输入法的回车与消息发送快捷键回车的冲突解决方法
问题:在中文输入法输入文字时按ENTER键;绑定keyup事件会将输入法中的英文文字输入到文字框并直接触发发送按钮
键盘事件:
当一个按键被pressed或者released,在每一个浏览器中都可能会触发三种键盘事件
keydown
keypress
keyup
keydown事件发生在按键被按下的时候,接着触发keypress,松开按键的时候触发keyup事件
中文输入法:
firfox:输入触发keydown,回车确认输入触发keyup
chrome:输入触发keydown、keyup,回车确认输入只触发keydown
IE:输入触发keydown、keyup,回车确认输入触发keydown,keyup
Safari:输入触发keydown、keyup,回车确认输入触发keydown,keyup
opera:输入触发keydown、keyup,回车确认输入触发keydown,keyup
在input、textarea中,中文输入法时:没有触发keypress事件
keypress事件:对中文输入法支持不好,无法响应中文输入;无法响应系统功能键
HTML代码:
<textarea name="" id="text" cols="30" rows="5"></textarea>
<script type="text/javascript">
var text = document.getElementById('text');
text.onkeydown = function(e) {
console.log('keydown');
if(e.keyCode == 13) {
console.log('keydown enter send');
}
console.log('value', text.value);
}
text.onkeypress = function(e) {
console.log('keypress');
console.log('value', text.value);
}
text.onkeyup = function(e) {
console.log('keyup');
if(e.keyCode == 13) {
console.log('keyup enter send');
}
console.log('value', text.value);
}
</script>
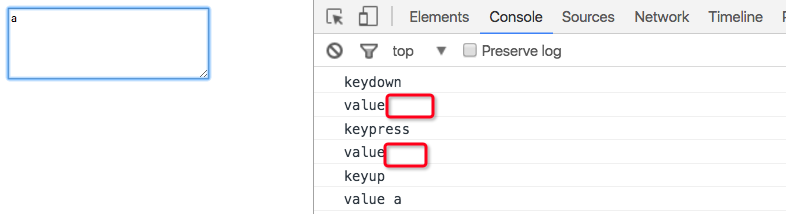
英文输入法:

上图可得结论:
keydown、keypress发生在文字还没敲入输入框时,如果在keydown、keypress事件中输出文本框的文本,得到的是触发键盘事件前文本框中的文本;
keyup事件触发时,整个键盘事件输入文字的操作已经完成,得到的是触发键盘事件后的文本内容。
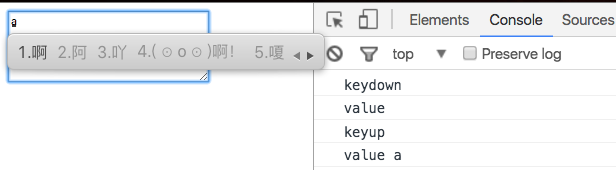
中文输入法:【没有keypress事件】

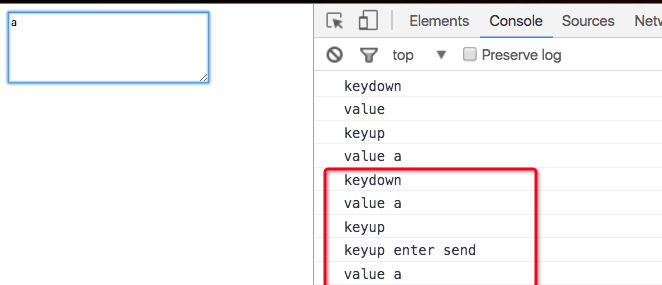
按下enter键确认后:

中文输入法在输入未确定时按下回车键,keydown与keyup效果不同,keydown不会触发预设的回车方法事件
解答:
大多数输入法都是在keydown中完成输入过程,所以如果回车提交是在keyup事件中的话就会出现输完字后直接触发回车键提交,从而产生冲突问题。
办法:回车提交事件改为keydown,这时候当keydown事件发生的时候是在输入法上,而不会发生在提交框的发送事件上,进而解决了冲突。
部分tips:
KeyDown触发后,不一定触发KeyUp,当KeyDown 按下后,拖动鼠标,那么将不会触发KeyUp事件。
KeyPress主要用来捕获数字(注意:包括Shift+数字的符号)、字母(注意:包括大小写)、小键盘等除了F1-12、SHIFT、Alt、Ctrl、Insert、Home、PgUp、Delete、End、PgDn、ScrollLock、Pause、NumLock、{菜单键}、{开始键}和方向键外的ANSI字符
KeyDown 和KeyUp 通常可以捕获键盘除了PrScrn所有按键
KeyPress 只能捕获单个字符
KeyDown 和KeyUp 可以捕获组合键。
KeyPress 可以捕获单个字符的大小写
KeyDown和KeyUp 对于单个字符捕获的KeyValue 都是一个值,也就是不能判断单个字符的大小写。
KeyPress 不区分小键盘和主键盘的数字字符。
KeyDown 和KeyUp 区分小键盘和主键盘的数字字符。
其中PrScrn 按键KeyPress、KeyDown和KeyUp 都不能捕获。
在使用键盘的时候,通常会使用到CTRL+SHIFT+ALT 类似的组合键功能。
以上这篇输入法的回车与消息发送快捷键回车的冲突解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- 输入法的回车与消息发送快捷键回车的冲突
- 关于页面按回车提交的控制/输入框回车发送消息与输入法冲突
- javamail发送邮件时遇到mail包冲突异常 解决方法
- activemq能发送消息但是接受不了消息的解决方法
- android onKeyDown与输入法冲突问题解决方法
- win10 系统输入法与 idea的 ctr+shift+f 快捷键冲突,解决办法
- Spring-boot JMS 发送消息慢的解决方法
- android发送模拟按键消息,出现死锁,timeout的解决方法
- Intellij Idea 的 vim 插件和默认快捷键冲突解决的方法
- 修改Android Studio的代码补全快捷键,解决与输入法快捷键冲突
- ListView聊天窗口与输入法键盘冲突解决方法(聊天框在viewpager里)
- light table 和输入法快捷键冲突解决
- 修改Android Studio的代码补全快捷键,解决与输入法快捷键冲突
- 使用PostThreadMessage向发送线程消息失败的解决方法
- windows完成端口 等待客户端发送一次消息才能完成AcceptEx操作的解决方法
- 钩子中向窗口发送消息、操作窗口无反应的问题解决方法(Hook dll ShowWindow HWND)
- 修改Android Studio的代码补全快捷键,解决与输入法快捷键冲突
- MFC一个解决自己发送WM_NCLBUTTONDOWN消息后收不到WM_ONLBUTTONUP的方法
- eclipse的快捷键ctrl+alt+down冲突,禁用了显卡快捷键还是不行的解决方法!
- Ubuntu安装冲突软件导致窗口顶部窗体消失,Unity启动器消失,桌面顶部任务栏消失,快捷键失效解决方法
