[HTML] CSS3 文本效果
2016-08-19 14:06
381 查看
CSS3 文本效果
CSS3中包含几个新的文本特征。在本章中您将了解以下文本属性:
text-shadow
word-wrap
浏览器支持
Internet Explorer 10, Firefox,Chrome, Safari, 和 Opera支持text-shadow 属性。
所有的主流浏览器支持自动换行(word-wrap)属性。
注意: Internet Explorer 9及更早IE版本不支持 text-shadow 属性.
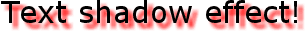
CSS3的文本阴影
CSS3中,text-shadow属性适用于文本阴影。
您指定了水平阴影,垂直阴影,模糊的距离,以及阴影的颜色:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
h1 { text-shadow: 5px 5px 5px #FF0000; }
</style>
</head>
<body>
<h1>Text-shadow effect!</h1>
<p><b>Note:</b> Internet Explorer 9 and earlier versions, does not support the text-shadow property.</p>
</body>
</html>
CSS3的换行
如果某个单词太长,不适合在一个区域内,它扩展到外面:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.
CSS3中,自动换行属性允许您强制文本换行 - 即使这意味着分裂它中间的一个字:
This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.
CSS代码如下:
允许长文本换行:
p {word-wrap:break-word;}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
p.test
{
width:11em;
border:1px solid #000000;
word-wrap:break-word;
}
</style>
</head>
<body>
<p class="test"> This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p>
</body>
</html>New Text Properties
| 属性 | 描述 | CSS |
|---|---|---|
| hanging-punctuation | 规定标点字符是否位于线框之外。 | 3 |
| punctuation-trim | 规定是否对标点字符进行修剪。 | 3 |
| text-align-last | 设置如何对齐最后一行或紧挨着强制换行符之前的行。 | 3 |
| text-emphasis | 向元素的文本应用重点标记以及重点标记的前景色。 | 3 |
| text-justify | 规定当 text-align 设置为 "justify" 时所使用的对齐方法。 | 3 |
| text-outline | 规定文本的轮廓。 | 3 |
| text-overflow | 规定当文本溢出包含元素时发生的事情。 | 3 |
| text-shadow | 向文本添加阴影。 | 3 |
| text-wrap | 规定文本的换行规则。 | 3 |
| word-break | 规定非中日韩文本的换行规则。 | 3 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 | 3 |
相关文章推荐
- CSS3 应用01 - 文本阴影效果(兼容IE 7-9 Firefox Opera Chrome 等多浏览器)
- 24个很酷的 CSS3 文本效果示例及教程
- html 文本输入框效果
- Html+CSS3技术实现动画、天气图标动态效果 效果很酷
- textview 显示图文信息,html文本,实现activity的跳转、跑马灯效果。
- HTML+CSS3 模仿Windows7 桌面效果
- html5+css3实现跑动的爱心/动态水滴效果[原创][5+3时代]
- css3实现渐变、阴影、超出指定文本省略号显示等一些效果
- css3的文本效果text-overflow
- CSS3实现的文本3D效果附图
- CSS3 应用02 - 嵌入字+立体字+霓虹灯 等文本效果
- html 文本输入框效果
- 使用CSS3创建3D文本效果
- 小伙伴们都会惊呆的10个超炫的HTML5+CSS3效果作品
- 操作CSS3过渡使用jQuery创建一个拖放文本效果
- 24个很酷的 CSS3 文本效果示例及教程
- 10个新鲜的CSS3文本效果制作与Web排版教程推荐
- html 文本输入框效果
- CSS3(四)—— CSS3文本效果
- 很实用的HTML5+CSS3注册登录窗体切换效果
