【转】jQuery.dataTables 自定义排序
2016-08-18 16:20
281 查看
原文http://wuchong.me/blog/2014/02/25/jquery-datatable-sort-plugin/?utm_source=tuicool&utm_medium=referral
最近在项目中用到了 jQuery.dataTables, 这是一个很强大的 jQuery 插件,调用方便,支持回调对数据进行排序、查询、分页等操作,并且 bootstrap 框架也有对其封装,省了我们界面设计的活。dataTables 自带了string,date,numeric 的排序,但当遇到比较特殊的排序需求时,就得另寻出路了。
这几天正好碰到了这么个需求,一个统计表格中的有几列的单元格是百分数,而且还带有 html 的标签。需要针对这几列的百分数排序。
单元格中的 html 代码是这样的。
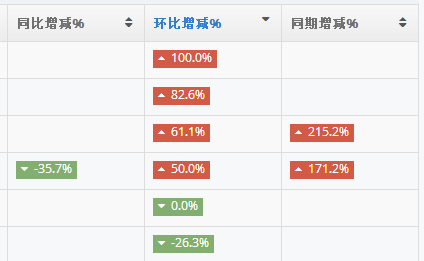
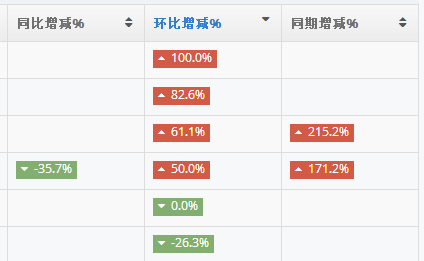
表格大概是长这样的。

而 dataTables 的自带排序会将这一列视为 string 排序。 显然是不满足我们需求的。一开始以为要大动干戈,后来看了API文档后发现,dataTables 的第三方扩展支持还是很灵活的。官方文档中提供了两种方法: (1) Type based column sorting ; (2) Custom data source sorting
。我使用的是第一种方法。主要思路就是将单元格内容转成可排序的 float 类型。
首先创建一个文件叫
在前台页面中加入以下的 js 引用。
完成。
另一种自定义方法
-EOF-
被这个鬼东西折磨的死去活来的...终于找到方向了..记下来..
接下来处理一下排序的优先级问题...头疼
最近在项目中用到了 jQuery.dataTables, 这是一个很强大的 jQuery 插件,调用方便,支持回调对数据进行排序、查询、分页等操作,并且 bootstrap 框架也有对其封装,省了我们界面设计的活。dataTables 自带了string,date,numeric 的排序,但当遇到比较特殊的排序需求时,就得另寻出路了。
这几天正好碰到了这么个需求,一个统计表格中的有几列的单元格是百分数,而且还带有 html 的标签。需要针对这几列的百分数排序。
单元格中的 html 代码是这样的。
<span class="label label-important"> <i class="icon-caret-up"></i> 100.0%</span> |

而 dataTables 的自带排序会将这一列视为 string 排序。 显然是不满足我们需求的。一开始以为要大动干戈,后来看了API文档后发现,dataTables 的第三方扩展支持还是很灵活的。官方文档中提供了两种方法: (1) Type based column sorting ; (2) Custom data source sorting
。我使用的是第一种方法。主要思路就是将单元格内容转成可排序的 float 类型。
首先创建一个文件叫
dataTables.sort.plungin.js,加入以下代码。
jQuery.extend(jQuery.fn.dataTableExt.oSort, {
"html-percent-pre": function (a) {
var x = String(a).replace(/<[\s\S]*?>/g, ""); //去除html标记
x = x.replace(/ /ig, ""); //去除空格
x = x.replace(/%/, ""); //去除百分号
return parseFloat(x);
},
"html-percent-asc": function (a, b) { //正序排序引用方法
return ((a < b) ? -1 : ((a > b) ? 1 : 0));
},
"html-percent-desc": function (a, b) { //倒序排序引用方法
return ((a < b) ? 1 : ((a > b) ? -1 : 0));
}
}); |
<script type="text/javascript" src="jquery.dataTables.js"></script>
<script type="text/javascript" src="dataTables.numericComma.js"></script>
<script type="text/javascript">
var oTable1 = $('#table_report').dataTable({
"aoColumnDefs": [
{ "sType": "html-percent", "aTargets": [8] }, //指定列号使用自定义排序
],
"bLengthChange": true, //开关,是否显示每页大小的下拉框
"aLengthMenu": [[5, 10, 25, -1], [5, 10, 25, "所有"]],
'iDisplayLength': 25, //每页显示10条记录
'bFilter': true, //是否使用内置的过滤功能
"bInfo": true, //开关,是否显示表格的一些信息
"bPaginate": true //开关,是否显示分页器
});
});
</script> |
参考资料
DataTables关于排序的文档另一种自定义方法
-EOF-
被这个鬼东西折磨的死去活来的...终于找到方向了..记下来..
接下来处理一下排序的优先级问题...头疼
相关文章推荐
- jQuery的DataTables插件的使用方法
- [JQuery,前端]jQuery表格插件datatables用法详解
- Jquery.Datatables 导出excel
- jquery插件dataTables
- JQuery DataTables Editor---页面内容修改&&数据库信息修改 (1)
- No mapping found for HTTP request with URI [/SuperPowerfulProject/js/jquery.dataTables.js等静态资源加载
- jquery中datatables插件学习笔记(转载)
- jquery.dataTables.min.js:62 Uncaught TypeError: Cannot read property 'style' of undefined原因
- jQuery控件 ---DataTables 学习
- jQuery DataTables and ASP.NET MVC Integration
- jQuery.dataTables 中文乱序 (后台是有序) 自定义排序
- jquery-datatables 获得选中的行的内容
- JQuery.dataTables免费开源的数据表格插件
- datatables是jQuery的控件,amazeUI沿用了此控件
- Mvc.JQuery.Datatables
- jquery datatables 学习笔记
- jquery.datatables的动态隐藏/显示列 以及遇到的问题
- DataTables | Table plug-in for jQuery
- JQuery插件之Jquery.datatables.js用法及api
- JQuery插件之-----Datatables(一)一个简单的例子
