【Qwt】详解Qwt安装、使用、示例(2D画图开发库:曲线、滚动条、仪表盘)
2016-08-19 09:25
549 查看
详解 Qwt 安装、使用、示例
----2D画图Qt开发库:曲线、滚动条、圆盘、仪表盘
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。
1.What is Qwt:
Qwt,全称是Qt Widgets for Technical Applications,是一个基于LGPL版权协议的开源项目, 可生成各种统计图。它为具有技术专业背景的程序提供GUI组件和一组实用类,其目标是以基于2D方式的窗体部件来显示数据, 数据源以数值,数组或一组浮点数等方式提供, 输出方式可以是Curves(曲线),Slider(滚动条),Dials(圆盘),Compasses(仪表盘)等等。该工具库基于Qt开发,所以也继承了Qt的跨平台特性。
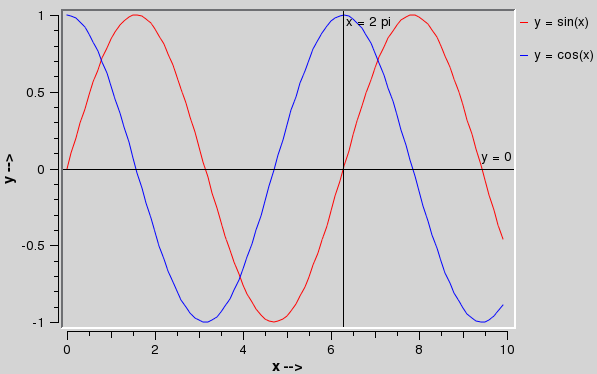
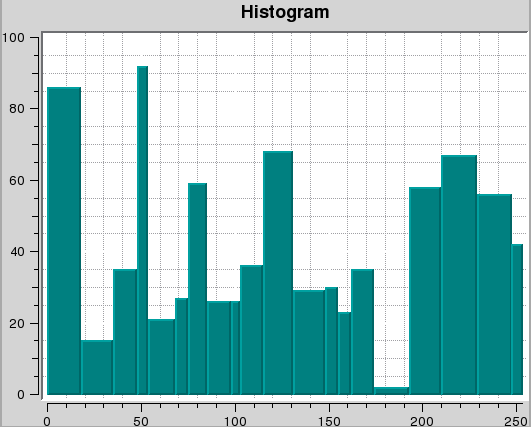
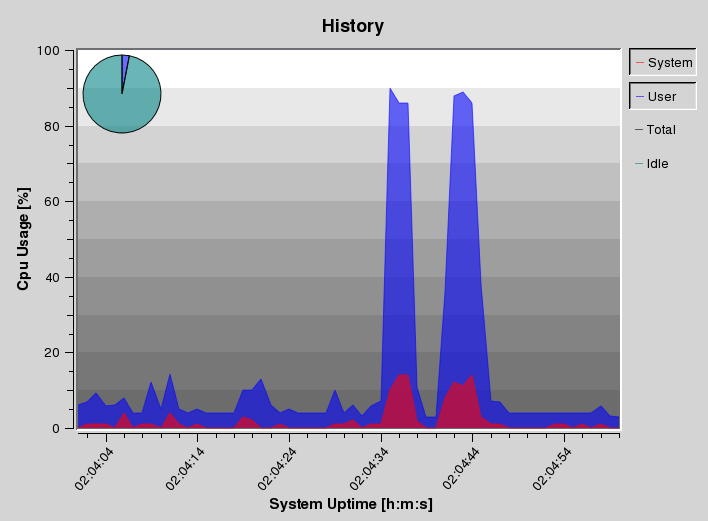
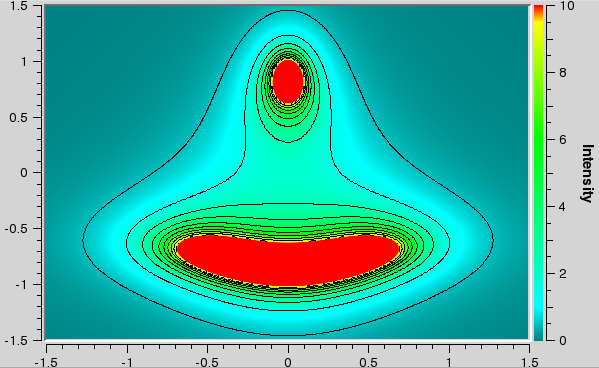
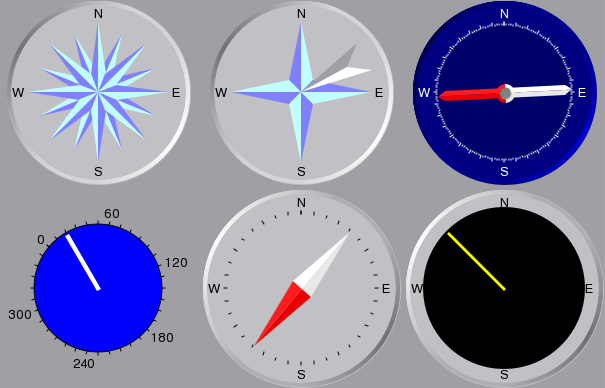
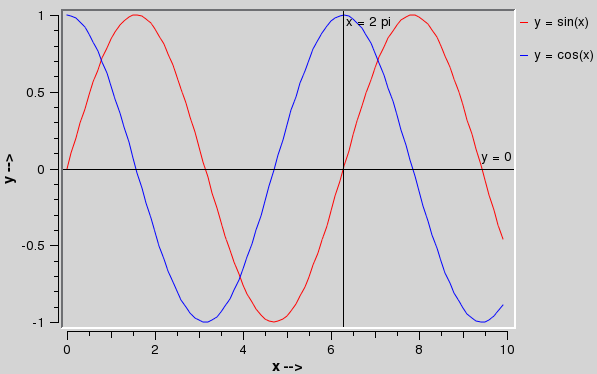
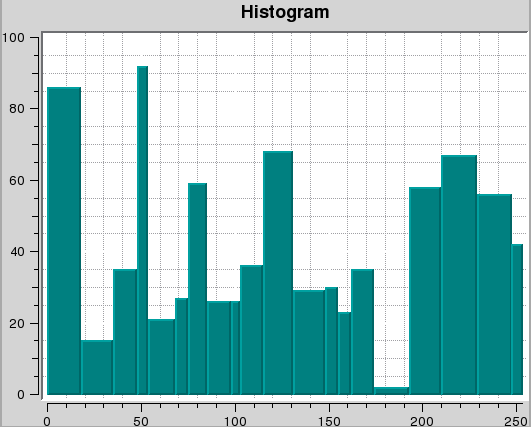
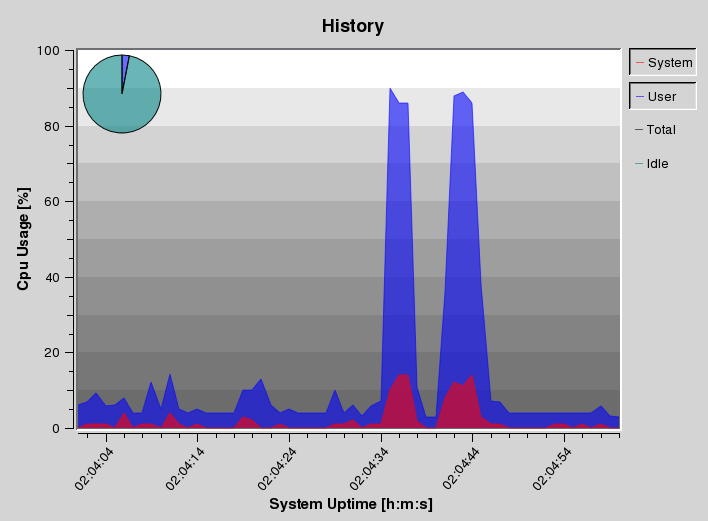
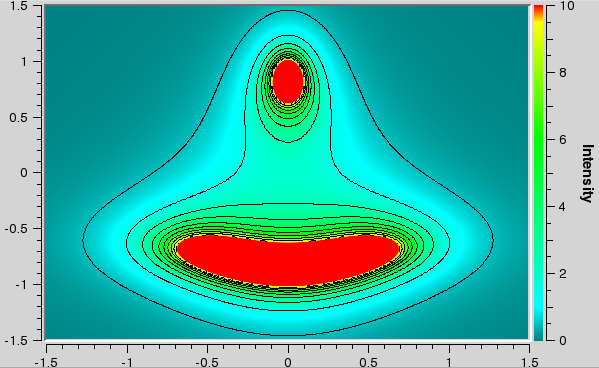
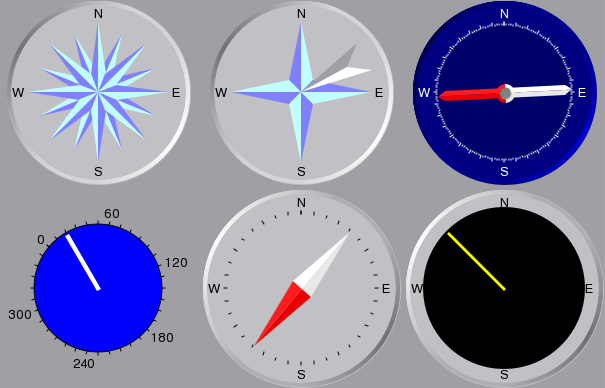
2.有图有真相:
这是Qwt自带的examples中的几个例子。可见其对曲线、滚动条、柱状图、仪表盘、圆盘有着良好的支持。







3.基类:
以上图形都是对Qwt基类进行的组合拓展,Qwt的基类有以下几个
>QwtAbstractScale: 包含刻度尺的所有类的抽象基类;
QwtAbstractScaleDraw:绘制刻度尺的抽象基类
QwtAbstractSlider:滑块部件的抽象基类;
QwtAnalogClock:时钟的模拟类;
QwtArrayData:包含2个QwtArray<double>实例的数据类;
QwtArrowButton:箭头按钮;Q
wtClipper:剪贴板类;
QwtColorMap:提供数值到颜色的映射功能
QwtCompass:指南针部件
QwtCompassMagnetNeedle:指南针部件的磁针
QwtCompassRose:罗盘部件的抽象基类
QwtCompassWindArrow:风向标的指示器;
4. 代码获取:(不会用SVN的就下载我的备用资源好了)
其sourceforge官方主页是 http://qwt.sourceforge.net/ (但愿你要使用时此网站没被封,若打不开请点击下载备用链接的资源)
官方不提供二进制包的下载,源码包是用版本控制软件下载的。
最新稳定版下载: svn co https://qwt.svn.sourceforge.net/svnroot/qwt/branches/qwt-6.0
备用链接:http://download.csdn.net/detail/ymc0329/4480903
最新构建版下载: svn co https://qwt.svn.sourceforge.net/svnroot/qwt/trunk/qwt
备用链接:http://download.csdn.net/detail/ymc0329/4480937
-----------------------------------------------------------------------------------------------------------------

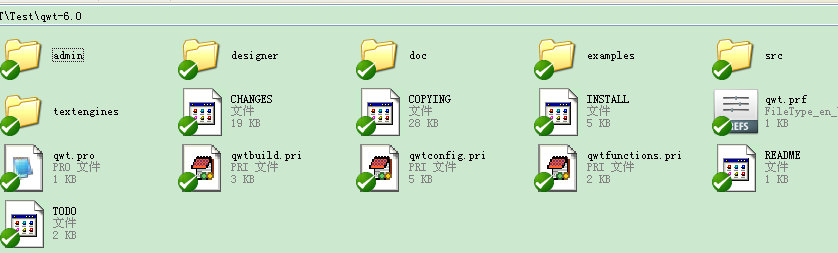
1.src文件夹 :核心代码,其有三个工程:qwt核心核心实现,qwt基类实现,qwt文档实现
2.designer文件夹:用于生成Qt Designer插件,可以在Qt Designer中直接拖拽生成,关于神马事Qt Designer插件,将在其他文章中介绍。
3.doc文件夹 :doc文件,说明文档,不会用的Pass过吧。
4.examples文件夹:示例文件,就是开始那些图片的来源,PS:这些工程的生成需要src或designer下工程生成的qwt.lib/qwt.dll
其他文件就当不认识好了
关于使用有两种情况,一种是没有安装Qt的用户,只是想生成Qt Designer插件,那你需要安装一下。另一种是Qt开发者,一下基本不用说明就是对源码进行使用。下面做详述:
6.1没安装Qt的用户,只用于Qt Designer使用
1.选择安装目录
---可省略,默认安装在 /usr/local/qwt-$$QWT_VERSION-svn(unix用户) 或 C:/Qwt-$$QWT_VERSION-svn (Windows用户)
若想修改进入qwt-6.0目录,修改目录下的qwtconfig.pri文件
unix { QWT_INSTALL_PREFIX = /usr/local/qwt-$$QWT_VERSION-svn }
win32 { QWT_INSTALL_PREFIX = C:/Qwt-$$QWT_VERSION-svn }
2.从qt的cmd环境进入qwt-5.0.2目录,运行
qmake qwt.pro
make
make install
3.把d:\qt\qwt\lib目录加入到系统PATH变量里面。
到这里就已经安装完成了,如果完全成功的话,你可以在qdesigner里面看到有qwt的控件在里面了
6.2对于Qt开发者
1.编译designer文件夹下的程序生成qwtplugin.dll 和qwt.dll 然后将qwtplugin.lib、qwtplugin.dll、qwt.lib、qwt.dll拷贝到Qt安装目录下的plugins\designer文件夹下,如:D:\Qt\4.7.4\plugins\designer
这样你可以在qdesigner里面看到有qwt的控件在里面了,此外,在你用的其他程序用到里面的基类时,把qwt.lib包含进去就可以了。
对于使用就是对有两种情况,一是对基类的使用,你可以加载qwt.lib后,对基类进行调用,具体代码参照examples目录下的相关例子,例子很全,是学习的好东东,要善于利用。二是对examples下的例子的使用,直接拷贝examples下的相关代码到你的程序中使用,记得lib文件的添加。
8.资源:
1.Qwt主页: http://qwt.sourceforge.net/
2.曾对我有帮助的文章
http://hi.baidu.com/waynebuaa/item/1a6ea845afe4d832fb896054
http://www.qtcn.org/bbs/read.php?tid=16740
http://www.cppblog.com/lai3d/archive/2007/12/23/39312.html
网址:http://blog.csdn.net/ymc0329/article/details/7865339
----2D画图Qt开发库:曲线、滚动条、圆盘、仪表盘
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。
1.What is Qwt:
Qwt,全称是Qt Widgets for Technical Applications,是一个基于LGPL版权协议的开源项目, 可生成各种统计图。它为具有技术专业背景的程序提供GUI组件和一组实用类,其目标是以基于2D方式的窗体部件来显示数据, 数据源以数值,数组或一组浮点数等方式提供, 输出方式可以是Curves(曲线),Slider(滚动条),Dials(圆盘),Compasses(仪表盘)等等。该工具库基于Qt开发,所以也继承了Qt的跨平台特性。
<span style="color: rgb(0, 153, 0);"><strong> ------------------------------------------------------------------------------------------------------------------</strong></span>
2.有图有真相:
这是Qwt自带的examples中的几个例子。可见其对曲线、滚动条、柱状图、仪表盘、圆盘有着良好的支持。







<span style="color: rgb(0, 153, 0);"></span><pre id="best-answer-content" class="reply-text mb10" name="code" style="color: rgb(54, 46, 43); white-space: pre-wrap; word-wrap: break-word; margin-top: 0px; margin-bottom: 10px; padding: 0px; font-family: Arial; zoom: 1; background-color: rgb(255, 252, 246);"><span style="color: rgb(0, 153, 0);"><strong> -----------------------------------------------------------------------------------------------------------------</strong></span>
3.基类:
以上图形都是对Qwt基类进行的组合拓展,Qwt的基类有以下几个
>QwtAbstractScale: 包含刻度尺的所有类的抽象基类;
QwtAbstractScaleDraw:绘制刻度尺的抽象基类
QwtAbstractSlider:滑块部件的抽象基类;
QwtAnalogClock:时钟的模拟类;
QwtArrayData:包含2个QwtArray<double>实例的数据类;
QwtArrowButton:箭头按钮;Q
wtClipper:剪贴板类;
QwtColorMap:提供数值到颜色的映射功能
QwtCompass:指南针部件
QwtCompassMagnetNeedle:指南针部件的磁针
QwtCompassRose:罗盘部件的抽象基类
QwtCompassWindArrow:风向标的指示器;
<span style="color: rgb(0, 153, 0);"></span><pre id="best-answer-content" class="reply-text mb10" name="code" style="color: rgb(54, 46, 43); white-space: pre-wrap; word-wrap: break-word; margin-top: 0px; margin-bottom: 10px; padding: 0px; font-family: Arial; zoom: 1; background-color: rgb(255, 252, 246);"><span style="color: rgb(0, 153, 0);"><strong> --------------------------------------------------------------------------------------------------------------------</strong></span>
4. 代码获取:(不会用SVN的就下载我的备用资源好了)
其sourceforge官方主页是 http://qwt.sourceforge.net/ (但愿你要使用时此网站没被封,若打不开请点击下载备用链接的资源)
官方不提供二进制包的下载,源码包是用版本控制软件下载的。
最新稳定版下载: svn co https://qwt.svn.sourceforge.net/svnroot/qwt/branches/qwt-6.0
备用链接:http://download.csdn.net/detail/ymc0329/4480903
最新构建版下载: svn co https://qwt.svn.sourceforge.net/svnroot/qwt/trunk/qwt
备用链接:http://download.csdn.net/detail/ymc0329/4480937
-----------------------------------------------------------------------------------------------------------------
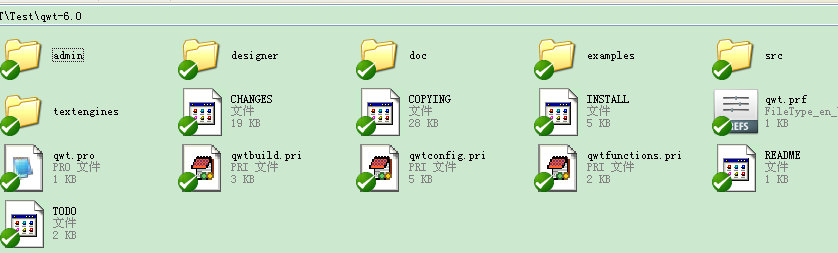
<pre id="best-answer-content" class="reply-text mb10" name="code" style="color: rgb(54, 46, 43); white-space: pre-wrap; word-wrap: break-word; margin-top: 0px; margin-bottom: 10px; padding: 0px; font-family: Arial; zoom: 1; background-color: rgb(255, 252, 246);"><strong>5.文件说明:</strong>

1.src文件夹 :核心代码,其有三个工程:qwt核心核心实现,qwt基类实现,qwt文档实现
2.designer文件夹:用于生成Qt Designer插件,可以在Qt Designer中直接拖拽生成,关于神马事Qt Designer插件,将在其他文章中介绍。
3.doc文件夹 :doc文件,说明文档,不会用的Pass过吧。
4.examples文件夹:示例文件,就是开始那些图片的来源,PS:这些工程的生成需要src或designer下工程生成的qwt.lib/qwt.dll
其他文件就当不认识好了
<span style="color: rgb(0, 153, 0);"><strong> ------------------------------------------------------------------------------------------------------------------</strong></span>
<strong>6.安装:</strong>
关于使用有两种情况,一种是没有安装Qt的用户,只是想生成Qt Designer插件,那你需要安装一下。另一种是Qt开发者,一下基本不用说明就是对源码进行使用。下面做详述:
6.1没安装Qt的用户,只用于Qt Designer使用
1.选择安装目录
---可省略,默认安装在 /usr/local/qwt-$$QWT_VERSION-svn(unix用户) 或 C:/Qwt-$$QWT_VERSION-svn (Windows用户)
若想修改进入qwt-6.0目录,修改目录下的qwtconfig.pri文件
unix { QWT_INSTALL_PREFIX = /usr/local/qwt-$$QWT_VERSION-svn }
win32 { QWT_INSTALL_PREFIX = C:/Qwt-$$QWT_VERSION-svn }
2.从qt的cmd环境进入qwt-5.0.2目录,运行
qmake qwt.pro
make
make install
3.把d:\qt\qwt\lib目录加入到系统PATH变量里面。
到这里就已经安装完成了,如果完全成功的话,你可以在qdesigner里面看到有qwt的控件在里面了
<strong><span style="color: rgb(0, 153, 0);"> </span><span style="color: rgb(255, 102, 102);"> -------------------------------------------------------------------------------------------------</span></strong>
6.2对于Qt开发者
1.编译designer文件夹下的程序生成qwtplugin.dll 和qwt.dll 然后将qwtplugin.lib、qwtplugin.dll、qwt.lib、qwt.dll拷贝到Qt安装目录下的plugins\designer文件夹下,如:D:\Qt\4.7.4\plugins\designer
这样你可以在qdesigner里面看到有qwt的控件在里面了,此外,在你用的其他程序用到里面的基类时,把qwt.lib包含进去就可以了。
<span style="color: rgb(0, 153, 0);"><strong> -------------------------------------------------------------------------------------------------------------------</strong></span>7.使用:
对于使用就是对有两种情况,一是对基类的使用,你可以加载qwt.lib后,对基类进行调用,具体代码参照examples目录下的相关例子,例子很全,是学习的好东东,要善于利用。二是对examples下的例子的使用,直接拷贝examples下的相关代码到你的程序中使用,记得lib文件的添加。
8.资源:
1.Qwt主页: http://qwt.sourceforge.net/
2.曾对我有帮助的文章
http://hi.baidu.com/waynebuaa/item/1a6ea845afe4d832fb896054
http://www.qtcn.org/bbs/read.php?tid=16740
http://www.cppblog.com/lai3d/archive/2007/12/23/39312.html
网址:http://blog.csdn.net/ymc0329/article/details/7865339
相关文章推荐
- 【Qwt】详解Qwt安装、使用、示例(2D画图开发库:曲线、滚动条、仪表盘)
- 【Qwt】详解Qwt安装、使用、示例(2D画图开发库:曲线、滚动条、仪表盘)
- 【Qwt】详解Qwt安装、使用、示例(2D画图开发库:曲线、滚动条、仪表盘)
- 【Qwt】详解Qwt安装、使用、示例(2D画图开发库:曲线、滚动条、仪表盘)
- 【Qwt】详解Qwt安装、使用、示例(2D画图开发库:曲线、滚动条、仪表盘) - 凌晨四点的Hello World - 博客频道 - CSDN.NET
- linux下Qt开发环境中qwt库的安装与使用
- iOS开发之抓包工具Charles的安装配置及使用详解
- NVIDIA Jetson TK1学习与开发(八):图文详解OpenGL在Jetson TK1上的安装和使用
- [Ext入门]图文详解Ext常见开发工具的安装使用(转)
- JAVAWEB开发之Maven的入门详解——Maven的安装以及项目的结构和Maven的使用以及私服的搭建与配置
- Ubuntu 安装mysql,以及使用C++开发简单示例
- iOS开发 -- CocoaPods安装和使用步骤(详解)
- NVIDIA Jetson TK1学习与开发(七):图文详解OpenCV在Jetson TK1上的安装和使用
- JAVAWEB开发之Maven的入门详解——Maven的安装以及项目的结构和Maven的使用以及私服的搭建与配置
- iOS开发之Quartz2D的介绍与使用详解
- NVIDIA Jetson TK1学习与开发(七):图文详解OpenCV在Jetson TK1上的安装和使用
- .Net+EF连接Oracle 10、11 开发,ODAC安装配置与使用详解
- Android开发最强模拟器Genymotion的安装及使用教程。附注释图详解
- IOS开发最新安装CocoaPods及使用详解
- valgrind详解,安装,使用,示例
