使用vuejs输出Hello world
2016-08-16 21:44
363 查看
看了大半年的AngularJS一直对与之相提并论的ReactJS及VueJS很感兴趣,简单的写了一个入门演示:
官网是这个:http://vuejs.org/
作者是中国人,还是很自豪的
与Angular类似,需要引入vue.js文件。
示例代码:
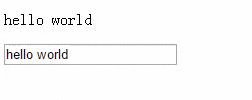
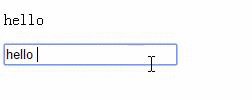
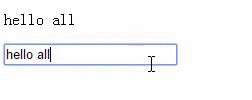
效果:

第一眼感觉跟Angular很像,都用到了{{ }}符号进行数据绑定,而且v-model像极了ng-model的双向绑定,不同之处没用使用到类似ng-controller这样的指令来定义作用域,而是使用Dom属性比如id为app的元素来进行数值绑定。
此文档的作者:justforuse
Github Pages:justforuse
官网是这个:http://vuejs.org/
作者是中国人,还是很自豪的
与Angular类似,需要引入vue.js文件。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>{{message}}</p>
<input v-model="message">
</div>
<script>
var exampleData = {
message: "hello world"
}
new Vue({
el: "#app",
data: exampleData
})
</script>
</body>
</html>效果:

第一眼感觉跟Angular很像,都用到了{{ }}符号进行数据绑定,而且v-model像极了ng-model的双向绑定,不同之处没用使用到类似ng-controller这样的指令来定义作用域,而是使用Dom属性比如id为app的元素来进行数值绑定。
此文档的作者:justforuse
Github Pages:justforuse
相关文章推荐
- 使用reactjs输出Hello world
- docker学习1|使用docker输出hello world
- C++之第一个程序Hello World,使用IO库输出Hello World
- 第一讲 使用JNI输出“Hello World!”
- ESP8266-12 wifi芯片使用教程1——串口输出Hello world
- 使用MyEclipse开发Struts框架的Hello World!(录像2)
- xslt使用,实现未知XML表字段内容的,表格输出,
- 使用缓存键依赖项缓存页输出
- 使用XSL将XML文档中的CDATA注释输出为HTML文本
- 使用SQL*PLUS构建完美excel或html输出
- 使用jgraph的“Hello world!"
- VB中使用EXCEL输出
- 使用文件依赖项缓存页输出
- [FxCop.设计规则]6. 避免使用输出参数
- 使用iReport+jaspereport输出PDF报表时的中文问题
- 带输出参数的存储过程的使用及在C#中调用问题
- 关于如何使用struts标签输出值为map的list
- [FxCop.设计规则]6. 避免使用输出参数
- 带输出参数的存储过程的使用及在C#中调用问题
- 使用Excel“自动化”功能将数据输出到Excel的三种高效方法对比实验
