div+css布局中父层div高度不随子div高度变化的解决方法(clear属性使用方法)
2016-08-22 00:00
866 查看
在我们布局的时候经常会遇到一种情况就是一个div下面放了两个div,这两个div使用了float浮动后,父层div的高度不跟着两个子div的高度变化,始终是一个字符的高度。
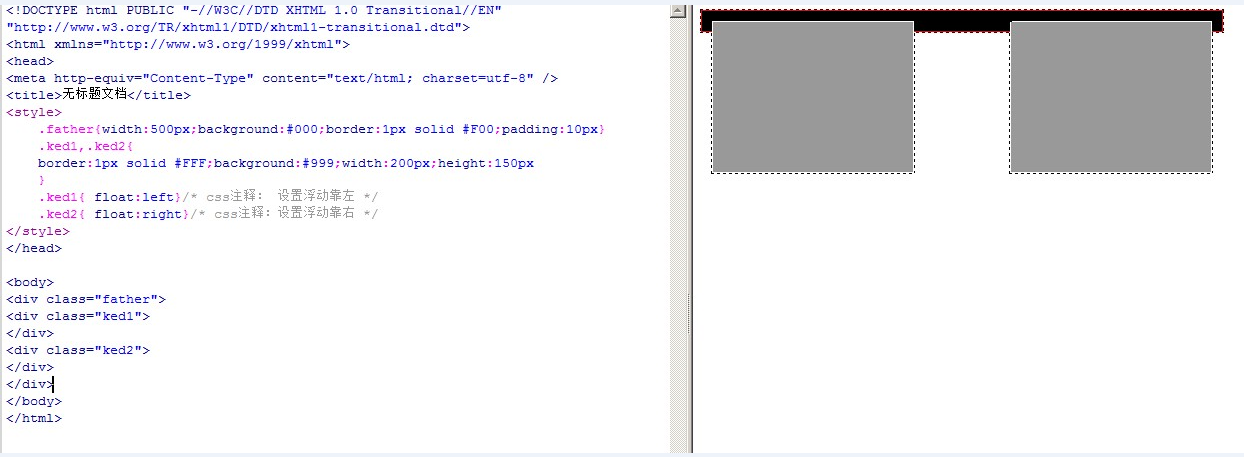
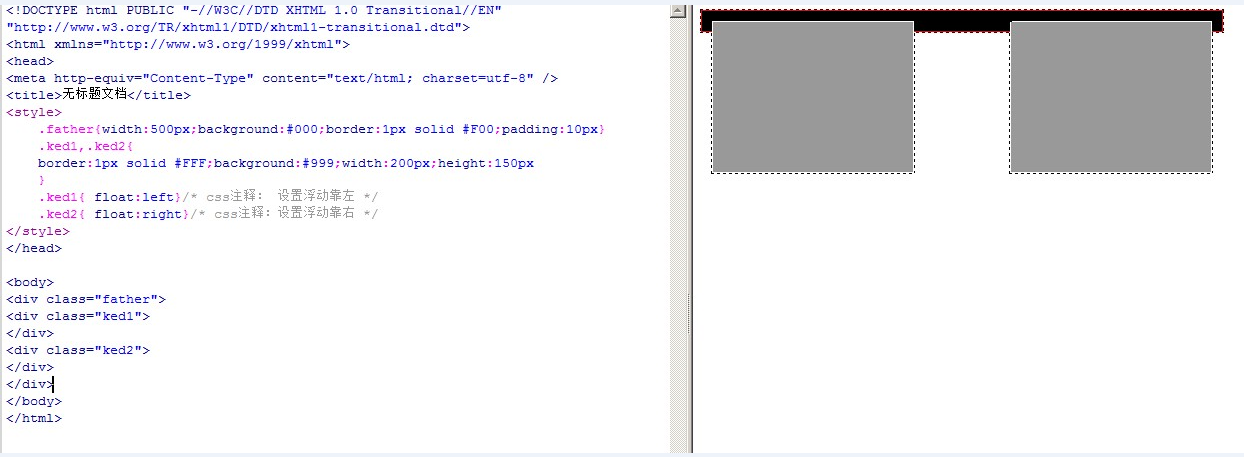
问题截图:

造成这种情况的原因是两个子div使用了float浮动属性,解决方法有两种:
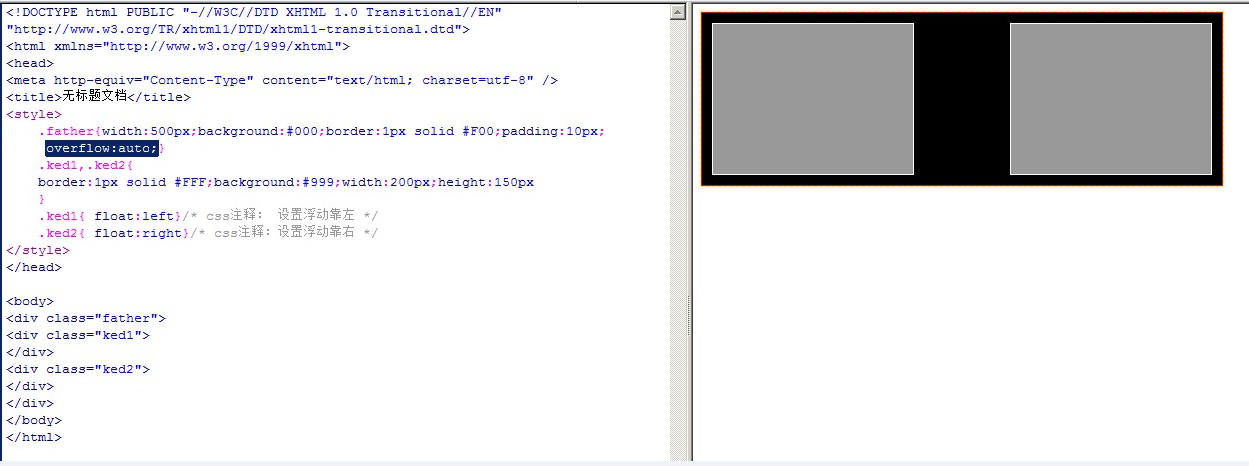
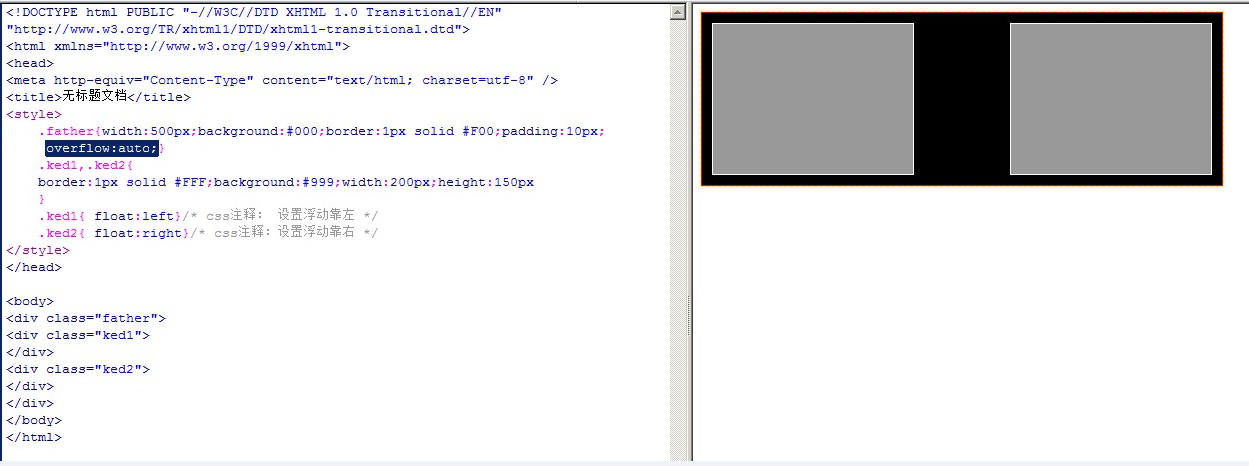
1、给复层div加overflow:auto;属性即可,效果截图:

2、新建一个.clear{ clear:both}类,在kid2div下面加入<div class="clear"></div>清除一下浮动即可:


扫一扫上方二维码关注我们,可获得更多资讯!
问题截图:

造成这种情况的原因是两个子div使用了float浮动属性,解决方法有两种:
1、给复层div加overflow:auto;属性即可,效果截图:

2、新建一个.clear{ clear:both}类,在kid2div下面加入<div class="clear"></div>清除一下浮动即可:


扫一扫上方二维码关注我们,可获得更多资讯!
相关文章推荐
- Equal Height Columns --DIV+CSS布局中自适应高度的解决方法
- DIV+CSS布局中自适应高度的解决方法
- DIV+CSS布局中自适应高度的解决方法
- 解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法
- HTML/CSS中,DIV高度自适应的解决方法
- HTML篇之CSS样式——div ul li 嵌套后解决高度自适应方法
- 使用js创建div、添加子div并给div设置在css中定义的class选择属性以及设置style属性
- 用CSS解决左右两块布局时,分界线跟随二者中高度大的变化
- Div + CSS高度自适应解决方法
- CSS布局自适应高度解决方法
- 在DIV+CSS中display这个属性使用方法
- DIV的高度自动拉伸(height属性)在IE 7下无效和解决方法
- CSS网站布局div高度自适应--解决
- 关于Asp.net2.0下Div+Css布局页面样式实效的解决方法
- CSS布局自适应高度解决方法
- CSS布局自适应高度解决方法
- CSS布局自适应高度解决方法
- 关于Asp.net2.0下Div+Css布局页面样式实效的解决方法
- 关于Asp.net2.0下Div+Css页面布局样式失效的解决方法
- DIV的高度自动拉伸(height属性)在IE 7下无效和解决方法
