jQuery插件:一个仿百度搜索分页插件
2016-08-11 22:17
441 查看
jQuery插件:一个仿百度搜索分页插件,风格可以自己设置,推荐使用bootstrap配合使用。
先贴代码:
使用方法
示例如下:
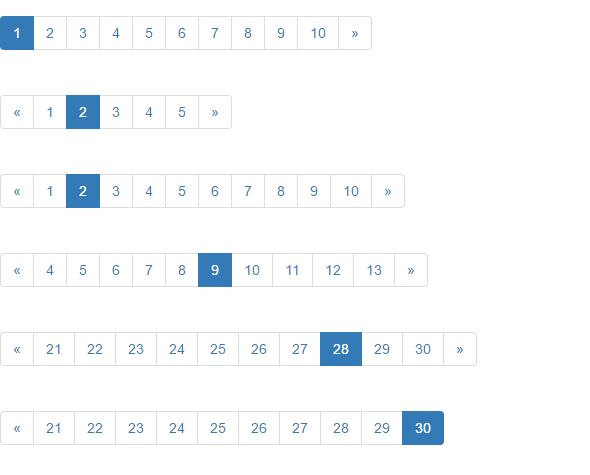
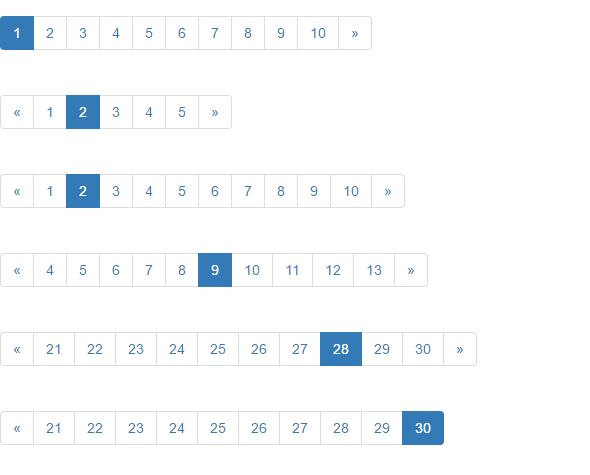
示例截图

下载DEMO
http://download.csdn.net/download/peakchen_90/9601276
先贴代码:
(function ($) {
$.fn.pagination = function (curr, all, count) {
//容错处理
if (all <= 0) {
all = 1;
}
if (curr <= 0) {
curr = 1;
} else if (curr > all) {
curr = all;
}
//默认显示页数为10
if (!count) {
count = 10;
} else if (count < 1) {
count = 1;
}
//计算显示的页数
var from = curr - parseInt(count / 2);
var to = curr + parseInt(count / 2) + (count % 2) - 1;
//显示的页数容处理
if (from <= 0) {
from = 1;
to = from + count - 1;
if (to > all) {
to = all;
}
}
if (to > all) {
to = all;
from = to - count + 1;
if (from <= 0) {
from = 1;
}
}
//写入(可以根据自己需求修改)
if (curr > 1) {
var prev = $("<li><a href='javascript:;'>«</a></li>");
this.append(prev);
}
for (var i = from; i <= to; i++) {
if (i == curr) {
var li = $("<li class='active'><a href='javascript:;'>" + i + "</a></li>");
this.append(li);
} else {
var li = $("<li><a href='javascript:;'>" + i + "</a></li>");
this.append(li);
}
}
if (curr < all) {
var prev = $("<li><a href='javascript:;'>»</a></li>");
this.append(prev);
}
}
})(jQuery);使用方法
$().pagination(curr,all,count); //方法函数
// $() 是一个jquery对象,如 $(".box")、$("#box")、$("div")
// 参数curr是当前页数
// 参数all表示总页数
// 参数count可选,默认为10,表示显示的最大页数范围示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" /> <!--引用bootstrap css-->
<script type="text/javascript" src="jquery-2.1.4.min.js"></script> <!--引用jquery-->
<script type="text/javascript" src="pagination.js"></script> <!--引用分页插件-->
</head>
<body>
<div class="pagination" id="p1"></div> <br>
<div class="pagination" id="p2"></div> <br>
<div class="pagination" id="p3"></div> <br&g
b3fb
t;
<div class="pagination" id="p4"></div> <br>
<div class="pagination" id="p5"></div> <br>
<div class="pagination" id="p6"></div>
<script type="text/javascript">
$("#p1").pagination(0,30,10);
$("#p2").pagination(2,5);
$("#p3").pagination(2,30,10);
$("#p4").pagination(9,30,10);
$("#p5").pagination(28,30,10);
$("#p6").pagination(40,30,10);
</script>
</body>
</html>示例截图

下载DEMO
http://download.csdn.net/download/peakchen_90/9601276
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- java自动生成验证码插件-kaptcha
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- more、less 和 most 的区别
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
