Android学习笔记--2.创建的第一个Android程序
2016-08-23 17:11
288 查看
前言:刚开始我写第一个Android程序时真是费了我老大的劲了,因为我用的是Android Studio,对这个软件不熟悉导致了我一系列的困惑。我碰到的问题是Android Studio启动的时候,加载类包的时候有点慢,这个时候我误以为可以进行编程了,但实际上此时默认的文件都会报错,我还以为我的电脑有问题呐,实际上等它加载完就可以了。还有就是,我觉得初初级学者在写程序的时候,最好先了解Android Studio的目录结构比较好,要不然写的时候一头雾水,什么是什么都搞不清楚,那就很难受了。
一.首先,认识Android的目录结构
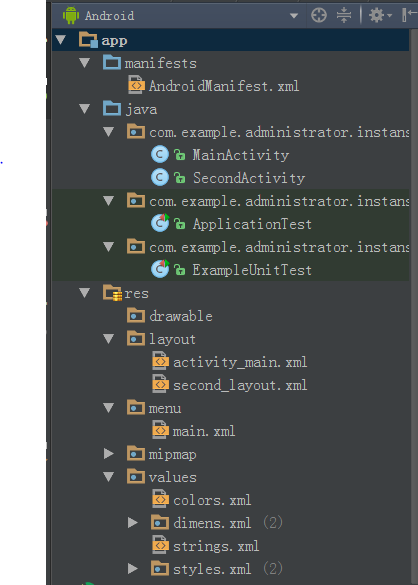
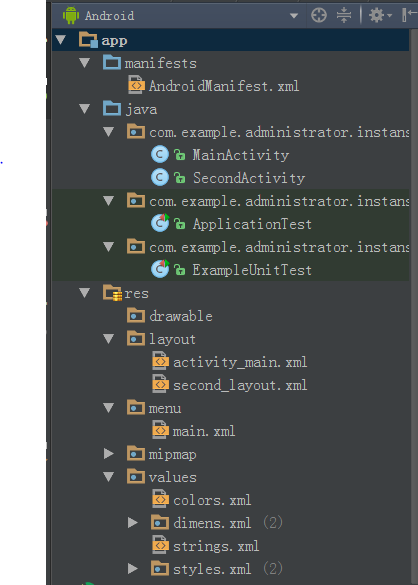
先来个整体的目录结构截图:

我会按照从上往下的顺序简单介绍一下初学者常用的各个文件都是干什么的。
app文件下的mainfests下的AndroidMainfest.xml
这个文件是整个程序的配置文件,主要负责活动的注册。
Java文件下的MainActivity
这个是程序的主活动,程序一开始这个活动就会开始,他负责程序界面的加载,并进行数据的展示。
3.res下的drawable
res是个资源文件夹,顾名思义就是储存各种资源的地方,而这个drawable负责储存图片,储存各种不同分辨率的图片,程序里用的图片都要放到这里。
4.res下的layout
layout的中文意思:布局,我想大家用猜的也知道,布局就是进行界面的布局,所以你的程序显示的UI界面就是在这里进行添加修改的,例如添加一个按钮,或者添加一个文本域,或者图片域,都是在这里搞定的。
5.res下的value
在Android开发里,大家都不会像以前写Java的时候,把定义的字符串或者自定义的颜色都放在同一个类,而是把他们分开了,strings.xml文件中都是定义的字符串变量,这样做的好处是,当工程量很大的时候,便于修改字符串的内容,这样改起来会很方便。
二.创建一个真正的Android程序
我想很多人对 Hello world!这个不能再熟悉不过了,但是我们可以稍微有趣一点,添加一个按钮,点击按钮,弹出 “Hello world!”。
1.如何添加按钮
当你按照提示创建成功了一个工程后,首先进入res下的layout下的activity_main.xml中,添加如下代码:
这个时候你会发现,按钮的text属性使用正是字符串的引用,shouMesgBtn你可以在res下的values下的strings中定义:
之后,我们要在MainActivity中添加布局,代码如下:
这样第一个带按钮可点击的Android程序就基本完成了。
一.首先,认识Android的目录结构
先来个整体的目录结构截图:

我会按照从上往下的顺序简单介绍一下初学者常用的各个文件都是干什么的。
app文件下的mainfests下的AndroidMainfest.xml
这个文件是整个程序的配置文件,主要负责活动的注册。
Java文件下的MainActivity
这个是程序的主活动,程序一开始这个活动就会开始,他负责程序界面的加载,并进行数据的展示。
3.res下的drawable
res是个资源文件夹,顾名思义就是储存各种资源的地方,而这个drawable负责储存图片,储存各种不同分辨率的图片,程序里用的图片都要放到这里。
4.res下的layout
layout的中文意思:布局,我想大家用猜的也知道,布局就是进行界面的布局,所以你的程序显示的UI界面就是在这里进行添加修改的,例如添加一个按钮,或者添加一个文本域,或者图片域,都是在这里搞定的。
5.res下的value
在Android开发里,大家都不会像以前写Java的时候,把定义的字符串或者自定义的颜色都放在同一个类,而是把他们分开了,strings.xml文件中都是定义的字符串变量,这样做的好处是,当工程量很大的时候,便于修改字符串的内容,这样改起来会很方便。
二.创建一个真正的Android程序
我想很多人对 Hello world!这个不能再熟悉不过了,但是我们可以稍微有趣一点,添加一个按钮,点击按钮,弹出 “Hello world!”。
1.如何添加按钮
当你按照提示创建成功了一个工程后,首先进入res下的layout下的activity_main.xml中,添加如下代码:
<Button android:id="@+id/btn1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/showMesgBtn" />
这个时候你会发现,按钮的text属性使用正是字符串的引用,shouMesgBtn你可以在res下的values下的strings中定义:
<resources> <string name="app_name">InstanseTest</string> <string name="showMesgBtn">ShowMessage</string> </resources>
之后,我们要在MainActivity中添加布局,代码如下:
public class MainActivity extends AppCompatActivity {
private Button mShowMessageBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);mShowMessageBtn =(Button)findViewById(R.id.btn1);
mShowMessageBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"Hello world!",Toast.LENGTH_SHORT).show();
}
});
}这样第一个带按钮可点击的Android程序就基本完成了。
相关文章推荐
- 从零开始Android游戏编程(第二版) 第二章 创建第一个程序Hello Tank
- 创建第一个Android程序
- 创建我的第一个Android Hello Word程序与项目结构解说
- Android 学习日志 2 :创建虚拟机,运行第一个Hello Android程序
- 创建第一个android程序遇到的问题
- 创建Android项目及第一个Android程序
- Android学习笔记之我的第一个Android程序——HelloWorld
- Android学习笔记(五)第一个Android 程序----Hello world
- 在Android程序上以AIR为基础创建你的第一个 Flex
- android学习笔记(2)---第一个Android应用程序的创建、修改、打包、卸载等常用操作
- android学习三---创建第一个程序
- android学习三---创建第一个程序
- 安卓智能地图开发与实施三:创建第一个地图程序 - ArcGIS Runtime SDK for Android(Version 100.0.0)
- Android使用AndEngine创建第一个程序
- 第二篇:创建第一个Android程序
- 在Android程序上,创建你的第一个基于AIR的Flex
- 创建第一个Android程序HelloWord
- 第2部分 创建第一个Android程序
- 在Android程序上,创建你的第一个基于AIR的Flex
- Windows Azure入门教学系列 (一): 创建第一个WebRole程序
