web前端之 HTML介绍
2016-08-14 22:28
344 查看
概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户"看得懂"的格式,然后呈现给用户!
html组成部分
1、html主要由一下几个部分组成
<!-- 告诉浏览器使用什么样的规范来解析html文档 --> <!DOCTYPE html> <!-- 所有的html代码都包含在html标签中 --> <html lang="en"> <!-- 所有的头部信息都放在head标签中 --> <head> <!-- 提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词 --> <meta charset="UTF-8"> <!-- 网页的标题 --> <title>Title</title> <!-- 导入外部的css样式文件或图标 --> <link /> <!-- 写在该html文件中的css样式 --> <style></style> <!-- 可以写js代码,或者引入外部js文件 --> <script></script> </head> <!-- 网页的主体信息 --> <body> <!-- 一堆标签 --> </body> </html>
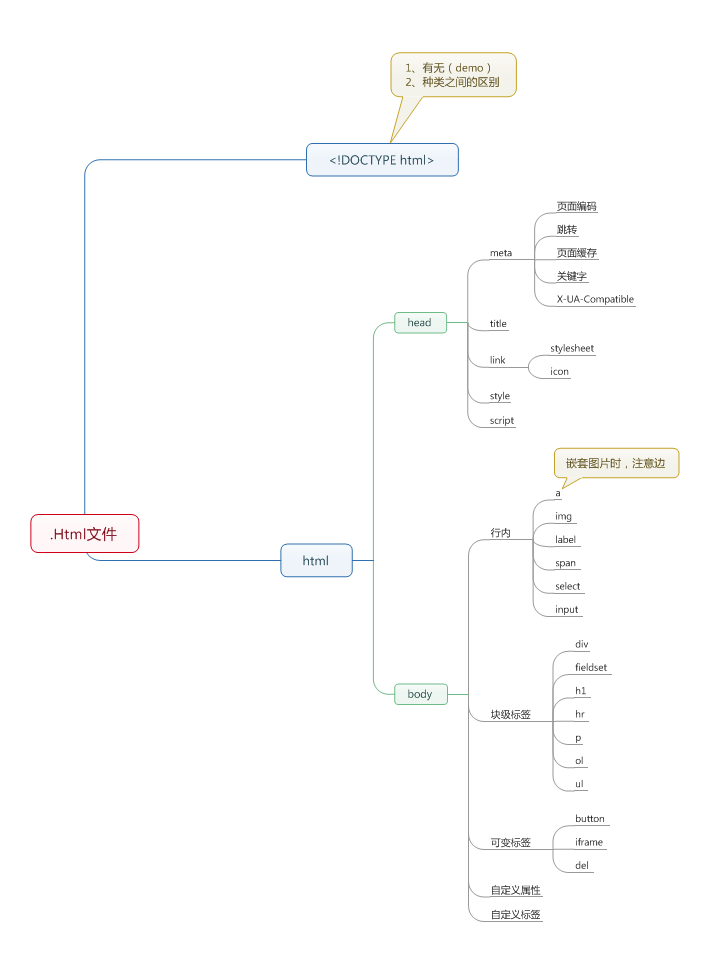
2、html文件树结构图

3、点我查看html所有标签的详细介绍
相关文章推荐
- web前端之 HTML标签详细介绍
- web前端——html固定格式介绍
- web前端三大技术介绍之HTML
- web前端开发的点点滴滴---1.HTML介绍
- web前端学习——html介绍
- 【麦子学院】03.web前端开发之HTML5+CSS3快速入门之基本HTML5元素介绍
- Web编程前端之1:介绍几种html边框
- web前端——html标签的介绍
- WEB前端开发学习----2.HTML表格table标签
- WEB前端html、css、js分离开发简谈
- web前端常用操作集(涵盖JS、HTML、CSS)
- web前端——html基础笔记 NO.7
- [HTML5]移动Web应用程序开发 HTML5篇 (二) 新功能介绍和测试
- Web前端设计:Html强制不换行<nobr>标签用法代码示例
- web前端——html基础笔记 NO.9
- web前端开发测验之HTML部分
- web前端开发测验之HTML部分
- WEB前端开发学习----6.CSS 和 JS 在html的使用方法
- Web客户端语言HTML、XHTML和XML相关知识介绍
- web前端不可错过的开发工具–Adobe Brackets(开源、简洁强大的HTML、CSS和JavaScript集成开发环境)
