Android实现的ListView分组布局改进示例
2016-08-12 09:39
856 查看
本文实例讲述了Android实现的ListView分组布局改进方法。分享给大家供大家参考,具体如下:
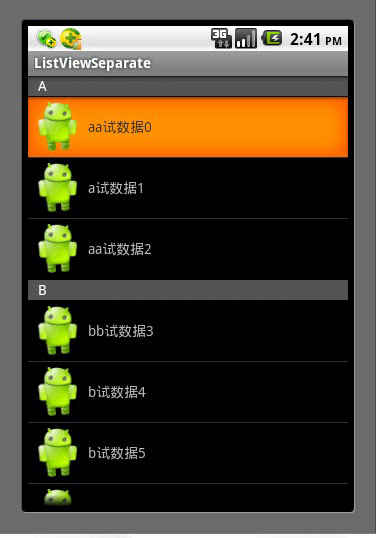
由于是在网上转载的一篇文章,在这里就不多说废话了,首先看一下最终的效果图:

然后是实现该ListView布局的主要代码:
1、程序主界面 SeparateListView.java
package whu.iss.wuxianglong;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class SeparateListView extends Activity {
ListView listView;
MyAdapter myAdapter;
public List<String> listTag = new ArrayList<String>();
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
listView = (ListView) findViewById(R.id.list);
myAdapter = new MyAdapter(this,
android.R.layout.simple_expandable_list_item_1, getData());
listView.setAdapter(myAdapter);
}
private List<String> getData() {
List<String> data = new ArrayList<String>();
int i = 0;
data.add("A");
listTag.add("A");
data.add("aa试数据" + (i++));
data.add("a试数据" + (i++));
data.add("aa试数据" + (i++));
listTag.add("B");
data.add("B");
data.add("bb试数据" + (i++));
data.add("b试数据" + (i++));
data.add("b试数据" + (i++));
data.add("b试数据" + (i++));
listTag.add("C");
data.add("C");
data.add("c测试数据" + (i++));
data.add("c测试数据" + (i++));
listTag.add("D");
data.add("D");
data.add("d测试数据" + (i++));
data.add("d测试数据" + (i++));
data.add("d测试数据" + (i++));
listTag.add("E");
data.add("E");
data.add("e测试数据" + (i++));
data.add("e测试数据" + (i++));
data.add("e测试数据" + (i++));
listTag.add("F");
data.add("F" );
data.add("f测试数据" + (i++));
return data;
}
class MyAdapter extends ArrayAdapter<String> {
public MyAdapter(Context context, int textViewResourceId,
List<String> objects) {
super(context, textViewResourceId, objects);
}
@Override
public boolean areAllItemsEnabled() {
return false;
}
@Override
public boolean isEnabled(int position) {
// 如果-开头,则该项不可选
return !listTag.contains(getItem(position));
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
//根据标签类型加载不通的布局模板
if(listTag.contains(getItem(position))){
//如果是标签项
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item_tag, null);
}else{
//否则就是数据项
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item, null);
}
//显示名称
TextView textView = (TextView) view.findViewById(R.id.group_list_item_text);
textView.setText(getItem(position));
//返回重写的view
return view;
}
}
}
2、程序主界面布局文件main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ListView android:id="@+id/list" android:layout_width="fill_parent" android:layout_height="wrap_content"> </ListView> </LinearLayout>
3、ListView中数据部分样式布局文件group_list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="5dip"> <ImageView android:src="@drawable/icon" android:layout_width="50px" android:layout_height="50px"> </ImageView> <TextView android:id="@+id/group_list_item_text" android:layout_width="wrap_content" android:layout_height="fill_parent" android:paddingLeft="5dip" android:gravity="center_vertical"> </TextView> </LinearLayout>
4、ListView中分组标志行的样式布局文件group_list_item_tag.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#555555" android:paddingLeft="10dip"> <TextView android:id="@+id/group_list_item_text" android:layout_width="wrap_content" android:layout_height="20dip" android:textColor="#ffffff" android:gravity="center_vertical"> </TextView> </LinearLayout>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android操作SQLite数据库技巧总结》、《Android操作json格式数据技巧总结》、《Android数据库操作技巧总结》、《Android文件操作技巧汇总》、《Android编程开发之SD卡操作方法汇总》、《Android开发入门与进阶教程》、《Android资源操作技巧汇总》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
您可能感兴趣的文章:
- Android ListView里控件添加监听方法的实例详解
- Android ListView监听滑动事件的方法(详解)
- android动态布局之动态加入TextView和ListView的方法
- Android ListView添加头布局和脚布局实例详解
- Android中ListView Item布局优化技巧
- Android ListView自动显示隐藏布局的实现方法
- Android自定义listview布局实现上拉加载下拉刷新功能
- Android App界面的ListView布局实战演练
- Android Listview中显示不同的视图布局详解及实例代码
- Android开发实现ListView部分布局监听的方法
相关文章推荐
- Android ListView分组布局改进
- Android ListView分组布局改进
- Android ListView分组布局改进
- Android ListView分组布局改进
- Android ListView分组布局改进
- android实现分组字母索引显示的listview
- Android自定义Dialog布局listview 实现显示安装的应用
- [转]android实现分组字母索引显示的listview
- Android之实现QQ好友分组(ExpandableListView)
- Android ListView的分组显示,分组标题悬浮,点击查看分组的功能实现
- Android实现精确监听AbsListView滚动至底部示例
- Android之ExpandableListView下拉分组的实现
- android listView 自定义布局结合CheckedTextView实现多选
- Android之实现QQ好友分组(ExpandableListView)
- Android中ListView(下拉刷新、上拉载入更多)的示例-XListView控件实现
- 2014-10-27Android学习------布局处理(八)------自定义ListView的监听事件和Adapter的实现-----城市列表应用程序
- Android之ExpandableListView下拉分组的实现
- android实现分组字母索引显示的listview
- (转)用android LinearLayout和RelativeLayout实现listView的listItem布局
- android实现分组字母索引显示的listview
