16年6月查询四六级的成绩页面问题
2016-08-19 14:43
267 查看
16年6月查询四六级的成绩页面问题
–绕过window.onload
缘由
8月18号的下午,听闻是工作人员手滑,导致四六级成绩可以提前查询。后来修复方式不正确,使之依然可以绕过弹窗查询。代码分析
第一次修改
程序员发现错误后,第一次采取的方法是这样的<div id="Content"><div id="Content1">
<script src="./全国大学英语四、六级考试成绩查询 - 中国教育考试网_files/jsencrypt.min.js" type="text/javascript"></script>
<script src="./全国大学英语四、六级考试成绩查询 - 中国教育考试网_files/query.js" type="text/javascript"></script>
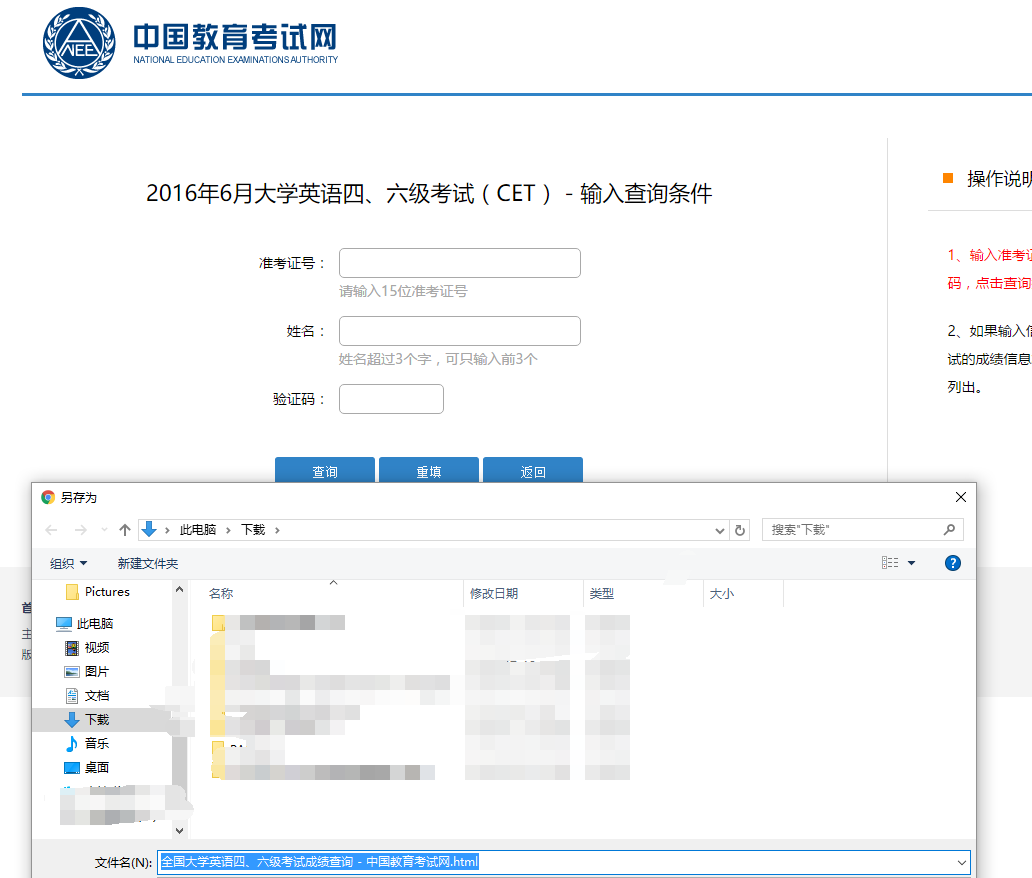
<script src="./全国大学英语四、六级考试成绩查询 - 中国教育考试网_files/query_cet.js" type="text/javascript"></script><div style="display:none"><iframe name="_ajax" onload="try{t=contentWindow.location.host}catch(e){return}p=parentNode;if(t&&p.style.display)p.innerHTML=p.innerHTML"></iframe><form name="form1" method="POST" action="http://www.baidu.com/" target="_ajax"><input type="hidden" name="tp" value=""><input type="hidden" name="czn" value=""><input type="hidden" name="v" value=""></form></div>分析代码,其中引入了query_cet.js,查看js文件发现一个不够谨慎的问题,程序员把弹窗写在了window.onload里面,导致了在页面加载完毕之后再弹窗。这样的操作只要想办法把弹窗弄掉就可以了。这里有个小技巧,在点击弹窗的“确定”后,按下ctrl+s便可以打断跳转操作,之后就可以正常操作了。
window.onload = function() {
if(!checkTime()){
alert("对不起,请于2016年8月19日上午9:00再来查询!");
location.href = "/";
}
……如下图:

点击取消后即可。
第二次修改
8月18号晚上11点左右,发现加载后显示的弹窗不一样了,页面元素并没有全部加载出来再弹窗,于是猜测代码被修改。
第二日查看query_cet.js源码如下:
if(self!=top)window.open(self.location,'_top');
function checkTime(){
var t = new Date("2016/08/19 09:00:00").getTime();
var d=new Date().getTime();
if(d>=t){
return true;
}
return false;
}
if(!checkTime()){
alert("对不起,请于2016年8月19日上午9:00再来查询!");
location.href = "/";
}
var result = new Object();
result.publicKey = "MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBAMFBIs6VqyyxytxiY6sHocThOKoJWNSY8BuKXMilvKUsdagv44zFJvMXnV2E7ZbdjpNS1IY/uRoJzwUuob3sme0CAwEAAQ==";
document.write("<div style=display:none><iframe name=_ajax onload=try{t=contentWindow.location.host}catch(e){return}p=parentNode;if(t&&p.style.display)p.innerHTML=p.innerHTML></iframe>"+
"<form name='form1' method='POST' action='http://www.baidu.com' target='_ajax'><input type='hidden' name='tp' value='' /><input type='hidden' name='czn' value='' /><input type='hidden' name='v' value='' /></form></div>");
var tp;
window.onload = function() {
if(get("sn"))
……checktime()写在js前面,这下就没辙啦,服务器上的js文件并不能修改(?),也没有找到一些数据库相关的漏洞,所以就没有继续研究下去了。
一些想法
因为公钥和一些相关信息写在头部,猜测应该可以通过burpsuite等工具,自行修改post的信息,这样的话就可以避免被弹窗。不过加密方式应该也是难点,再研究一番看有没有可能。相关文章推荐
- ASP页面sql查询超时问题?
- 关于四六级批量查询系统源码出错问题的解决
- Meteor 修改查询条件页面首次显示的时候刷新问题
- jsf primefaces中commandbutton刷新页面bug,lazymodel的datatable查询及重置问题
- ajax根据ID查询数据库并返回Json格式数据返回js,使用append显示到页面。判断json值为[]或者[[]]的问题。
- 请教页面上根据多选框里选项内容的查询问题?多谢!
- (待补全测试结果)crm小问题注意:add.jsp添加客户页面回显字典供选择。【查询字典时传参数typeCode不能和属性名相同】
- 页面加载完成后通过查询条件给easyui datagrid赋值,请求两次,并且值不显示问题
- 微信公众平台开发四六级成绩查询
- jqgrid postData setGridParam 调用多次时查询条件累加的问题--详情页查询导致的无法在新的页面中查询
- 英语四六级考试成绩查询
- asp.net查询大量数据时的页面性能问题
- aspx页面查询超时问题
- NOJ 比赛成绩查询问题II hash_map
- 微信公众平台开发(103) 四六级成绩查询
- 数据库查询出的文本有格式的显示到页面的问题
- 解决查询时,在jsp页面中中文乱码问题
- 查询四六级成绩
- 关于页面查询多数据查询问题(foreach)
- mysql经典问题四表查询(教师,学生,成绩,课程表)
