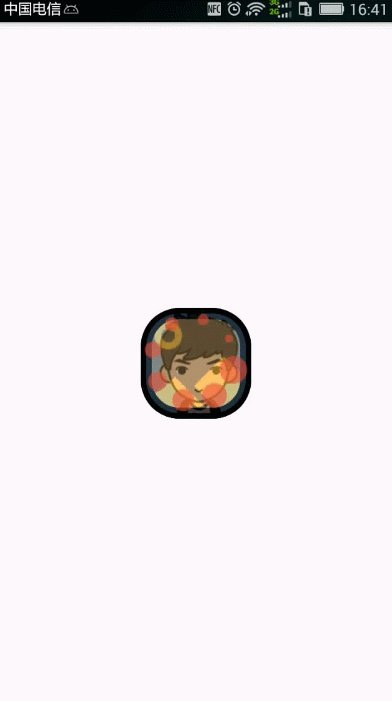
淡入淡出动画—fadeDuration:
修改我们刚刚书写的 activity_main.xml :<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:actualImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string">"5000"</span> fresco:failureImage=<span class="hljs-string">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:retryImage=<span class="hljs-string">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string">"5000"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li></ul>
代码说明:

MainActivity 中的代码无需修改。
运行效果:
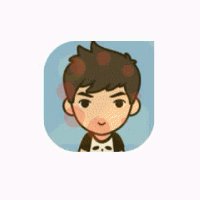
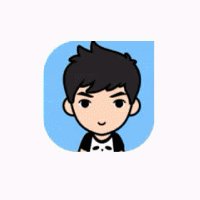
| 重试+进度图+失败图 | 进度图+正确图 |
|---|---|
 |  |
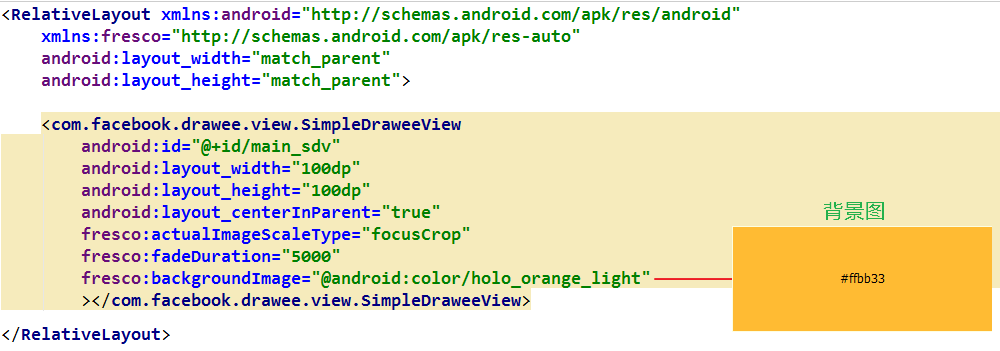
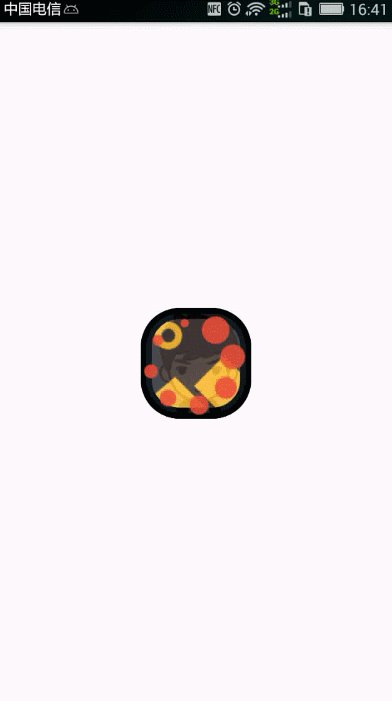
背景图—backgroundImage:
这里呢,我们的背景图采用的是一个系统所提供的颜色中的一种。修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:actualImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:fadeDuration=<span class="hljs-string">"5000"</span> fresco:backgroundImage=<span class="hljs-string">"@android:color/holo_orange_light"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li></ul>
代码说明:

MainActivity 中的代码无需修改,运行效果:

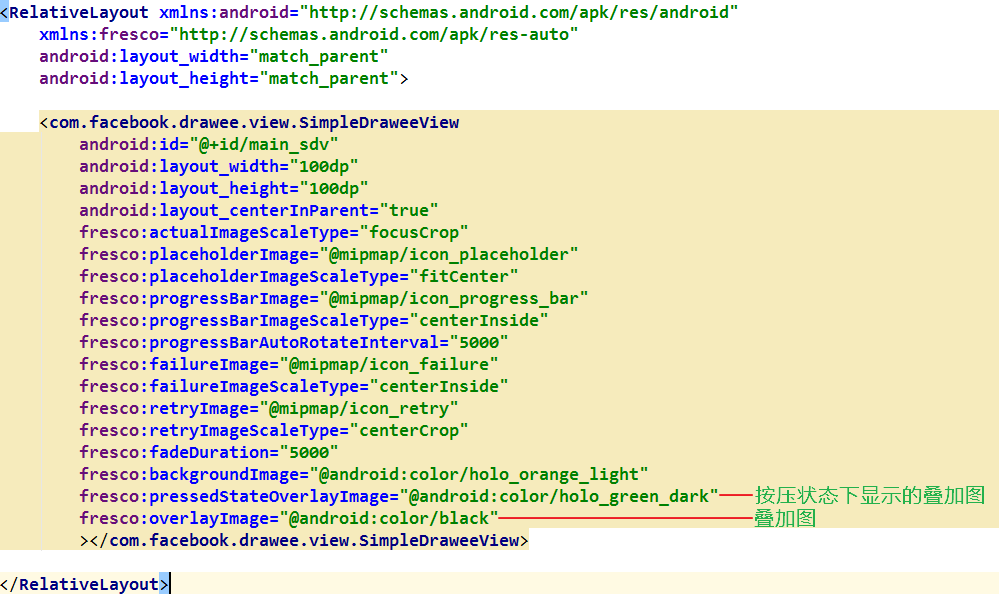
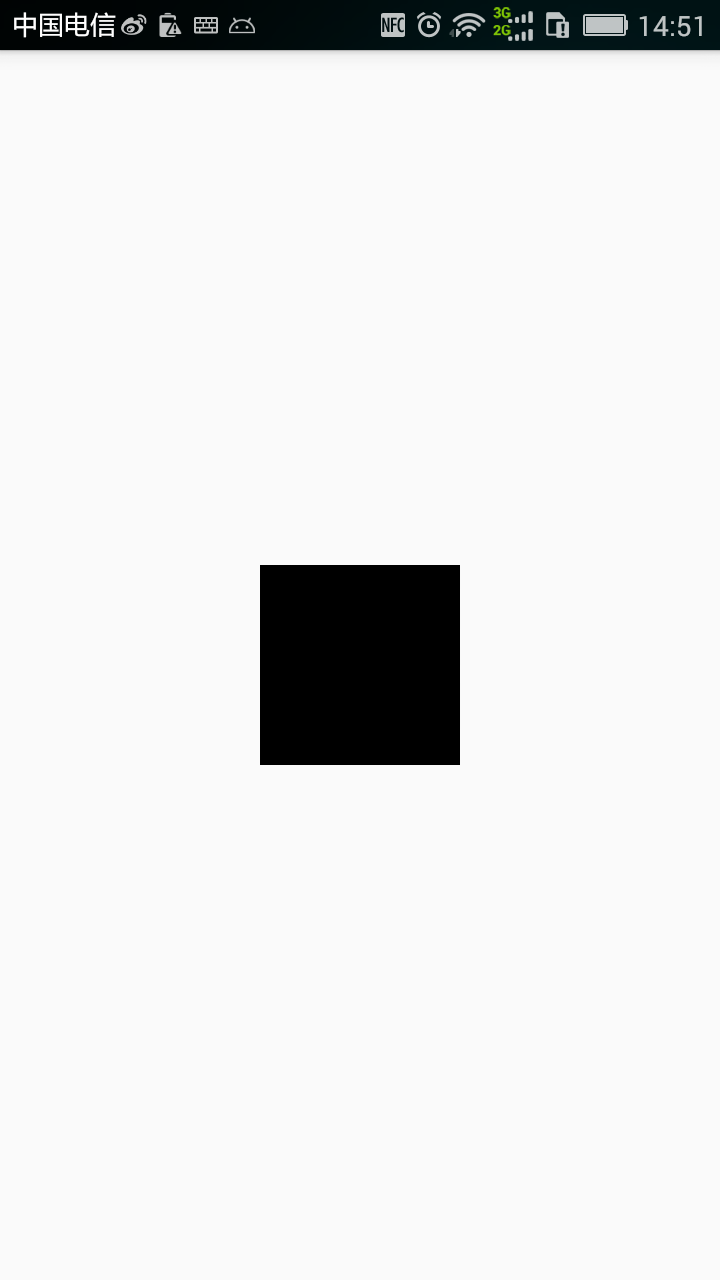
叠加图—overlayImage:
这里呢,我们的背景图采用的是一个系统所提供的颜色中的一种。修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:actualImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string">"5000"</span> fresco:failureImage=<span class="hljs-string">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:retryImage=<span class="hljs-string">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string">"5000"</span> fresco:backgroundImage=<span class="hljs-string">"@android:color/holo_orange_light"</span> fresco:pressedStateOverlayImage=<span class="hljs-string">"@android:color/holo_green_dark"</span> fresco:overlayImage=<span class="hljs-string">"@android:color/black"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li></ul>
代码说明:

MainActivity 中的代码无需修改。
运行效果:

从运行效果来看,叠加图在最上面,覆盖了下面的图。
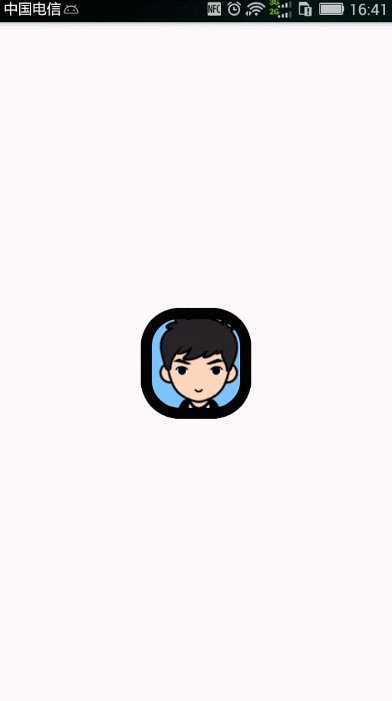
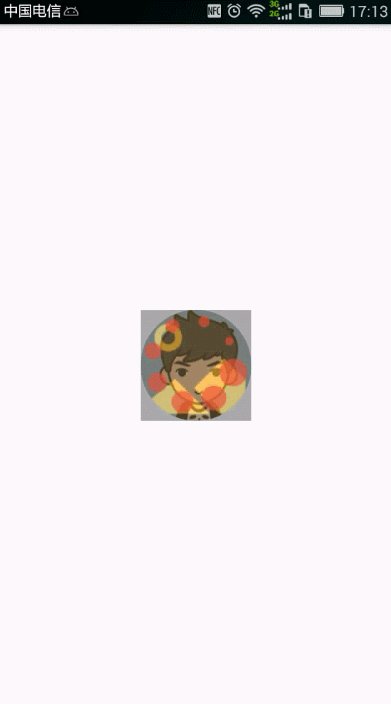
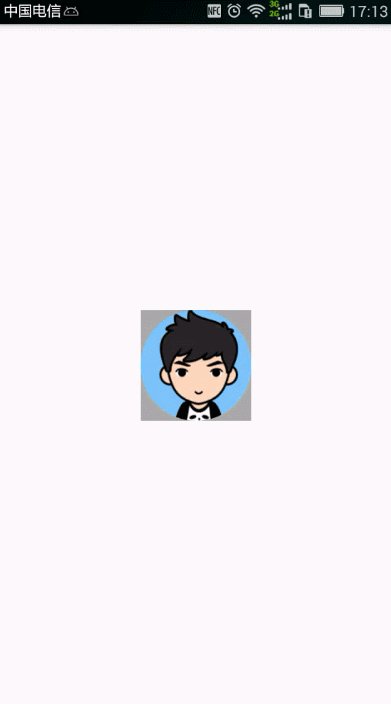
圆形图—roundAsCircle:
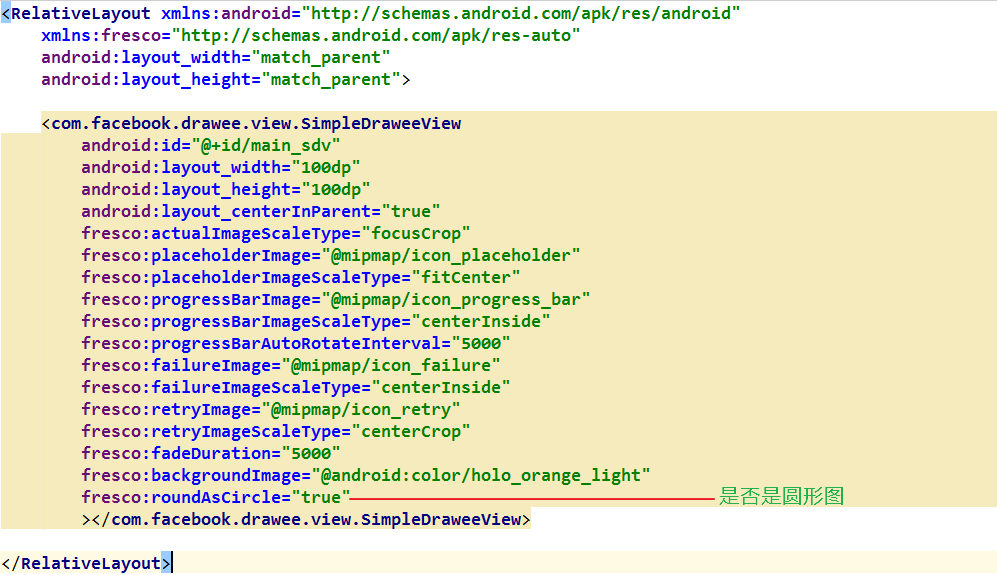
一行代码搞定圆形图:设置roundAsCircle为true;修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:actualImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string">"5000"</span> fresco:failureImage=<span class="hljs-string">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:retryImage=<span class="hljs-string">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string">"5000"</span> fresco:backgroundImage=<span class="hljs-string">"@android:color/holo_orange_light"</span> fresco:roundAsCircle=<span class="hljs-string">"true"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul>
代码说明:

MainActivity 中的代码无需修改。
运行效果:

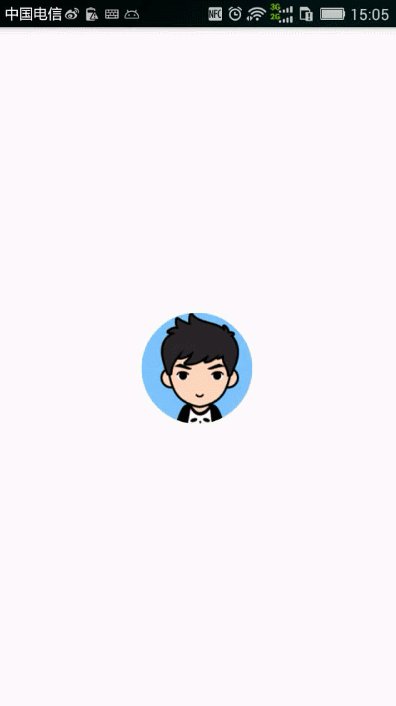
可以看到,从图片开始加载一直到图片下载完毕,整个图像都是圆形的。
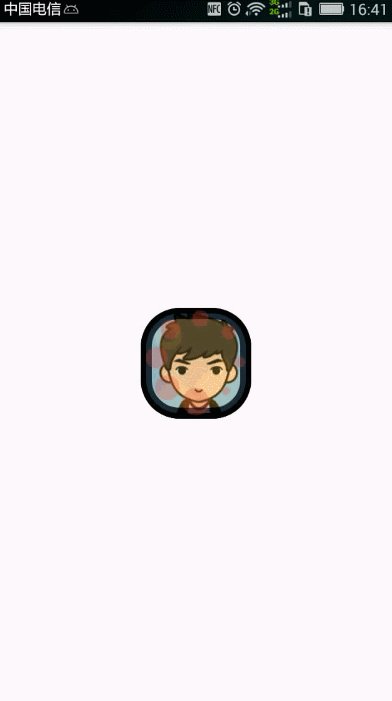
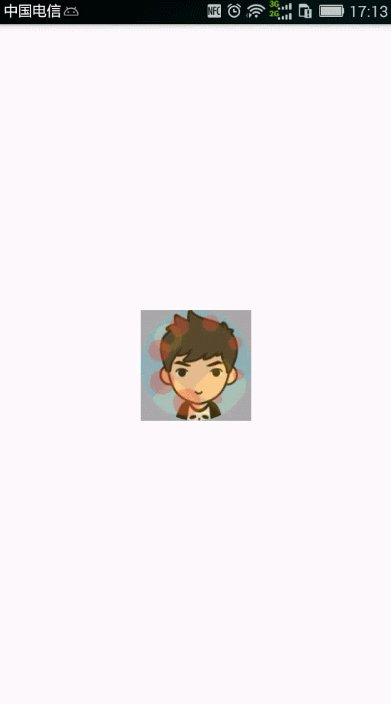
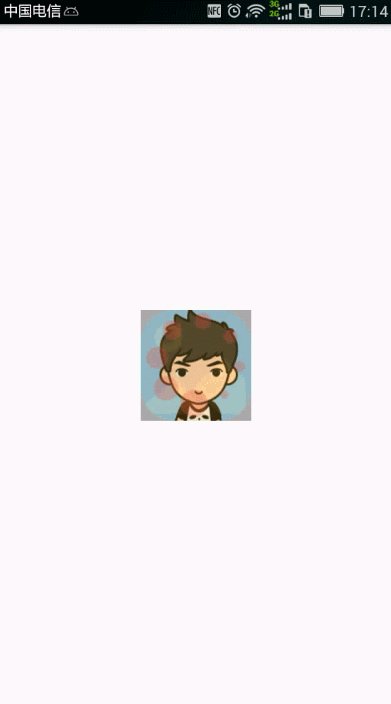
圆角图—roundedCornerRadius:
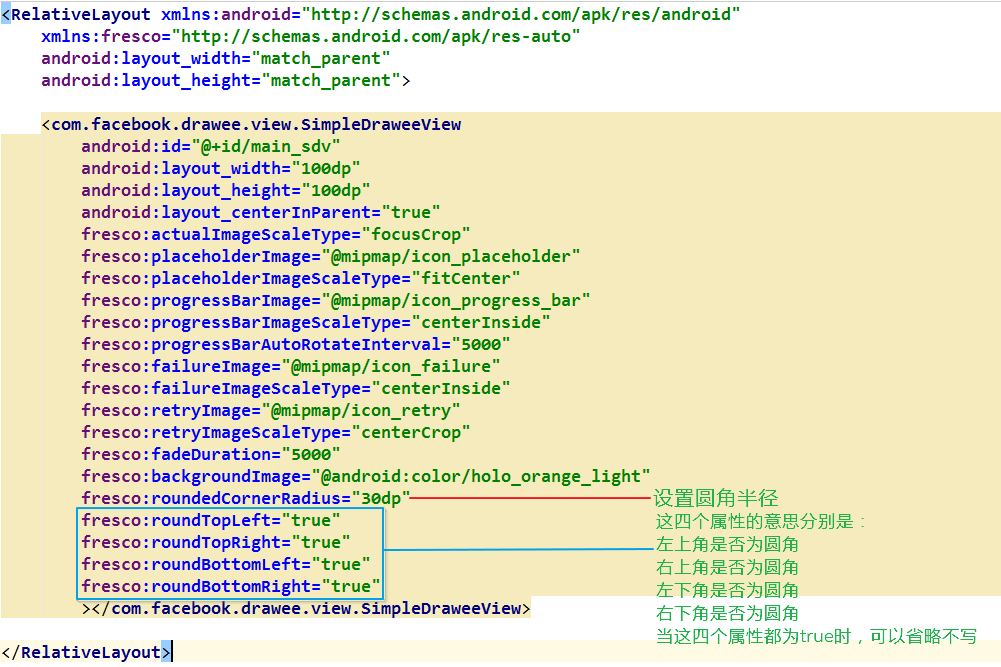
修改我们刚刚书写的 activity_main.xml :<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:actualImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string">"5000"</span> fresco:failureImage=<span class="hljs-string">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string">"centerInside"</span> fresco:retryImage=<span class="hljs-string">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string">"5000"</span> fresco:backgroundImage=<span class="hljs-string">"@android:color/holo_orange_light"</span> fresco:roundedCornerRadius=<span class="hljs-string">"30dp"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul>
代码说明:

MainActivity 中的代码无需修改。
运行效果:

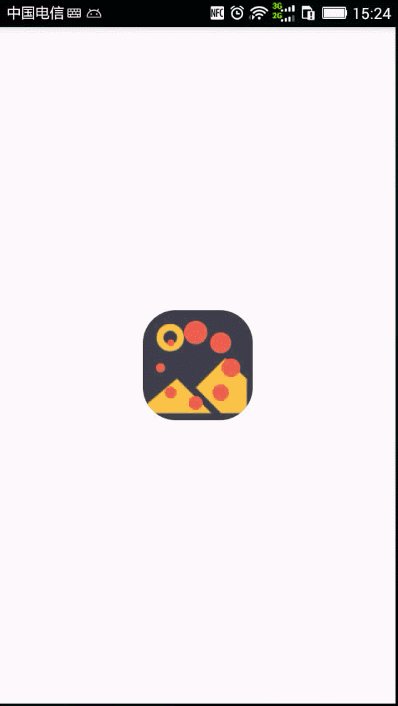
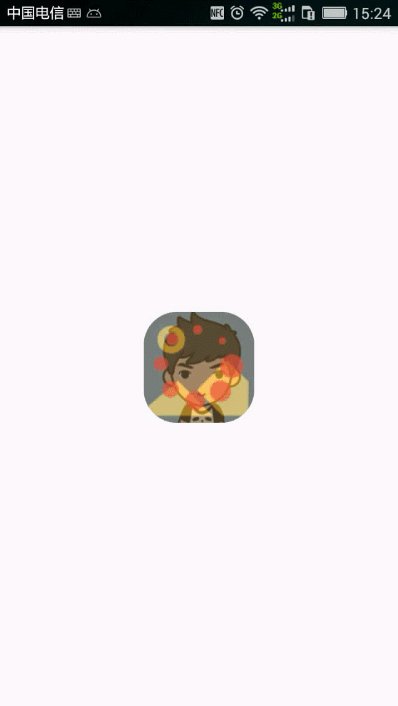
可以看到,从图片开始加载一直到图片下载完毕,整个图像都是圆角的。
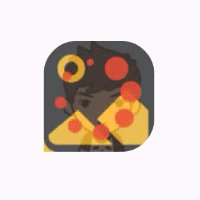
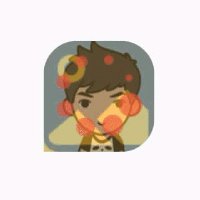
| 圆角属性 | 圆角属性 |
|---|---|
左上角是否为圆角fresco:roundTopLeft="false" | 右上角是否为圆角fresco:roundTopRight="false" |
 |  |
 |  |
左下角是否为圆角fresco:roundBottomLeft="false" | 右下角是否为圆角fresco:roundBottomRight="false" |
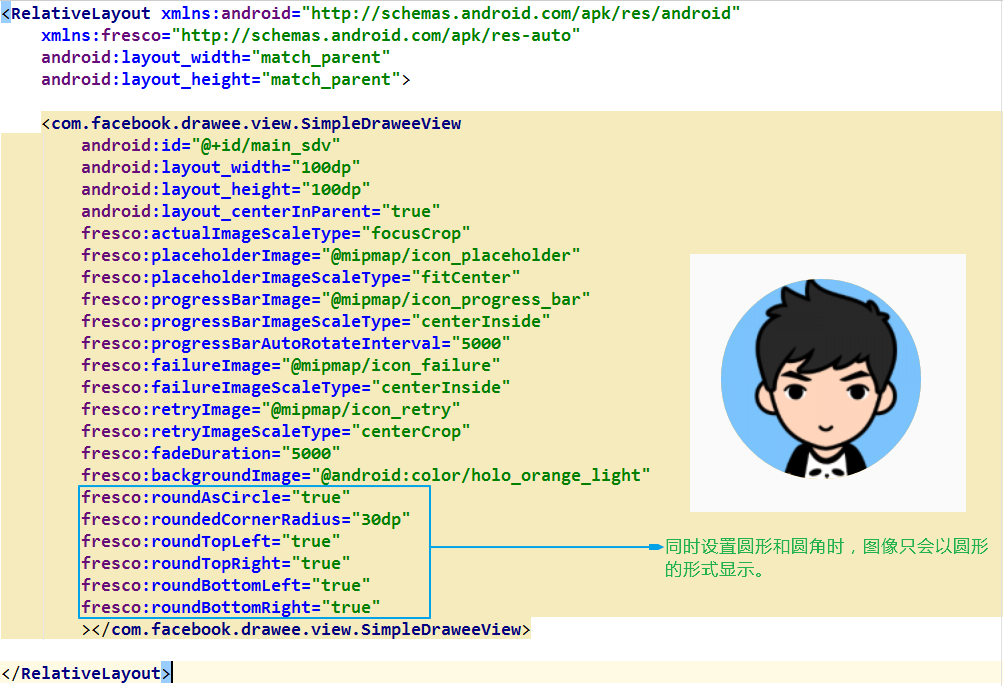
当我们同时设置图像显示为圆形图像和圆角图像时,只会显示为圆形图像。

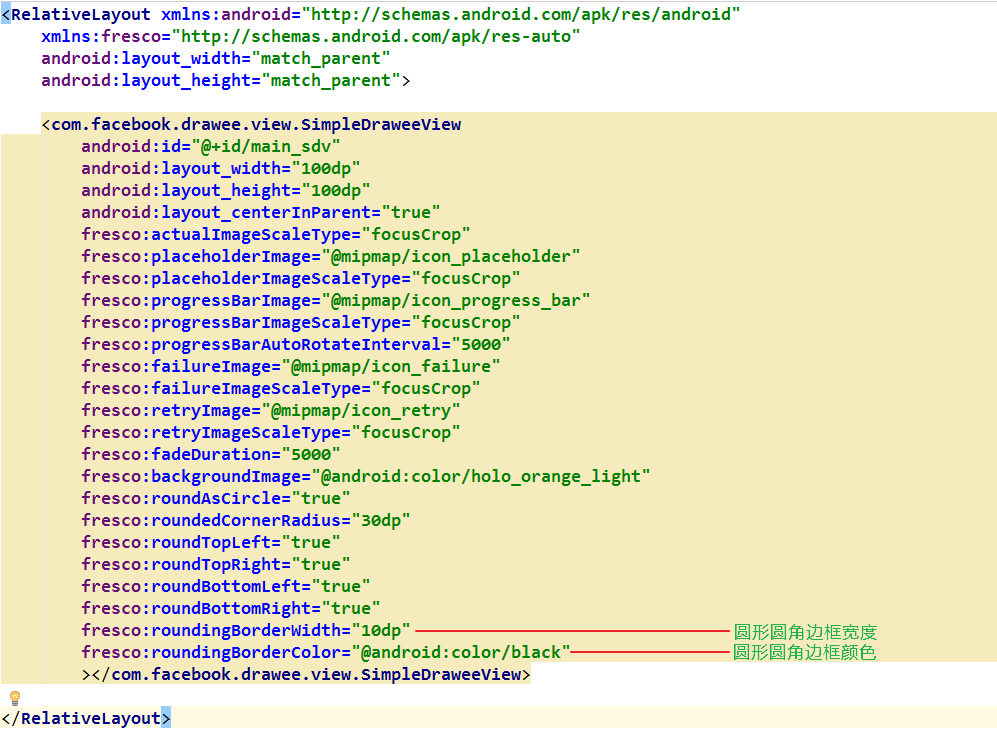
圆形圆角边框宽度及颜色—roundingBorder:
修改我们刚刚书写的 activity_main.xml :<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:actualImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:progressBarImage=<span class="hljs-string">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string">"5000"</span> fresco:failureImage=<span class="hljs-string">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:retryImage=<span class="hljs-string">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:fadeDuration=<span class="hljs-string">"5000"</span> fresco:backgroundImage=<span class="hljs-string">"@android:color/holo_orange_light"</span> fresco:roundAsCircle=<span class="hljs-string">"true"</span> fresco:roundedCornerRadius=<span class="hljs-string">"30dp"</span> fresco:roundTopLeft=<span class="hljs-string">"true"</span> fresco:roundTopRight=<span class="hljs-string">"true"</span> fresco:roundBottomLeft=<span class="hljs-string">"true"</span> fresco:roundBottomRight=<span class="hljs-string">"true"</span> fresco:roundingBorderWidth=<span class="hljs-string">"10dp"</span> fresco:roundingBorderColor=<span class="hljs-string">"@android:color/black"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li></ul>
代码说明:

MainActivity 中的代码无需修改。
运行效果(左边显示的是带边框的圆形图像,右边显示的是带边框的圆角图像):


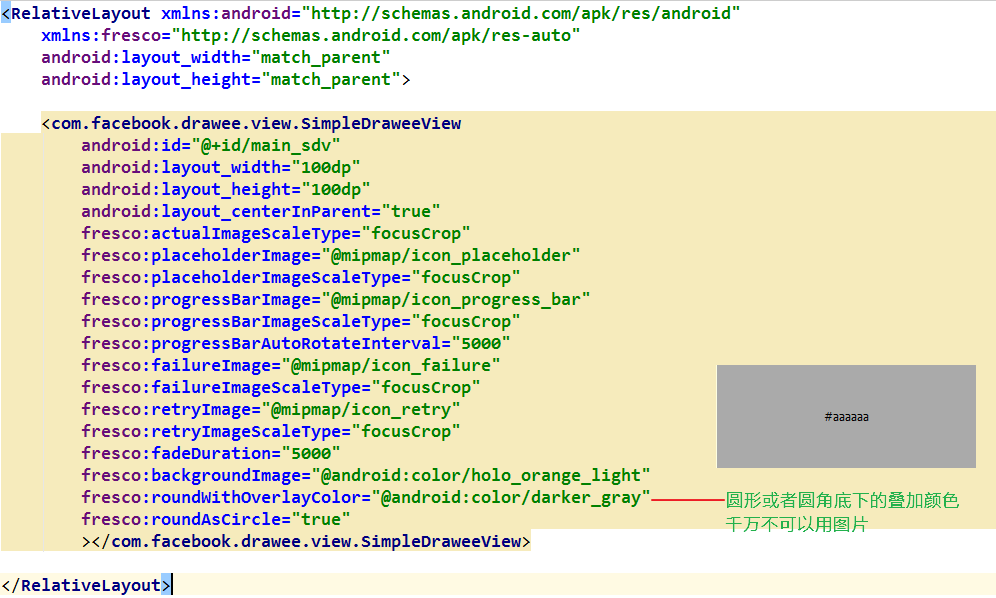
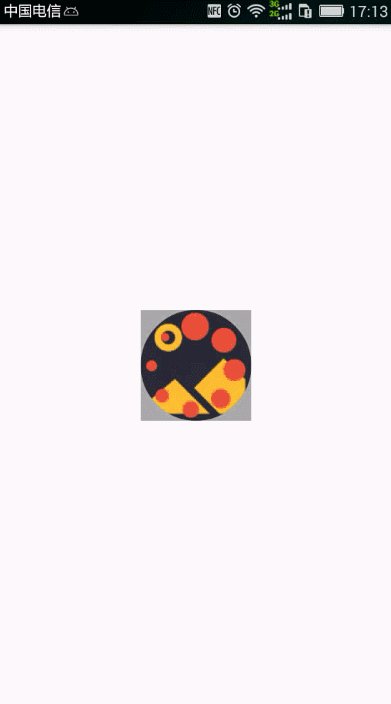
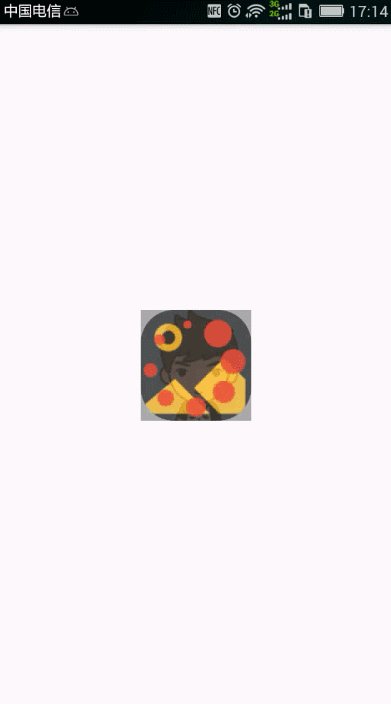
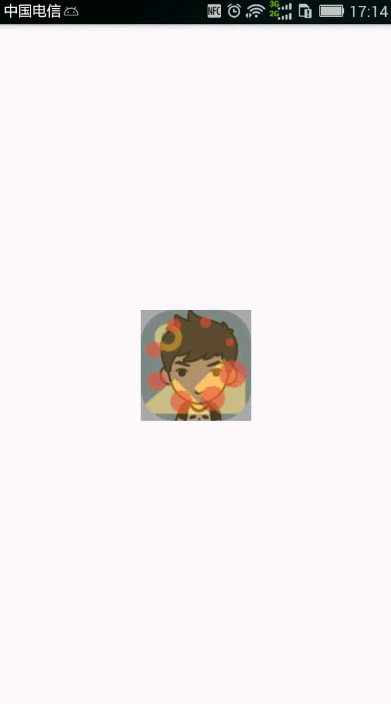
圆形或圆角图像底下的叠加颜色—roundWithOverlayColor:
修改我们刚刚书写的 activity_main.xml :<code class="hljs avrasm has-numbering"><RelativeLayout xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string">"match_parent"</span> android:layout_height=<span class="hljs-string">"match_parent"</span>> <<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span> android:id=<span class="hljs-string">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string">"100dp"</span> android:layout_height=<span class="hljs-string">"100dp"</span> android:layout_centerInParent=<span class="hljs-string">"true"</span> fresco:actualImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:progressBarImage=<span class="hljs-string">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string">"5000"</span> fresco:failureImage=<span class="hljs-string">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:retryImage=<span class="hljs-string">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string">"focusCrop"</span> fresco:fadeDuration=<span class="hljs-string">"5000"</span> fresco:backgroundImage=<span class="hljs-string">"@android:color/holo_orange_light"</span> fresco:roundWithOverlayColor=<span class="hljs-string">"@android:color/darker_gray"</span> fresco:roundAsCircle=<span class="hljs-string">"true"</span> ></<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.facebook</span><span class="hljs-preprocessor">.drawee</span><span class="hljs-preprocessor">.view</span><span class="hljs-preprocessor">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li></ul>
代码说明:

MainActivity 中的代码无需修改。
运行效果(左边为圆形效果,右边为圆角效果):


缩放类型—ScaleType:
| 类型 | 描述 |
|---|---|
| center | 居中,无缩放 |
| centerCrop | 保持宽高比缩小或放大,使得两边都大于或等于显示边界。居中显示。 |
| focusCrop | 同centerCrop, 但居中点不是中点,而是指定的某个点 |
| centerInside | 使两边都在显示边界内,居中显示。如果图尺寸大于显示边界,则保持长宽比缩小图片。 |
| fitCenter | 保持宽高比,缩小或者放大,使得图片完全显示在显示边界内。居中显示 |
| fitStart | 同上。但不居中,和显示边界左上对齐 |
| fitEnd | 同fitCenter, 但不居中,和显示边界右下对齐 |
| fitXY | 不保存宽高比,填充满显示边界 |
| none | 如要使用tile mode显示, 需要设置为none |
Fresco中文说明对这一点也有详情的说明:
缩放
总结:
| XML属性 | 意义 |
|---|---|
| fadeDuration | 淡入淡出动画持续时间(单位:毫秒ms) |
| actualImageScaleType | 实际图像的缩放类型 |
| placeholderImage | 占位图 |
| placeholderImageScaleType | 占位图的缩放类型 |
| progressBarImage | 进度图 |
| progressBarImageScaleType | 进度图的缩放类型 |
| progressBarAutoRotateInterval | 进度图自动旋转间隔时间(单位:毫秒ms) |
| failureImage | 失败图 |
| failureImageScaleType | 失败图的缩放类型 |
| retryImage | 重试图 |
| retryImageScaleType | 重试图的缩放类型 |
| backgroundImage | 背景图 |
| overlayImage | 叠加图 |
| pressedStateOverlayImage | 按压状态下所显示的叠加图 |
| roundAsCircle | 设置为圆形图 |
| roundedCornerRadius | 圆角半径 |
| roundTopLeft | 左上角是否为圆角 |
| roundTopRight | 右上角是否为圆角 |
| roundBottomLeft | 左下角是否为圆角 |
| roundBottomRight | 右下角是否为圆角 |
| roundingBorderWidth | 圆形或者圆角图边框的宽度 |
| roundingBorderColor | 圆形或者圆角图边框的颜色 |
| roundWithOverlayColor | 圆形或者圆角图底下的叠加颜色(只能设置颜色) |
| viewAspectRatio | 控件纵横比 |
GitHub:
本教程最终项目GitHub地址:https://github.com/scp504677840/Fresco相关文章推荐
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android中级篇之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android中级篇之Fresco-加载图片基础[详细图解Fresco的使用
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android中级篇之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用](秒杀imageloader)
- Android使用Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android中级篇之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android中级篇之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
