准确理解CSS clear:left/right的含义及实际用途 张鑫旭标记
2016-08-09 22:34
197 查看
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4179
我不清楚大家是不是跟我一样,我之前文章,写浮动那一块的时候,以及后来,都是以“
其实现在想想,这样的理解与表示是不严谨的欠考虑的。
一般,现在中文圈流传的表述是:
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
w3.org官方的解释是:「元素盒子的边不能和前面的浮动元素相邻」。
我个人觉得官方解释更好一点。
无论是我“清除左/右浮动”,还是业界流传的“不允许左/右边有浮动对象”,其意思都是,设置的clear的元素让浮动元素如何如何。也就是我让别人如何如何~~大家可以仔细体会,细细感受下……
而官方的说法则是“设置了clear的元素不能怎样怎样”。也就是我自己如何如何~~大家可以再次感受下……
为何官方解释更好呢?难道是“己所不欲勿施于人”的缘故?哈,这个解释赞的,方便记忆。更通俗的原因是:
务必记住这句话:“float是魔鬼,会影响其他相邻元素;但是clear是小白,其只会影响自身,不会对其他相邻元素造成影响!”
但是,官方的解释似乎拗口,缺少点灵性。于是,我根据自己的感性认知,做了如下理解:
clear语法:
clear : none | left | right | both
取值:
none : 默认值。
left : 左侧抗浮动
right : 右侧抗浮动
both : 两侧抗浮动
“抗”这个拟人化的动词的发起者是设置了
实例出真知
您可以狠狠地点击这里:clear:left/right的作用效果demo

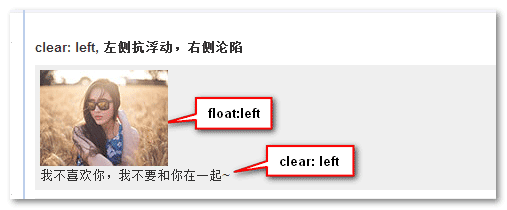
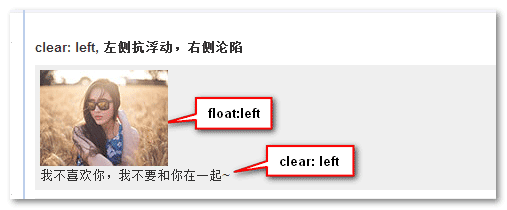
例如上图所示的
但是,如果图片是右浮动,则
由于上方文字使用了右侧抗浮动,所以右边的图像并没有到文字的上面。同时,由于抗浮动失败了,整个块也压缩了。
单纯的

垂直环绕布局:
两个图片都设置左浮动,但是后一个图片设置clear:left,图片就会落下来
本文地址:http://www.zhangxinxu.com/wordpress/?p=4179
一、理解clear: left/clear: right
我不清楚大家是不是跟我一样,我之前文章,写浮动那一块的时候,以及后来,都是以“clear:both清除浮动”这样的陈述出来的。因此,当想到
clear: left的时候,自然会认为是“清除左浮动”,
clear: right是清除右浮动。
其实现在想想,这样的理解与表示是不严谨的欠考虑的。
一般,现在中文圈流传的表述是:
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
w3.org官方的解释是:「元素盒子的边不能和前面的浮动元素相邻」。
我个人觉得官方解释更好一点。
无论是我“清除左/右浮动”,还是业界流传的“不允许左/右边有浮动对象”,其意思都是,设置的clear的元素让浮动元素如何如何。也就是我让别人如何如何~~大家可以仔细体会,细细感受下……
而官方的说法则是“设置了clear的元素不能怎样怎样”。也就是我自己如何如何~~大家可以再次感受下……
为何官方解释更好呢?难道是“己所不欲勿施于人”的缘故?哈,这个解释赞的,方便记忆。更通俗的原因是:
务必记住这句话:“float是魔鬼,会影响其他相邻元素;但是clear是小白,其只会影响自身,不会对其他相邻元素造成影响!”
但是,官方的解释似乎拗口,缺少点灵性。于是,我根据自己的感性认知,做了如下理解:
clear语法:
clear : none | left | right | both
取值:
none : 默认值。
left : 左侧抗浮动
right : 右侧抗浮动
both : 两侧抗浮动
“抗”这个拟人化的动词的发起者是设置了
clear属性的元素,既形象又释义准确。
实例出真知
您可以狠狠地点击这里:clear:left/right的作用效果demo

例如上图所示的
clear:left作用示意:图片左浮动,化身魔鬼,要影响后面相邻的元素。一般的元素都逃不了被影响被束缚的命运。除非拥有
clear技能。例如,这里
clear:left左侧抗浮动,也就是,左侧的浮动根本就奈何不了我——我还是原原本本在下面显示。
但是,如果图片是右浮动,则
clear:left仍逃不过沦陷的命运,可以看到父级容器的高度塌陷了!
由于上方文字使用了右侧抗浮动,所以右边的图像并没有到文字的上面。同时,由于抗浮动失败了,整个块也压缩了。
单纯的
clear:left就像是招潮蟹,一侧雄起,一侧不举。

垂直环绕布局:
两个图片都设置左浮动,但是后一个图片设置clear:left,图片就会落下来
相关文章推荐
- 准确理解CSS clear:left/right的含义及实际用途
- 准确理解CSS clear:left/right的含义及实际用途
- 准确理解CSS clear:left/right的含义及实际用途
- 准确理解CSS clear:left/right的含义及实际用途
- 理解CSS clear:both/left/right的含义以及应用
- 详解CSS中clear属性both、left、right值的含义
- 准确理解null的含义
- C#委托-怎样理解C#中“委托”的含义和用途
- 用实验方法加深理解Oracle的外连接(left/right/full)和内连接(inner)
- Sql语句中的inner join ,left outer join ,right outer join ,full join 的理解
- 卡尔曼算法笔记---思想和实际应用物理含义的理解
- UIDeviceOrientation和UIInterfaceOrientation中left、right的含义
- CSS中clear:left/right的含义及用法
- 终于找到一个有助理解left/right/full outer join的例子
- C#委托-怎样理解C#中“委托”的含义和用途
- Left join Right Join 用途
- 详解CSS中clear属性both、left、right值的含义
- java中如何理解继承和接口的实际用途
- 详解CSS中clear属性both、left、right值的含义
- 终于找到一个有助理解left/right/full outer join的例子
