关于与同学合作的 排序算法显示小应用 的个人总结
2016-08-19 15:56
302 查看
关于与同学合作的 排序算法显示小应用 的个人总结
前段时间与同学合作完成了一个关于排序算法显示的小应用,在此做一个关于这个小项目的总结。
此应用利用了HTML、JavaScript、CSS等语言,由包括我在内四个人合作完成。其中一个同学为组长,负责整体连接与调控;一个同学负责布局编辑设计;一个同学负责排序算法实现;本人负责实现交换功能的显示实现。
关于交换显示,在具体实现前前有两个方案:方案一是交换两个数字条的位置;方案二是交换两个数字条的属性。关于位置的变化,实现起来有一些困难,因此决定采用方案二,即交换数字条的属性,数字条的属性具体表现为两个数字条的颜色与高度。我是利用JS语言、JQuery框架实现的。首先获取数字条对象,然后执行交换函数,交换函数内部的颜色与高度,具体代码如下:
注:关于颜色交换:
个人实验显示完成效果截图:

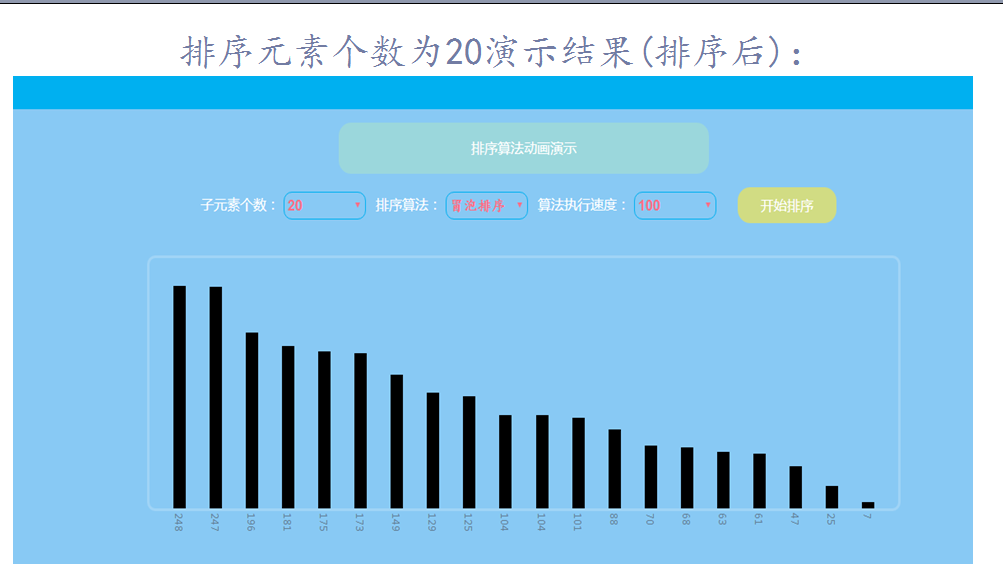
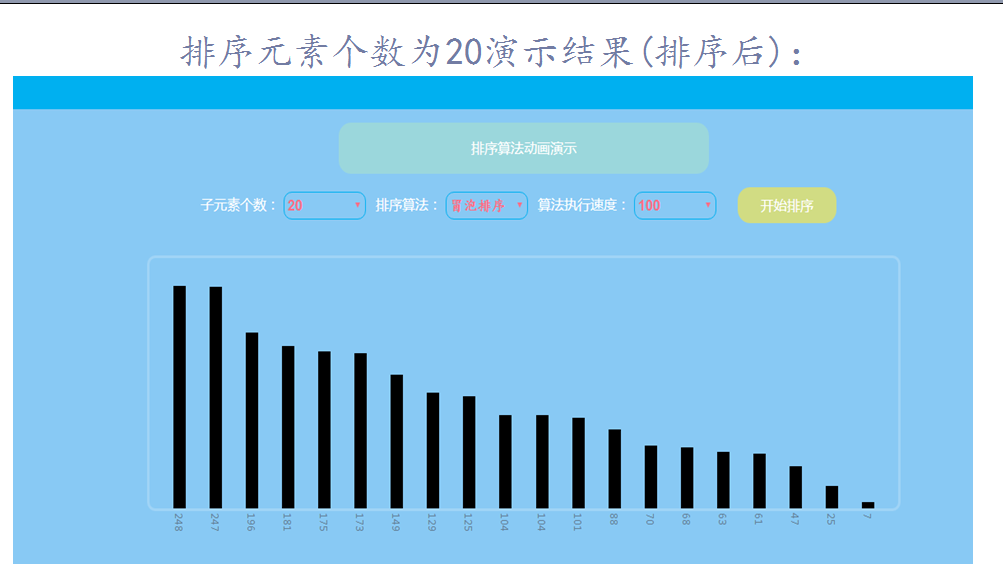
整体显示效果截图:


前段时间与同学合作完成了一个关于排序算法显示的小应用,在此做一个关于这个小项目的总结。
此应用利用了HTML、JavaScript、CSS等语言,由包括我在内四个人合作完成。其中一个同学为组长,负责整体连接与调控;一个同学负责布局编辑设计;一个同学负责排序算法实现;本人负责实现交换功能的显示实现。
关于交换显示,在具体实现前前有两个方案:方案一是交换两个数字条的位置;方案二是交换两个数字条的属性。关于位置的变化,实现起来有一些困难,因此决定采用方案二,即交换数字条的属性,数字条的属性具体表现为两个数字条的颜色与高度。我是利用JS语言、JQuery框架实现的。首先获取数字条对象,然后执行交换函数,交换函数内部的颜色与高度,具体代码如下:
/*
* 功能:交换两个节点函数
* 参数:两个节点元素,颜色color
*/
function SwapNode(div1,div2){
var h1=$(div1).height();
var h2=$(div2).height();
$(div1).height(h2);
$(div2).height(h1);
var boxHeight=$("#content").height();
$(div1).css("marginTop",boxHeight-$(div1).height());
$(div2).css("marginTop",boxHeight-$(div2).height());
$(div1).children("div")[0].innerHTML=$(div1).height();
$(div2).children("div")[0].innerHTML=$(div2).height();
}
/*
* 功能:改变元素背景色
* 参数:节点node,颜色color
*/
function ChangeBg(node,color){
$(node).css("background-color",color);
}注:关于颜色交换:
$(node).css("background-color",color);个人实验显示完成效果截图:

整体显示效果截图:


相关文章推荐
- 关于一些排序算法的个人总结(初学)
- WINCE应用层设计经验总结-关于当前时间显示和当前时间获取
- 关于误删除“显示桌面.SCF”的解决方法总结
- 设计总结2,关于template method 或者algorithm skeleton的一个应用
- WINCE应用层设计经验总结-关于TCPMP播放器制作编译篇
- 关于快速开发和设计应用系统的一些个人的意见(转)
- 关于快速开发和设计应用系统的一些个人的意见
- 关于实施RUP软件过程控制的方法和标准[只是一个个人总结]
- 转的一篇 关于.net appDomain的东西 ,最后写的它的应用场合总结的不错...
- WINCE应用层设计经验总结-关于INI文件读写的类
- WINCE应用层设计经验总结-关于用串口发AT命令给蓝牙
- 关于struts2,mysql,hibernate的开发环境下的中文显示为“问号”的问题总结
- 个人总结的一些关于String、Function、Array的属性和用法
- 关于enum应用的总结
- 关于enum应用的总结
- 关于DataGrid模板列里的Checkbox全选个人总结
- 关于enum应用的总结
- 关于属性页和属性单的应用总结
- 关于forms里的Checkbox全选个人总结
- 关于struts2,mysql,hibernate的开发环境下的中文显示为“问号”的问题总结
