利用CSS和DIV的几种布局方法(3)
2016-08-17 15:56
369 查看

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>My third test about layout of 1</title>
<style>
*{
padding:0px;
margin:0px;}
#Container{
height:660px;
background-color:orange;
border:1px solid black;
padding:10px;
text-align:center;
font-family:arial;
font-size:20px;
position:relative;
list-style:none;}
#container h1{
text-decoration:none;
background-color:gray;
margin-bottom:2px;
width:100%;
border:1px solid black;
}
#main{
height:600px;
background-color:gray;
border:1px dashed red;
text-align:left;
font-size:0.8em;
line-height:1.5em;
padding:10px 260px 0px 10px;
float:left;
}
#rightbar{
width:260px;
height:600px;
background-color:olive;
float:right;
margin-left:-260px;
text-align:center;}
ul{
list-style-type:none;
border-bottom:1px solid black;
background-color:lightgray;}
li{
padding-top:69px;}
</style>
</head>
<body>
<div id="container">
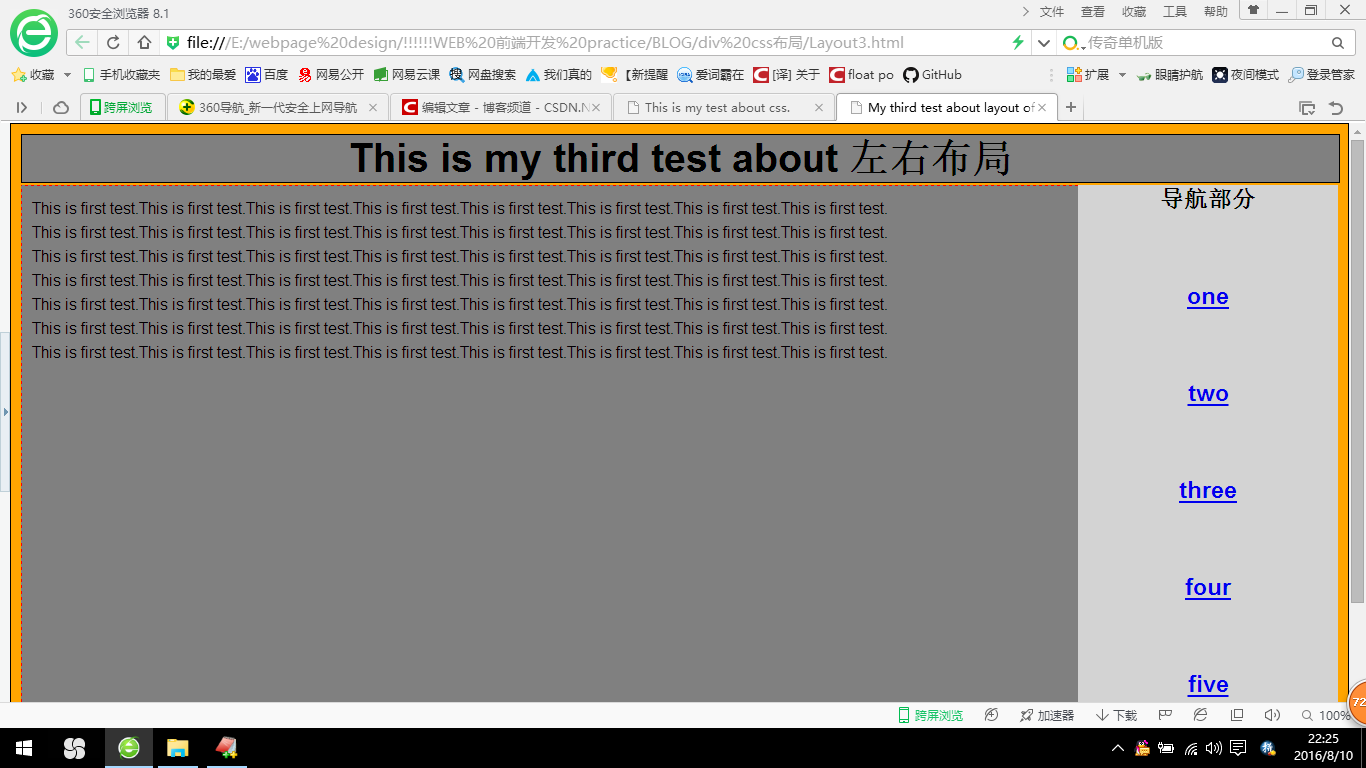
<h1>This is my third test about 左右布局</h1>
<div id="main">
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
</div>
<div id="rightbar">
<ul>
<h3>导航部分<h3>
<li id="one"><a href=#>one</a></li>
<li><a href=#>two</a></li>
<li><a href=#>three</a></li>
<li><a href=#>four</a></li>
<li><a href=#>five</a></li>
<li><a href=#>six</a></li>
</ul>
</div>
</div>
</body>
</html>
转自:http://blog.csdn.net/tanyacui/article/details/52166761
相关文章推荐
- 利用CSS和DIV的几种布局方法(2)
- 利用CSS和DIV的几种布局方法(4)
- 利用CSS和DIV的几种布局方法(1)
- 利用CSS和DIV的几种布局方法(1)
- 利用CSS和DIV的几种布局方法(4)
- 利用CSS和DIV的几种布局方法(2)
- 利用CSS和DIV的几种布局方法(3)
- 利用div+css实现几种经典布局的详解,样式以及代码!
- WEB标准布局Div + CSS 高度自适应方法
- css+div布局常用的方法㈠
- div+css布局中UL和LI的使用方法介绍
- CSS在页面布局中实现div水平居中的方法总结(转)
- CSS网页布局DIV水平居中的各种方法
- DIV和CSS排版中制作细线条的几种方法(转)
- DIV+CSS网页布局常用的方法与技巧
- DIV+CSS布局在IE和firefox中常见不兼容问题及解决方法
- DIV+CSS布局中自适应高度的解决方法
- DIV+CSS网页布局常用的方法与技巧
- CSS网页布局DIV垂直居中的各种方法
- 关于Asp.net2.0下Div+Css布局页面样式实效的解决方法
