CSS3高级选择器用法
2016-08-24 17:16
211 查看
CSS3的高级选择器在开发中还是蛮有用的,下面我们来看一下都有哪些高级选择器。
1、相邻兄弟选择器
作用:匹配指定元素的相邻【下一个】兄弟元素
语法:由 + 号来充当连接符,如 选择器1+选择器2
示例:html代码如下
我们用相邻兄弟原则器选择id为p1的元素下面id为u1的元素,给它背景设置为红色
效果如下:

2、通用兄弟选择器
作用:匹配到某元素【后面的】 【所有指定】兄弟元素
语法:由~充当结合符,如 选择器1~选择器2
示例:
我们用通用兄弟选择器选择id为p1的元素后面所有的ul元素,将其背景设置为红色
效果如下:

3、属性选择器
3.1、[attribute]:匹配具有attribute属性的元素
如:div[id]:匹配所有具备id属性的div
3.2、element[attr1][attr2] 匹配所有具备attr1属性以及attr2属性的element元素
如:div[id][class] 匹配同时具备id和class属性的div
3.3、element[attr=value] 匹配attr属性值为value的element元素
如:input[type=text] 或 input[type='text'],匹配type为text的input元素
3.4、element[attr~=value] 匹配attr属性值为一个值列表,并在此列表中包含单词value的element元素
如:
<div class="content warning important lf"></div>
div[class~=content]: 能匹配
div[class~=lf]: 能匹配
div[class~=on]: 不能匹配
3.5、element[attr^=value] 匹配attr属性值,以value开始的element元素
如:div[class^=my]: 匹配class属性值以my开始的div元素
3.6、element[attr$=value] 匹配attr属性值,以value作为结束的element元素
如:div[class$=over]: 匹配class属性值以over作为结束的div元素
3.7、element[attr*=value] 匹配attr属性值中【包含】value的element元素
如:div[class*=on] 匹配class属性值中包含on的div元素
4、伪类选择器
4.1、目标伪类:突出显示活动的锚点元素
语法::target
如:
a:target{}
div:target{}
4.2、元素状态伪类:多数用在表单控件上,去匹配表单控件的不同状态
4.2.1、:enabled 匹配每个已启用元素(所有表单控件)
4.2.2、:disabled 匹配每个被禁用元素(所有表单控件)
4.2.3、:checked 匹配每个已被选中的input元素(适用radio和checkbox)
4.3、结构伪类:从标记的层次结构来匹配元素
4.3.1、:first-child 匹配属于父元素中的首个子元素
4.3.2、:last-child 匹配属于其父元素中的最后一个子元素
4.3.3、:empty 匹配没有子元素(包含文本内容)的元素
4.3.4、:only-child 匹配属于其父元素中的唯一子元素
4.3.5、:nth-child(n)匹配属于其父元素中的第n个子元素
4.4、否定伪类:将匹配的元素排除在外
语法::not(selector);
5、伪元素选择器
5.1、::first-letter 获取匹配元素的第一个字母(字符)
5.2、::first-line 获取匹配元素的首行
5.3、::selection 匹配用户选取的部分
注意:W3C规定所有的伪类选择器全部使用一个冒号,在CSS3中,所有的伪元素选择器,全部使用两个冒号。
1、相邻兄弟选择器
作用:匹配指定元素的相邻【下一个】兄弟元素
语法:由 + 号来充当连接符,如 选择器1+选择器2
示例:html代码如下
<div id="d1"> <div id="d2">我是d2</div> <p id="p1">我是p1</p> <ul id="u1"> <li>HTML</li> <li>css</li> <li>Javascript</li> </ul> <ul id="u2"> <li>HTML</li> <li>css</li> <li>Javascript</li> </ul> </div>
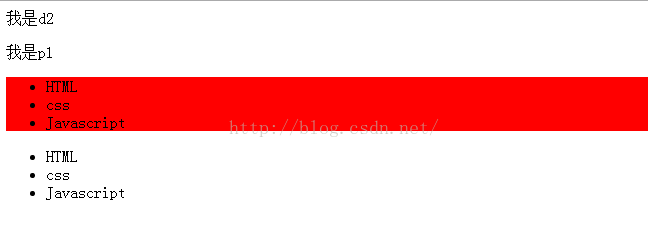
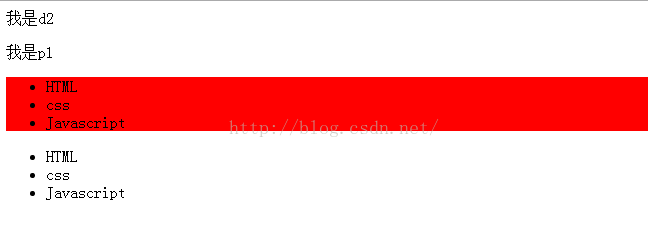
我们用相邻兄弟原则器选择id为p1的元素下面id为u1的元素,给它背景设置为红色
#p1+#u1{background:#f00;}效果如下:

2、通用兄弟选择器
作用:匹配到某元素【后面的】 【所有指定】兄弟元素
语法:由~充当结合符,如 选择器1~选择器2
示例:
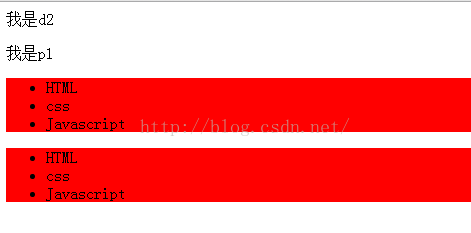
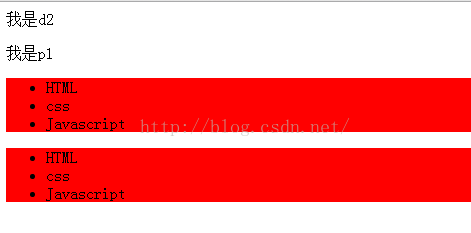
我们用通用兄弟选择器选择id为p1的元素后面所有的ul元素,将其背景设置为红色
#p1~ul{background:#f00;}效果如下:

3、属性选择器
3.1、[attribute]:匹配具有attribute属性的元素
如:div[id]:匹配所有具备id属性的div
3.2、element[attr1][attr2] 匹配所有具备attr1属性以及attr2属性的element元素
如:div[id][class] 匹配同时具备id和class属性的div
3.3、element[attr=value] 匹配attr属性值为value的element元素
如:input[type=text] 或 input[type='text'],匹配type为text的input元素
3.4、element[attr~=value] 匹配attr属性值为一个值列表,并在此列表中包含单词value的element元素
如:
<div class="content warning important lf"></div>
div[class~=content]: 能匹配
div[class~=lf]: 能匹配
div[class~=on]: 不能匹配
3.5、element[attr^=value] 匹配attr属性值,以value开始的element元素
如:div[class^=my]: 匹配class属性值以my开始的div元素
3.6、element[attr$=value] 匹配attr属性值,以value作为结束的element元素
如:div[class$=over]: 匹配class属性值以over作为结束的div元素
3.7、element[attr*=value] 匹配attr属性值中【包含】value的element元素
如:div[class*=on] 匹配class属性值中包含on的div元素
4、伪类选择器
4.1、目标伪类:突出显示活动的锚点元素
语法::target
如:
a:target{}
div:target{}
4.2、元素状态伪类:多数用在表单控件上,去匹配表单控件的不同状态
4.2.1、:enabled 匹配每个已启用元素(所有表单控件)
4.2.2、:disabled 匹配每个被禁用元素(所有表单控件)
4.2.3、:checked 匹配每个已被选中的input元素(适用radio和checkbox)
4.3、结构伪类:从标记的层次结构来匹配元素
4.3.1、:first-child 匹配属于父元素中的首个子元素
4.3.2、:last-child 匹配属于其父元素中的最后一个子元素
4.3.3、:empty 匹配没有子元素(包含文本内容)的元素
4.3.4、:only-child 匹配属于其父元素中的唯一子元素
4.3.5、:nth-child(n)匹配属于其父元素中的第n个子元素
4.4、否定伪类:将匹配的元素排除在外
语法::not(selector);
5、伪元素选择器
5.1、::first-letter 获取匹配元素的第一个字母(字符)
5.2、::first-line 获取匹配元素的首行
5.3、::selection 匹配用户选取的部分
注意:W3C规定所有的伪类选择器全部使用一个冒号,在CSS3中,所有的伪元素选择器,全部使用两个冒号。
相关文章推荐
- CSS3 RGBA 属性高级用法
- 在IE中使用高级CSS3选择器
- 献给CSS3初学者:选择器用法总结
- 使用CSS3新标准选择器用法为现代浏览器添花
- 详解CSS3的高级选择器
- h5学习之7(html中的高级选择器的种类和用法,a标签和img标签)
- CSS3 RGBA 属性高级用法
- CSS3学习(九) 更高级的CSS用法
- jquery用户自定义选择器及选择器高级用法实验
- 你不知道的CSS3选择器--精辟用法
- css3 rgba 高级用法
- 在IE中使用高级CSS3选择器
- 不可不看!CSS3中三十一种选择器用法
- CSS3 伪类选择器 nth-child() 的用法
- CSS3选择器介绍及用法总结
- css3选择器认识及用法总结
- 不可不看!CSS3中三十一种选择器用法
- CSS3 RGBA 属性高级用法
- 在IE中使用高级CSS3选择器
- css3高级选择器使用方法
