jQuery实例代码-表单相关
2016-08-23 17:00
435 查看
select option
获取选中项的文本值$("#ddl_GoOutReasonType option:selected").text()根据索引定于option项
$("#dplHb_Dw").find("option").eq(1).attr('selected','selected');赋值定位(编辑时的常用操作)
$("#ItemType").prop("value", dtResult.ItemType);方式二:
$("#"+selectID).find("option[value='"+dataVal+"']").attr("selected",true);
checkbox
判断是否选中$(this).is(':checked') 或 $(this)[0].checked
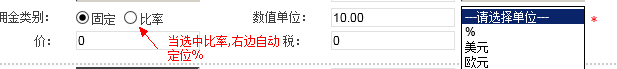
input type=radio 和 select option 结合
操作input type=radio 定位 select option
$(function () {
$("input[name=rblBackMoneyType]").bind("click", function () {
if($(this).val() == 0)
{
$("#dplHb_Dw").find("option").eq(1).attr('selected','selected');
}
else
{
$("#dplHb_Dw").find("option").eq(0).attr('selected', 'selected');
}
});
})
相关文章推荐
- Jquery中val()表单取值赋值的实例代码
- jQuery完成表单验证的实例代码(纯代码)
- 表单验证代码实例:jquery.validate.js表单验证插件
- jQuery表单元素选择器代码实例
- jQuery提交表单ajax查询实例代码
- jQuery表单获取和失去焦点输入框提示效果的实例代码
- jQuery 表单序列化实例代码
- Jquery中val()表单取值赋值的实例代码
- jQuery表单获取和失去焦点输入框提示效果的实例代码
- jQuery表单事件实例代码分享
- (Jquery功能篇) JqGrid表单控件实例代码
- jQuery提交表单ajax查询实例代码
- jQuery扩展方法实现Form表单与Json互相转换的实例代码
- JQuery打造PHP的AJAX表单提交实例
- jQuery 学习入门篇附实例代码
- JQUERY操作JSON实例代码
- jQuery实现表单input中提示文字value随鼠标焦点移进移出而显示或隐藏的代码
- jQuery 学习入门篇附实例代码
- jQuery常用实例代码
