easyUI的日期时间组合框简单模板+日期时间格式更改+前端传过去日期后台接收不到问题
2016-08-24 16:49
357 查看
easyUI 中日期格式默认是11/5/2009 12:09:0 这样后台接收不到 要设置成2001-11-5 12:09:0 后台直接就能接收到不到,而且在参数传递的时候浏览器传过去的是
2001-11-5+12:09:0 会自动把空格变成加号不过后台依然能接收到,所以重点是要把斜线 / 变成短横线 - 。
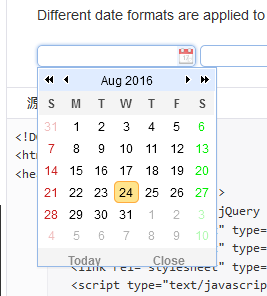
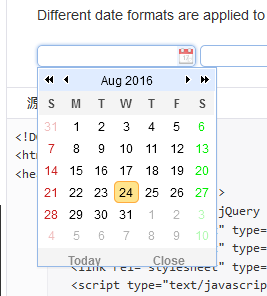
easyUI中的日期时间组件
文档中提供了两个demon 一个是只有日期,另一个是日期和时间


使用方法非常简单只要在input框中加上一个class="easyui-datetimebox" 或者 class = ''easyui-datebox '' 就可以了
更改显示格式
只需要把这段代码放在<script></script>中就可以不需要放在初始化方法中,其中$.fn.datetimebox.defaults因为使用的是日期时间组合框所以是datetimebox,如果使用的是日期组合框改成$.fn.datebox.就可以了。
返回值 修改 return 中的语句就可以了,默认格式为 / 类型的,这样的格式在后台接收不到于是改成了 - 类型的。
2001-11-5+12:09:0 会自动把空格变成加号不过后台依然能接收到,所以重点是要把斜线 / 变成短横线 - 。
easyUI中的日期时间组件
文档中提供了两个demon 一个是只有日期,另一个是日期和时间


使用方法非常简单只要在input框中加上一个class="easyui-datetimebox" 或者 class = ''easyui-datebox '' 就可以了
class="easyui-datetimebox
<td><input id="firstcontactPDtime" class="easyui-datetimebox easyui-validatebox" name="service.time" data-options="required:true,showSeconds:false" style="width:150px"></td>其中 data-options 中的showSeconds:false 为是否显示秒
更改显示格式
$.fn.datetimebox.defaults.formatter = function(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var minu = date.getMinutes();
var sce =date.getSeconds();
return y+'-'+m+'-'+d+' '+h+':'+mintu':'+sce;
}只需要把这段代码放在<script></script>中就可以不需要放在初始化方法中,其中$.fn.datetimebox.defaults因为使用的是日期时间组合框所以是datetimebox,如果使用的是日期组合框改成$.fn.datebox.就可以了。
返回值 修改 return 中的语句就可以了,默认格式为 / 类型的,这样的格式在后台接收不到于是改成了 - 类型的。
相关文章推荐
- jquery 时间戳转成日期格式 , 后台返回时间格式(后台没有进行时间格式转换) ,前端转换成日期格式显示。
- thinkphp3.2 后台接收安卓前端传参出问题(取不到参数数据)
- 前端接收不到后台发来的JSON问题原因
- 使用EasyUI,关于日期格式的文本框按照正常方式获取不到值的问题
- GridView中显示时间日期格式等问题
- Windows 8系统更改日期、时间和数字格式的方法
- easyUI中,前端Pagination,数据的收不到的问题,已解决
- C#中的chart横坐标显示日期和时间格式问题
- 简单方法搞定日期格式转换的问题
- IIS时间格式设置问题(ASP.net日期格式不对)
- EasyUI的DataGrid日期列(datebox)正确显示json时间格式
- Android Setting下修改时间与日期格式的问题???
- IOS将字符串转换为日期时间格式的一些问题
- Win2008 IIS7日期时间格式更改
- easyui时间格式问题
- GridView中显示时间日期格式问题
- 简单设置让EasyUI显示中文,日期选择框格式为yyyy-MM-dd格式
- GridView中显示时间日期格式问题
- Win2008 IIS7日期时间格式更改最简便方法
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
