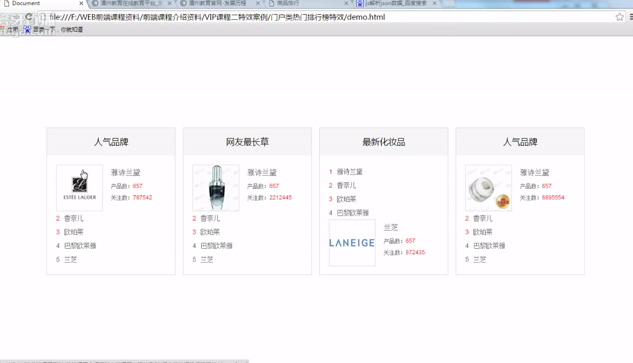
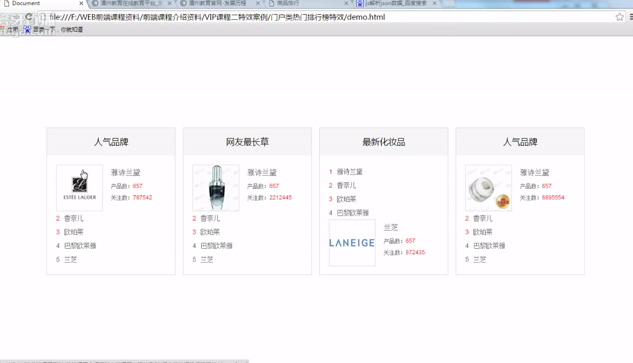
用户类热门排行榜特效
2016-08-21 22:40
435 查看
用户类<DOCTYPE html>
<html>
<head>
<script>
*{margin:0;padding:0;}
.prclist{
width:1200px;
height:
margin: auto;
margin:
}
.prclist .con{
width:278px;
height:330px;
border:1px solid #ddd;
float:left;
margin:0 10px;
}
/*.prclist:after{
content:'';
display:block;
height:0;
clear:both;/*没有设置高度要清除浮动*/
}*/
.prclist .con h2{
width:100%;
height:45px
line-height:45px;
text-align:center;
}
.prclist .con .zhans{
width:250px;
backgound:red;
margin:0 auto;
}//去掉高度就收缩了
.prclist .con .zhans ul li{
width:250px;
background:green;
list-style:none;
}//去掉了高度就收缩了
.prclist .con .zhans ul li title{
height:30px;
line-eight:30px;
font-size:14px;
color:#666;
}
.prclist .con .zhans ul li .red{
color:red;
margin-right:5px;
}
.prclist .con .zhans ul li .pictxt{
width:250px;
display:none;
}
.prclist .con .zhans ul li .pictxt .img{
width:100px;
height:100px;
background:#0000ff
float:left;
}
.prclist .con .zhans ul li .pictx p{
width:130px;
height:30px;
background:#00cc00;
float:left;
color:#666;
font-size:14px;
line-height:30px;
margin-left:10px;
}
.prclist .con .zhans ul li .pictx:after{
content:'';
display:block;
width:0;
height:0;
clear:both;//浮动脱离文档,不占空间
}
.prclist .con .zhans ul li .first .title{
display:none;
}
.prclist .con .zhans ul li .first .pictxt{
display:block;
}
<script>
</head>
<body>
<div class=prclist"">
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
</div>
<script src="js/jquery.js"></script>
<script>
//当鼠标移到标题上的时候,就显示对应的商品详情
$(".prclist .con .shans ul li").hover(function(){
$("this").addClass("first").silbings().removeClass("first");
});
</script>
</body>


<html>
<head>
<script>
*{margin:0;padding:0;}
.prclist{
width:1200px;
height:
margin: auto;
margin:
}
.prclist .con{
width:278px;
height:330px;
border:1px solid #ddd;
float:left;
margin:0 10px;
}
/*.prclist:after{
content:'';
display:block;
height:0;
clear:both;/*没有设置高度要清除浮动*/
}*/
.prclist .con h2{
width:100%;
height:45px
line-height:45px;
text-align:center;
}
.prclist .con .zhans{
width:250px;
backgound:red;
margin:0 auto;
}//去掉高度就收缩了
.prclist .con .zhans ul li{
width:250px;
background:green;
list-style:none;
}//去掉了高度就收缩了
.prclist .con .zhans ul li title{
height:30px;
line-eight:30px;
font-size:14px;
color:#666;
}
.prclist .con .zhans ul li .red{
color:red;
margin-right:5px;
}
.prclist .con .zhans ul li .pictxt{
width:250px;
display:none;
}
.prclist .con .zhans ul li .pictxt .img{
width:100px;
height:100px;
background:#0000ff
float:left;
}
.prclist .con .zhans ul li .pictx p{
width:130px;
height:30px;
background:#00cc00;
float:left;
color:#666;
font-size:14px;
line-height:30px;
margin-left:10px;
}
.prclist .con .zhans ul li .pictx:after{
content:'';
display:block;
width:0;
height:0;
clear:both;//浮动脱离文档,不占空间
}
.prclist .con .zhans ul li .first .title{
display:none;
}
.prclist .con .zhans ul li .first .pictxt{
display:block;
}
<script>
</head>
<body>
<div class=prclist"">
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
<div class="con">
<h2>人气品牌</h2>
<div class="zhans">
<ul>
<li class="first">
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">1</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic1.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">2</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic2.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">3</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic3.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">4</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic4.jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
<li>
<p class="title"><span class="red">5</span>雅诗兰黛<p/>
<div class="pictxt">
<div class="img">
<img src="images/pic15jpg" width="100" height="100" alt="雅诗兰黛" />//代码优化
</div>
<p>雅诗兰黛</p>
<p>产品数:<span>657</span></p>
<p>关注数:<span>751525</span></p>
</div>
</li>
</ul>
</div>
</div>
</div>
<script src="js/jquery.js"></script>
<script>
//当鼠标移到标题上的时候,就显示对应的商品详情
$(".prclist .con .shans ul li").hover(function(){
$("this").addClass("first").silbings().removeClass("first");
});
</script>
</body>


相关文章推荐
- xtrabackup备份与恢复实践
- myeclipse快捷键
- 树形dp总结
- 详解Android中AsyncTask的使用
- Java中线程的三种实现方式
- 11种常用设计模式之工厂模式
- Java-->实现群聊功能(C/S模式--TCP协议)
- 11种常用设计模式之工厂模式
- 浅析Android中的消息机制
- [数据结构]二叉树的旋转
- Redux 学习笔记(三)
- iOS控制反转(IoC)与依赖注入(DI)的实现
- Apache Kafka 使用以及单机测试
- iOS控制反转(IoC)与依赖注入(DI)的实现
- JS基础知识
- Paxos
- Cow Pedigrees_usaco 2.3.2_递推?dp?
- 暑期工作日志-Day4
- 05. Yii 2.0 的内部组件和自定义组件
- Android带未读提示的view-购物车-待收货-消息提示
