android开发中联系人列表显示字母索引
2016-08-17 18:19
801 查看
今天开发时优化了一下一键拨号界面,下面跟大家分享一下
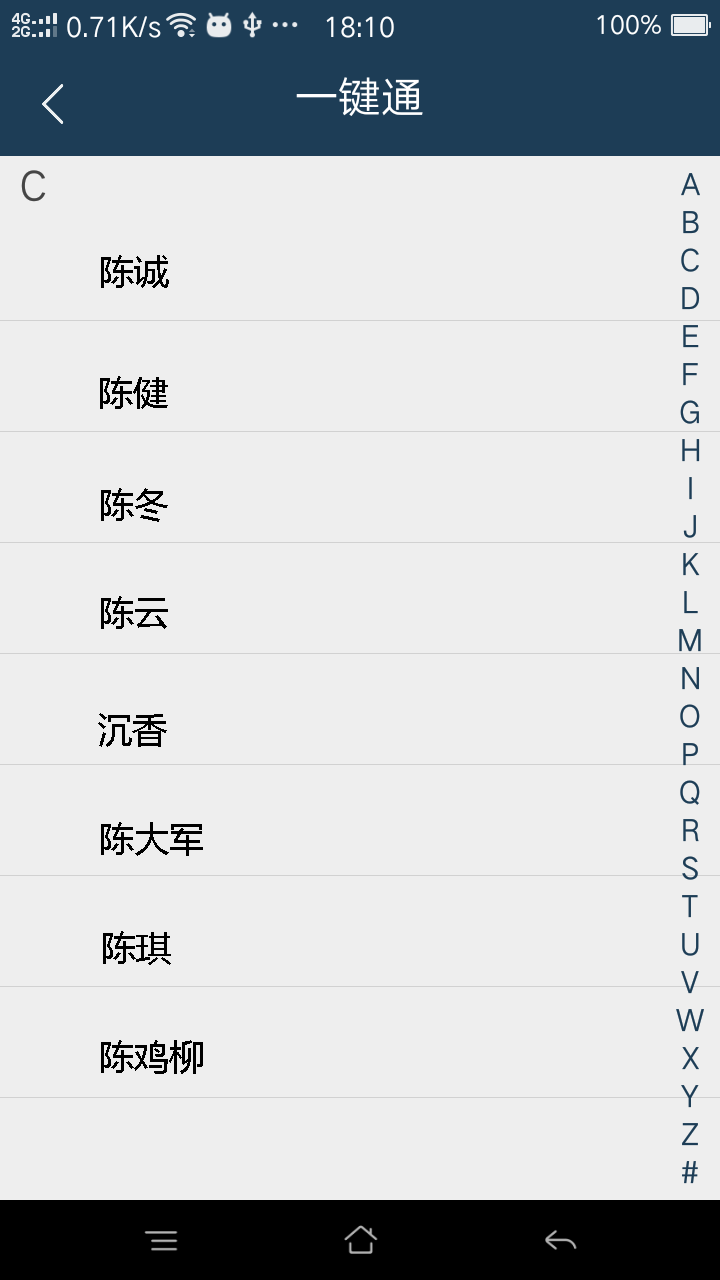
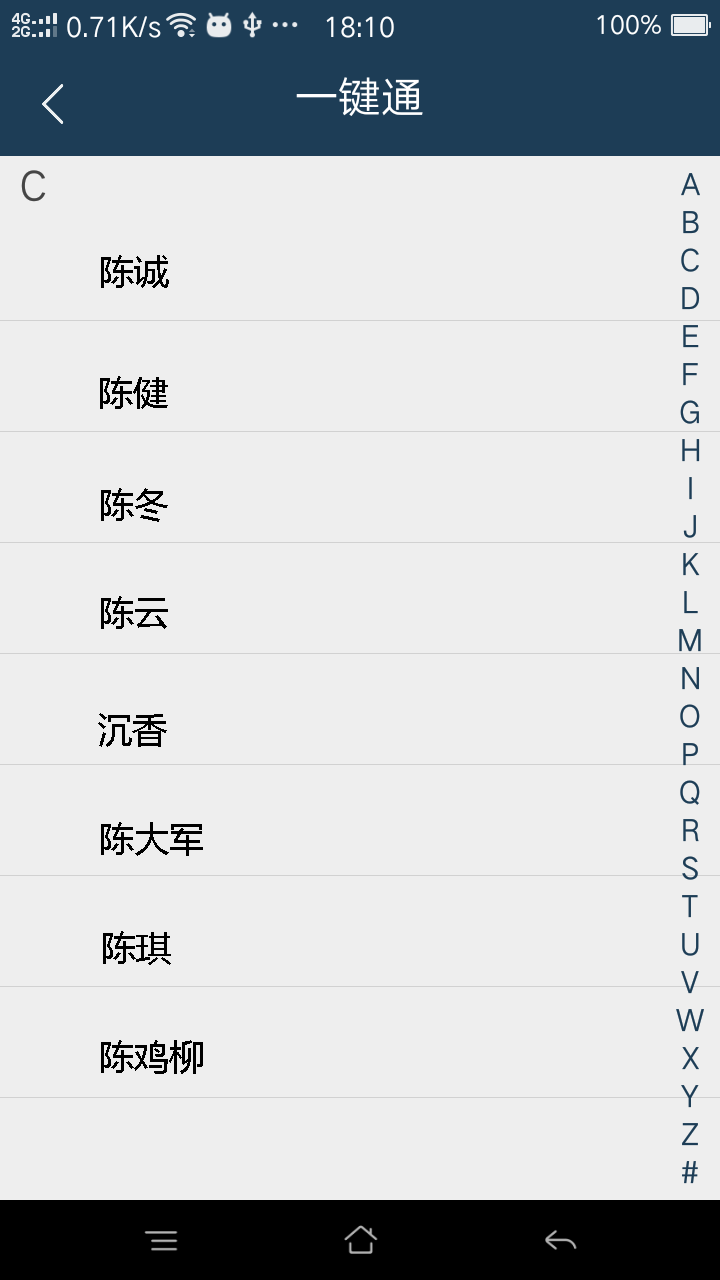
完成之后的效果和微信主页大致相似。。。
1.在layout文件夹下创建activity_dialup.xml:
2.在layout文件夹下面创建ListView中item的布局dialup_listview_item.xml
3.自定义view,里面的颜色是根据我们项目的主颜色进行调配的,大家可以随意替换:
4. Java汉字转换为拼音
5. 编写实体类,Enforce类:
6. 下面是Activity类,由于在程序中使用了命令模式,所以这里不展示activity,只展示与当前功能相关的类,大家在使用时把内容替换到Activity中即可:
7.下面是Adapter类:
做字母索引的时候常常会用到SectionIndexer这个类,里面有2个重要的方法
getSectionForPosition()通过该项的位置,获得所在分类组的索引号
getPositionForSection() 根据分类列的索引号获得该序列的首个位置
下面是图片效果:

以上就是字母索引功能的全部代码,如有疑问请在评论中提出。。
完成之后的效果和微信主页大致相似。。。
1.在layout文件夹下创建activity_dialup.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:id="@+id/rlTitle" android:layout_width="match_parent" android:layout_height="@dimen/basic_infoMation_rl_height" android:background="@color/main_color"> <ImageView android:id="@+id/ivBack" android:layout_width="@dimen/basic_ivBack_width" android:layout_height="@dimen/basic_ivBack_height" android:layout_alignParentBottom="true" android:layout_centerVertical="true" android:contentDescription="@string/image_description" android:paddingEnd="16dp" android:paddingStart="16dp" android:src="@drawable/arrow_left" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerInParent="true" android:layout_marginBottom="16dp" android:text="一键通" android:textColor="#FFF" android:textSize="@dimen/search_tvEnforceTitle_textsize" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/lvListInfo" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="none" /> <TextView android:id="@+id/textView_dialog" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerInParent="true" android:background="@color/main_color" android:gravity="center" android:textColor="#fff" android:textSize="30sp" android:visibility="invisible" /> <com.xiansen.eremis.view.SidebarView android:id="@+id/sidebarView_main" android:layout_width="30dp" android:layout_height="match_parent" android:layout_alignParentRight="true" /> </RelativeLayout> </LinearLayout>
2.在layout文件夹下面创建ListView中item的布局dialup_listview_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" android:orientation="vertical"> <TextView android:id="@+id/textView_item_firstletter" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1.0" android:paddingLeft="10dp" android:text="A" android:textSize="18sp" android:textColor="#454545" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/tvDialup" android:layout_width="match_parent" android:layout_height="55dp" android:paddingLeft="35dp" android:gravity="center_vertical" android:textSize="19sp" android:textColor="#000" /> </LinearLayout> </LinearLayout>
3.自定义view,里面的颜色是根据我们项目的主颜色进行调配的,大家可以随意替换:
public class SidebarView extends View {
public String[] arrLetters = { "A", "B", "C", "D", "E", "F", "G", "H", "I",
"J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V",
"W", "X", "Y", "Z", "#" };
private OnLetterClickedListener listener = null;
private TextView textView_dialog;
private int isChoosedPosition = -1;
public void setTextView(TextView textView) {
textView_dialog = textView;
}
public SidebarView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 当前view的宽度
int width = getWidth();
// 当前view的高度
int height = getHeight();
// 当前view中每个字母所占的高度
int singleTextHeight = height / arrLetters.length;
Paint paint = new Paint();
paint.setAntiAlias(true);
// paint.setTextSize(30);
for (int i = 0; i < arrLetters.length; i++) {
paint.setColor(Color.parseColor("#1D3D56"));
paint.setAntiAlias(true);
paint.setTextSize(30);
paint.setTypeface(Typeface.DEFAULT);
if (i == isChoosedPosition) {
paint.setTextSize(50);
paint.setColor(Color.WHITE);
paint.setFakeBoldText(true);
}
float x = (width - paint.measureText(arrLetters[i])) / 2;
float y = singleTextHeight * (i + 1);
canvas.drawText(arrLetters[i], x, y, paint);
paint.reset();
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float y = event.getY();
int position = (int) (y / getHeight() * arrLetters.length);
int lastChoosedPosition = isChoosedPosition;
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
// setBackgroundColor(Color.WHITE);
if (textView_dialog != null) {
textView_dialog.setVisibility(View.GONE);
}
isChoosedPosition = -1;
invalidate();
break;
default:
// 触摸边框背景颜色改变
// setBackgroundColor(Color.parseColor("#ffddcc"));
if (lastChoosedPosition != position) {
if (position >= 0 && position < arrLetters.length) {
if (listener != null) {
listener.onLetterClicked(arrLetters[position]);
}
if (textView_dialog != null) {
textView_dialog.setVisibility(View.VISIBLE);
textView_dialog.setText(arrLetters[position]);
}
isChoosedPosition = position;
invalidate();
}
}
break;
}
return true;
}
public interface OnLetterClickedListener {
public void onLetterClicked(String str);
}
public void setOnLetterClickedListener(OnLetterClickedListener listener) {
this.listen**重点内容**er = listener;
}
}4. Java汉字转换为拼音
public class ChineseToPinyinHelper {
private static int[] pyvalue = new int[] { -20319, -20317, -20304, -20295,
-20292, -20283, -20265, -20257, -20242, -20230, -20051, -20036,
-20032, -20026, -20002, -19990, -19986, -19982, -19976, -19805,
-19784, -19775, -19774
4000
, -19763, -19756, -19751, -19746, -19741,
-19739, -19728, -19725, -19715, -19540, -19531, -19525, -19515,
-19500, -19484, -19479, -19467, -19289, -19288, -19281, -19275,
-19270, -19263, -19261, -19249, -19243, -19242, -19238, -19235,
-19227, -19224, -19218, -19212, -19038, -19023, -19018, -19006,
-19003, -18996, -18977, -18961, -18952, -18783, -18774, -18773,
-18763, -18756, -18741, -18735, -18731, -18722, -18710, -18697,
-18696, -18526, -18518, -18501, -18490, -18478, -18463, -18448,
-18447, -18446, -18239, -18237, -18231, -18220, -18211, -18201,
-18184, -18183, -18181, -18012, -17997, -17988, -17970, -17964,
-17961, -17950, -17947, -17931, -17928, -17922, -17759, -17752,
-17733, -17730, -17721, -17703, -17701, -17697, -17692, -17683,
-17676, -17496, -17487, -17482, -17468, -17454, -17433, -17427,
-17417, -17202, -17185, -16983, -16970, -16942, -16915, -16733,
-16708, -16706, -16689, -16664, -16657, -16647, -16474, -16470,
-16465, -16459, -16452, -16448, -16433, -16429, -16427, -16423,
-16419, -16412, -16407, -16403, -16401, -16393, -16220, -16216,
-16212, -16205, -16202, -16187, -16180, -16171, -16169, -16158,
-16155, -15959, -15958, -15944, -15933, -15920, -15915, -15903,
-15889, -15878, -15707, -15701, -15681, -15667, -15661, -15659,
-15652, -15640, -15631, -15625, -15454, -15448, -15436, -15435,
-15419, -15416, -15408, -15394, -15385, -15377, -15375, -15369,
-15363, -15362, -15183, -15180, -15165, -15158, -15153, -15150,
-15149, -15144, -15143, -15141, -15140, -15139, -15128, -15121,
-15119, -15117, -15110, -15109, -14941, -14937, -14933, -14930,
-14929, -14928, -14926, -14922, -14921, -14914, -14908, -14902,
-14894, -14889, -14882, -14873, -14871, -14857, -14678, -14674,
-14670, -14668, -14663, -14654, -14645, -14630, -14594, -14429,
-14407, -14399, -14384, -14379, -14368, -14355, -14353, -14345,
-14170, -14159, -14151, -14149, -14145, -14140, -14137, -14135,
-14125, -14123, -14122, -14112, -14109, -14099, -14097, -14094,
-14092, -14090, -14087, -14083, -13917, -13914, -13910, -13907,
-13906, -13905, -13896, -13894, -13878, -13870, -13859, -13847,
-13831, -13658, -13611, -13601, -13406, -13404, -13400, -13398,
-13395, -13391, -13387, -13383, -13367, -13359, -13356, -13343,
-13340, -13329, -13326, -13318, -13147, -13138, -13120, -13107,
-13096, -13095, -13091, -13076, -13068, -13063, -13060, -12888,
-12875, -12871, -12860, -12858, -12852, -12849, -12838, -12831,
-12829, -12812, -12802, -12607, -12597, -12594, -12585, -12556,
-12359, -12346, -12320, -12300, -12120, -12099, -12089, -12074,
-12067, -12058, -12039, -11867, -11861, -11847, -11831, -11798,
-11781, -11604, -11589, -11536, -11358, -11340, -11339, -11324,
-11303, -11097, -11077, -11067, -11055, -11052, -11045, -11041,
-11038, -11024, -11020, -11019, -11018, -11014, -10838, -10832,
-10815, -10800, -10790, -10780, -10764, -10587, -10544, -10533,
-10519, -10331, -10329, -10328, -10322, -10315, -10309, -10307,
-10296, -10281, -10274, -10270, -10262, -10260, -10256, -10254 };
public static String[] pystr = new String[] { "a", "ai", "an", "ang", "ao",
"ba", "bai", "ban", "bang", "bao", "bei", "ben", "beng", "bi",
"bian", "biao", "bie", "bin", "bing", "bo", "bu", "ca", "cai",
"can", "cang", "cao", "ce", "ceng", "cha", "chai", "chan", "chang",
"chao", "che", "chen", "cheng", "chi", "chong", "chou", "chu",
"chuai", "chuan", "chuang", "chui", "chun", "chuo", "ci", "cong",
"cou", "cu", "cuan", "cui", "cun", "cuo", "da", "dai", "dan",
"dang", "dao", "de", "deng", "di", "dian", "diao", "die", "ding",
"diu", "dong", "dou", "du", "duan", "dui", "dun", "duo", "e", "en",
"er", "fa", "fan", "fang", "fei", "fen", "feng", "fo", "fou", "fu",
"ga", "gai", "gan", "gang", "gao", "ge", "gei", "gen", "geng",
"gong", "gou", "gu", "gua", "guai", "guan", "guang", "gui", "gun",
"guo", "ha", "hai", "han", "hang", "hao", "he", "hei", "hen",
"heng", "hong", "hou", "hu", "hua", "huai", "huan", "huang", "hui",
"hun", "huo", "ji", "jia", "jian", "jiang", "jiao", "jie", "jin",
"jing", "jiong", "jiu", "ju", "juan", "jue", "jun", "ka", "kai",
"kan", "kang", "kao", "ke", "ken", "keng", "kong", "kou", "ku",
"kua", "kuai", "kuan", "kuang", "kui", "kun", "kuo", "la", "lai",
"lan", "lang", "lao", "le", "lei", "leng", "li", "lia", "lian",
"liang", "liao", "lie", "lin", "ling", "liu", "long", "lou", "lu",
"lv", "luan", "lue", "lun", "luo", "ma", "mai", "man", "mang",
"mao", "me", "mei", "men", "meng", "mi", "mian", "miao", "mie",
"min", "ming", "miu", "mo", "mou", "mu", "na", "nai", "nan",
"nang", "nao", "ne", "nei", "nen", "neng", "ni", "nian", "niang",
"niao", "nie", "nin", "ning", "niu", "nong", "nu", "nv", "nuan",
"nue", "nuo", "o", "ou", "pa", "pai", "pan", "pang", "pao", "pei",
"pen", "peng", "pi", "pian", "piao", "pie", "pin", "ping", "po",
"pu", "qi", "qia", "qian", "qiang", "qiao", "qie", "qin", "qing",
"qiong", "qiu", "qu", "quan", "que", "qun", "ran", "rang", "rao",
"re", "ren", "reng", "ri", "rong", "rou", "ru", "ruan", "rui",
"run", "ruo", "sa", "sai", "san", "sang", "sao", "se", "sen",
"seng", "sha", "shai", "shan", "shang", "shao", "she", "shen",
"sheng", "shi", "shou", "shu", "shua", "shuai", "shuan", "shuang",
"shui", "shun", "shuo", "si", "song", "sou", "su", "suan", "sui",
"sun", "suo", "ta", "tai", "tan", "tang", "tao", "te", "teng",
"ti", "tian", "tiao", "tie", "ting", "tong", "tou", "tu", "tuan",
"tui", "tun", "tuo", "wa", "wai", "wan", "wang", "wei", "wen",
"weng", "wo", "wu", "xi", "xia", "xian", "xiang", "xiao", "xie",
"xin", "xing", "xiong", "xiu", "xu", "xuan", "xue", "xun", "ya",
"yan", "yang", "yao", "ye", "yi", "yin", "ying", "yo", "yong",
"you", "yu", "yuan", "yue", "yun", "za", "zai", "zan", "zang",
"zao", "ze", "zei", "zen", "zeng", "zha", "zhai", "zhan", "zhang",
"zhao", "zhe", "zhen", "zheng", "zhi", "zhong", "zhou", "zhu",
"zhua", "zhuai", "zhuan", "zhuang", "zhui", "zhun", "zhuo", "zi",
"zong", "zou", "zu", "zuan", "zui", "zun", "zuo" };
private StringBuilder buffer;
private String resource;
private static ChineseToPinyinHelper characterParser = new ChineseToPinyinHelper();
public static ChineseToPinyinHelper getInstance() {
return characterParser;
}
public String getResource() {
return resource;
}
public void setResource(String resource) {
this.resource = resource;
}
/** * 汉字转成ASCII码 * * @param chs * @return */
private int getChsAscii(String chs) {
int asc = 0;
try {
byte[] bytes = chs.getBytes("gb2312");
if (bytes == null || bytes.length > 2 || bytes.length <= 0) {
throw new RuntimeException("illegal resource string");
}
if (bytes.length == 1) {
asc = bytes[0];
}
if (bytes.length == 2) {
int hightByte = 256 + bytes[0];
int lowByte = 256 + bytes[1];
asc = (256 * hightByte + lowByte) - 256 * 256;
}
} catch (Exception e) {
System.out
.println("ERROR:ChineseSpelling.class-getChsAscii(String chs)"
+ e);
}
return asc;
}
/** * 单字解析 * * @param str * @return */
public String convert(String str) {
String result = null;
int ascii = getChsAscii(str);
if (ascii > 0 && ascii < 160) {
result = String.valueOf((char) ascii);
} else {
for (int i = (pyvalue.length - 1); i >= 0; i--) {
if (pyvalue[i] <= ascii) {
result = pystr[i];
break;
}
}
}
return result;
}
/** * 词组解析 * * @param chs * @return */
public String getPinyin(String chs) {
String key, value;
buffer = new StringBuilder();
for (int i = 0; i < chs.length(); i++) {
key = chs.substring(i, i + 1);
if (key.getBytes().length >= 2) {
value = (String) convert(key);
if (value == null) {
value = "unknown";
}
} else {
value = key;
}
buffer.append(value);
}
return buffer.toString();
}
public String getSpelling() {
return this.getPinyin(this.getResource());
}
}5. 编写实体类,Enforce类:
public class Enforcer{
//姓名
protected String name;
//字母索引
private String firstLetter;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getFirstLetter() {
return firstLetter;
}
public void setFirstLetter(String firstLetter) {
this.firstLetter = firstLetter;
}
}6. 下面是Activity类,由于在程序中使用了命令模式,所以这里不展示activity,只展示与当前功能相关的类,大家在使用时把内容替换到Activity中即可:
public class DialupAction extends Action {
private static DialupAction SELF = null;
private ImageView ivBack;
private ListView lvListInfo;
private List<Enforcer> lists;
private View view;
private TextView tvPhoneNumber;
private TextView textView_dialog ;
private TextView tvSquadron;
private SidebarView sidebarView_main;
private static final String TAG = "DialupAction";
private DialupAdapter adapter;
public static DialupAction getInstance(BaseActivity activity) {
if (SELF == null) {
SELF = new DialupAction(activity);
}
return SELF;
}
protected DialupAction(BaseActivity activity) {
super(activity);
}
@Override
protected void getData() {
//这里的数据是我项目中的真实数据,大家在模拟的时候替换成你们自己的就可以了
lists = EnforcersPublisher.enforcers.getList();
//给每个Enforce设置名字首字母
getUserList();
Collections.sort(lists, new Comparator<Enforcer>() {
@Override
public int compare(Enforcer lhs, Enforcer rhs) {
if (lhs.getFirstLetter().equals("#")) {
return 1;
} else if (rhs.getFirstLetter().equals("#")) {
return -1;
} else {
return lhs.getFirstLetter().compareTo(rhs.getFirstLetter());
}
}
});
}
@Override
protected void findViewsById() {
ivBack = (ImageView) activity.findViewById(R.id.ivBack);
lvListInfo = (ListView) activity.findViewById(R.id.lvListInfo);
sidebarView_main = (SidebarView) activity.findViewById(R.id.sidebarView_main);
textView_dialog = (TextView) activity.findViewById(R.id.textView_dialog) ;
}
@Override
protected void initViews() {
sidebarView_main.setTextView(textView_dialog);
}
@Override
protected void setDataIntoView() {
}
@Override
protected void setAdapterIntoViews() {
adapter = new DialupAdapter(activity, lists);
lvListInfo.setAdapter(adapter);
}
@Override
protected void getDataAsync() {
}
@Override
protected void setListenersIntoViews() {
ivBack.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
activity.finish();
}
});
lvListInfo.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
activity.startActivity(new Intent(Intent.ACTION_CALL, Uri.parse("tel:" + lists.get(position).getPhoneNumber())));
}
});
lvListInfo.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
view = activity.getLayoutInflater().inflate(R.layout.business_card, null);
tvPhoneNumber = (TextView) view.findViewById(R.id.tvPhoneNumber);
tvSquadron = (TextView) view.findViewById(R.id.tvSquadron);
tvPhoneNumber.setText("手机号码:" + lists.get(position).getPhoneNumber());
tvSquadron.setText("所在中队:" + lists.get(position).getDeparment());
AlertDialog.Builder builder = new AlertDialog.Builder(activity);
builder.setTitle(lists.get(position).getName());
builder.setView(view);
builder.create().show();
return true;
}
});
sidebarView_main.setOnLetterClickedListener(new SidebarView.OnLetterClickedListener() {
@Override
public void onLetterClicked(String str) {
int position = adapter.getPositionForSection(str
.charAt(0));
lvListInfo.setSelection(position);
}
});
}
private void getUserList() {
for (int i = 0; i < lists.size(); i++) {
Enforcer userModel = lists.get(i);
String username = userModel.getName();
String pinyin = ChineseToPinyinHelper.getInstance().getPinyin(
username);
String firstLetter = pinyin.substring(0, 1).toUpperCase();
if (firstLetter.matches("[A-Z]")) {
userModel.setFirstLetter(firstLetter);
} else {
userModel.setFirstLetter("#");
}
}
}
@Override
protected void onDestroyActivity() {
SELF = null;
}
@Override
public void onBackPressed() {
activity.finish();
}
}7.下面是Adapter类:
做字母索引的时候常常会用到SectionIndexer这个类,里面有2个重要的方法
getSectionForPosition()通过该项的位置,获得所在分类组的索引号
getPositionForSection() 根据分类列的索引号获得该序列的首个位置
public class DialupAdapter extends BaseAdapter implements SectionIndexer {
private LayoutInflater inflater;
private List<Enforcer> lists;
private Context mContext;
public DialupAdapter(Context mContext, List<Enforcer> lists) {
this.mContext = mContext;
this.lists = lists;
inflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
return lists.size();
}
@Override
public Object getItem(int position) {
return lists.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh ;
Enforcer enforcer = lists.get(position) ;
if (convertView == null) {
conve
ba6e
rtView = inflater.inflate(R.layout.dialup_listview_item, null);
vh = new ViewHolder() ;
vh.tv = (TextView) convertView.findViewById(R.id.tvDialup);
vh.tvFirst = (TextView) convertView.findViewById(R.id.textView_item_firstletter);
convertView.setTag(vh);
}else{
vh = (ViewHolder) convertView.getTag() ;
}
vh.tv.setText(enforcer.getName());
int section = getSectionForPosition(position);
if (position == getPositionForSection(section)) {
// 第一次出现该section
vh.tvFirst.setVisibility(View.VISIBLE);
vh.tvFirst.setText(enforcer .getFirstLetter());
// vh.tvFirst.getPaint().setFlags(
// Paint.UNDERLINE_TEXT_FLAG);
} else {
vh.tvFirst.setVisibility(View.GONE);
}
return convertView;
}
@Override
public Object[] getSections() {
return new Object[0];
}
@Override
public int getPositionForSection(int sectionIndex) {
for (int i = 0; i < getCount(); i++) {
String firstLetter = lists.get(i).getFirstLetter();
char firstChar = firstLetter.charAt(0);
if (firstChar == sectionIndex) {
return i;
}
}
return -1;
}
@Override
public int getSectionForPosition(int position) {
return lists.get(position).getFirstLetter().charAt(0);
}
private class ViewHolder{
TextView tv ,tvFirst ;
}
}下面是图片效果:

以上就是字母索引功能的全部代码,如有疑问请在评论中提出。。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
