轻松解决HTML + CSS各种表格问题
2016-08-07 21:27
288 查看
项目中数据大多以表格形式呈现,这也就要求我们能够做出各式各样的表格,以前不太用表格,用的话也只是简单的形式,所以在第一次做表格的时候简直大写的懵逼,后来在网上学习了之后再加上自己的理解写了这篇博客,能够轻松解决表格问题,希望大家指点。
前者是为表格设置合并边框模型,后者是设置相邻单元格的边框间的距离,具体是什么意思呢?下面我给出例子:
样式为:

没错,是最简单的样式,如果把border-collapse去掉就会变成这样:

是因为td之间的边框线重叠了。如果把两个都去掉就会变成这样:

所以要么两个都写上,要么只写一个 border-collapse: collapse;否则会出问题的。
* rowspan与colspan
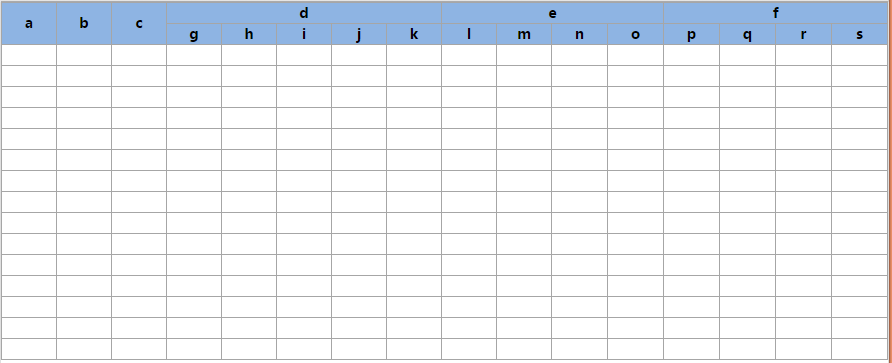
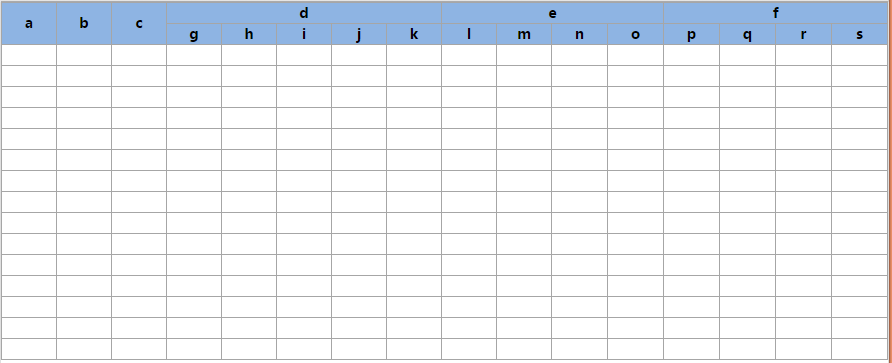
从字面看就是合并单元格的意思,表格有很大的变化性,但是怎么能好好掌握它呢?哈哈,我给大家讲一波。首先要看清这两个属性,一个是对行一个是对列,这两个元素是针对td来说的,来看看这个表格。

其中a,b,c占了两行,d跨了五列,e,f各跨四列,代码这样写:
对于这种复杂的样式应该遵守一个从上到下从左到右的顺序,先写a,b,c,这三个没有什么太大的问题,下来写d,然后下来写什么呢,应该按行从左到右,对于连行的属性下一行横跨行的样式就不用再重复了。

css代码:
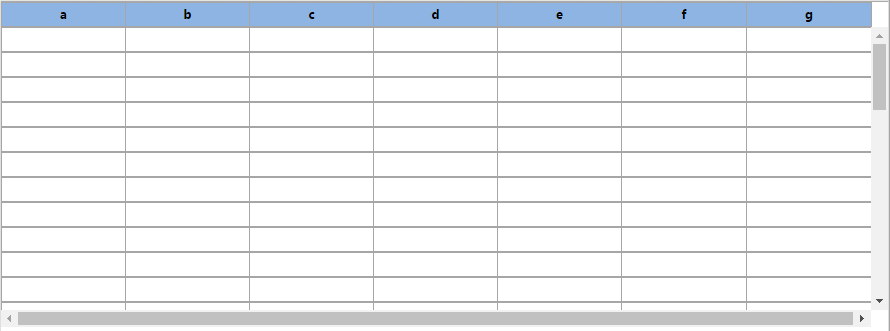
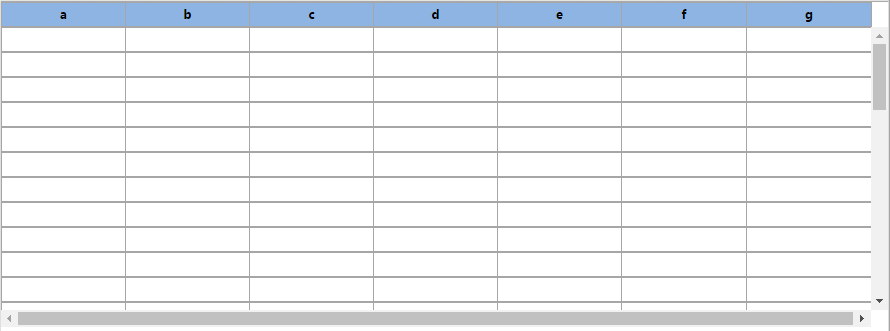
tbody必须设置为一个块元素,因为它是一个块的形式运动的,必须设置高度也就是视觉看到的呈现出来的高度,并且超出部分以滚动条的形式呈现,这一点是非常重要的。虽然tbody是个块但是里面的tr相对tbody来说还是以表格的形式,thead里面的元素也需要这样操作。有一个属性: table-layout:fixed;意思是列宽由表格宽度和列宽度设定,即是自适应的,如果去掉的话会发现是这样的效果:

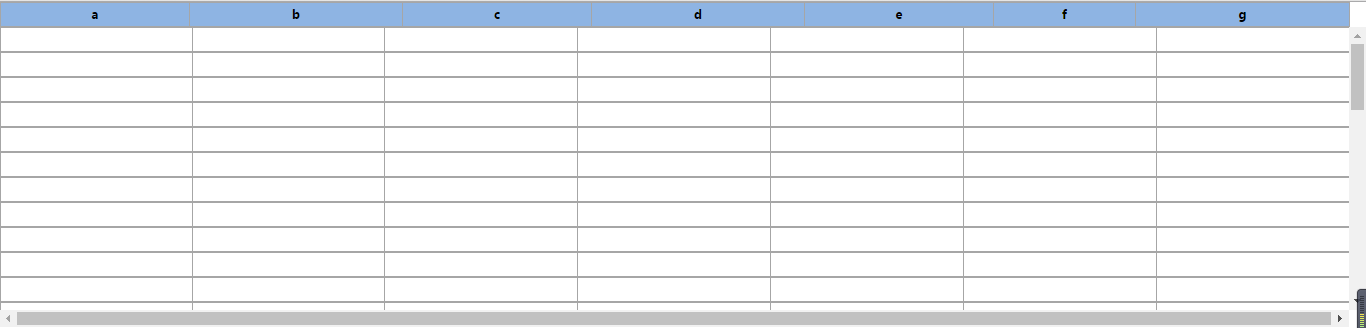
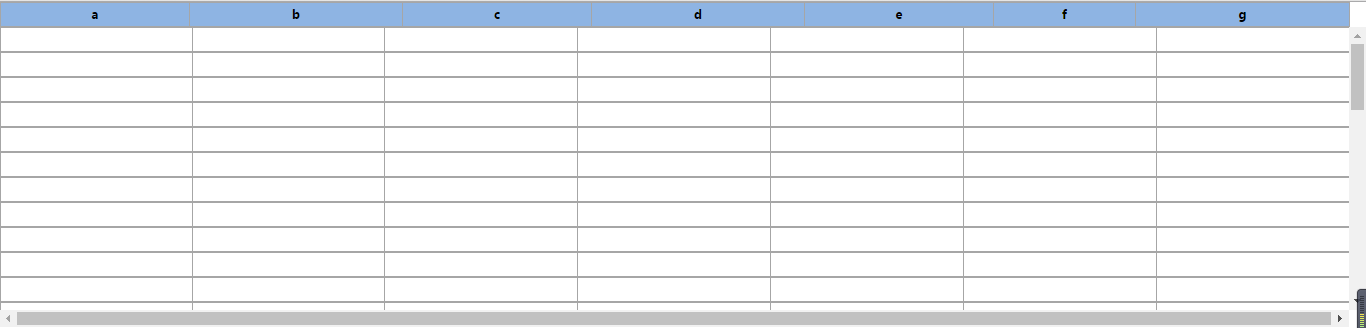
但是加上之后还是会与下面的内容有所偏差,这就需要用 width: calc( 100% - 1.05em );这句来帮忙啦,1.05em是不断测试试出来的,calc适用于流体布局,用于设置宽之类的,不用考虑元素的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。


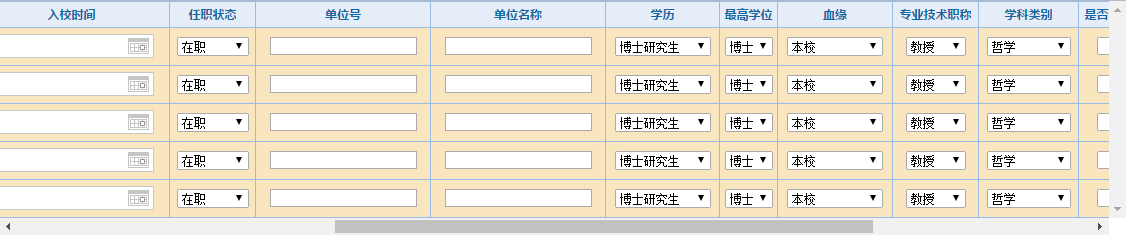
代码:
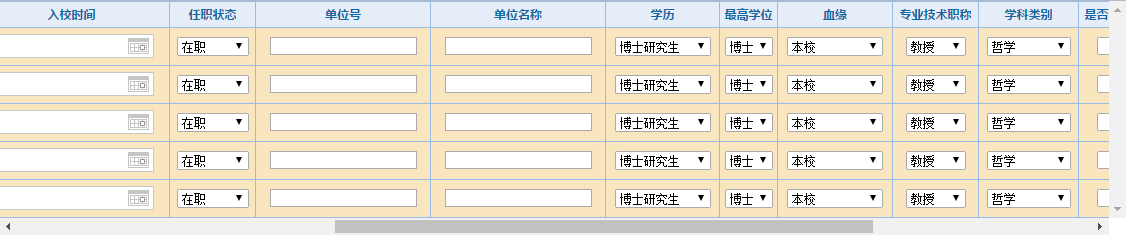
因为要把table当作一个整体,所以需要给table的父元素设置一个属性(table_grid)overflow: scroll;,table的宽度要设置得大一点,这个道理很简单。
1. HTML中的表格
在HTML中,table元素中往往包含一个完整的表格,简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。复杂的表格还由其他内容组成,分别是thead,tbody,tfoot,caption等,从字面意思很容易理解为表头,表体,表底,caption表示标题。如果不加这些元素,直接在table里写tr td等代码在浏览器渲染过程中会自己加上tbody标签,默认为全部为表体内容。有时候为了css代码简便常常th用td代替,下面我给出的例子都只用td。2.表格几个比较常用的属性
border-collapse与 border-spacing前者是为表格设置合并边框模型,后者是设置相邻单元格的边框间的距离,具体是什么意思呢?下面我给出例子:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
table {
border-collapse: collapse;
border-spacing: 0;
}
table thead tr th{
font-weight: bold;
background-color: #8EB4E3;
}
table td,table th{
height: 20px;
border:1px solid #A6A6A6;
font-size: 14px;
text-align: center;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>排名</th>
</tr>
</thead>
<tbody>
<tr>
<td>小李</td>
<td>99</td>
<td>1</td>
</tr>
<tr>
<td>小王</td>
<td>96</td>
<td>2</td>
</tr>
<tr>
<td>小张</td>
<td>92</td>
<td>3</td>
</tr>
</tbody>
</table>
</body>
</html>样式为:

没错,是最简单的样式,如果把border-collapse去掉就会变成这样:

是因为td之间的边框线重叠了。如果把两个都去掉就会变成这样:

所以要么两个都写上,要么只写一个 border-collapse: collapse;否则会出问题的。
* rowspan与colspan
从字面看就是合并单元格的意思,表格有很大的变化性,但是怎么能好好掌握它呢?哈哈,我给大家讲一波。首先要看清这两个属性,一个是对行一个是对列,这两个元素是针对td来说的,来看看这个表格。

其中a,b,c占了两行,d跨了五列,e,f各跨四列,代码这样写:
<thead> <tr> <td rowspan="2">a</td> <td rowspan="2">b</td> <td rowspan="2">c</td> <td colspan="5">d</td> <td colspan="4">e</td> <td colspan="4">f</td> </tr> <tr> <td>g</td> <td>h</td> <td>i</td> <td>j</td> <td>k</td> <td>l</td> <td>m</td> <td>n</td> <td>o</td> <td>p</td> <td>q</td> <td>r</td> <td>s</td> </tr> </thead>
对于这种复杂的样式应该遵守一个从上到下从左到右的顺序,先写a,b,c,这三个没有什么太大的问题,下来写d,然后下来写什么呢,应该按行从左到右,对于连行的属性下一行横跨行的样式就不用再重复了。
3.其他表格样式
1.高度太高标题固定

css代码:
table{
width: 100%;
border-collapse: collapse;
}
table tbody{
display:block;
height:300px;
overflow-y:scroll;
}
table td{
border:1px solid #A6A6A6;
height: 23px;
text-align: center;
font-size: 12px;
}
table thead, tbody tr {
display:table;
width:100%;
table-layout:fixed;
}
table thead {
width: calc( 100% - 1.05em );
font-weight: bold;
background-color: #8EB4E3;
}tbody必须设置为一个块元素,因为它是一个块的形式运动的,必须设置高度也就是视觉看到的呈现出来的高度,并且超出部分以滚动条的形式呈现,这一点是非常重要的。虽然tbody是个块但是里面的tr相对tbody来说还是以表格的形式,thead里面的元素也需要这样操作。有一个属性: table-layout:fixed;意思是列宽由表格宽度和列宽度设定,即是自适应的,如果去掉的话会发现是这样的效果:

但是加上之后还是会与下面的内容有所偏差,这就需要用 width: calc( 100% - 1.05em );这句来帮忙啦,1.05em是不断测试试出来的,calc适用于流体布局,用于设置宽之类的,不用考虑元素的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。
2.宽度太宽横向滚动条


代码:
table_grid{
overflow: scroll;
}
table{
width: 200%;
}因为要把table当作一个整体,所以需要给table的父元素设置一个属性(table_grid)overflow: scroll;,table的宽度要设置得大一点,这个道理很简单。
最近进度太慢,都在忙着做项目,我得抓紧学后台了,加油啊!!!
相关文章推荐
- 解决表格边框不显示的问题-HTML-XHTML-CSS
- 网页表格表头固定并可以自由拉伸列头的问题解决 (完美方案_html_table_seo)
- 解决itext-rtf.jar 对html转换后生成rtf文档 其中表格行列合并的问题
- css解决div的各种浏览器兼容性问题
- Html 中表格导出生成excel文件,解决中文导出失败问题。
- 解决在用HTML+DIV+CSS编写网页时,各个浏览器的兼容问题
- IE6/IE7/IE8/Firefox的CSS各种兼容margin问题解决办法 -
- 解决 HTML 转到 XHTML 中,表格(Table)不能居中的问题。align="center" 过时问题
- 轻松解决杀毒后给系统带来的各种残留问题
- html页面表格导出excel出现科学计数法问题的解决
- php解决各种excel表格形式导出问题
- css 解决表格边框不显示的问题
- (转)IE6/IE7/IE8/Firefox的CSS各种兼容margin问题解决办法
- (造福中国前端界)纯前端Js完美解决各种汉字urlencode,urldecode,编码解码问题,不借助任何字库,内码表,轻松一行,兼容IE8+,chrome,firefox,safari等主流浏览器
- IE6/IE7/IE8/Firefox的CSS各种兼容margin问题解决办法
- [HTML][CSS]解决CSS中float:right后右对齐换行问题
- 【HTML】【CSS】表格设置了table-layout:fixed后第一行合并单元格其下单元格宽度设置不起作用的解决方法
- html + css 在设置了 z-index 属性后没效果的问题解决办法
- 【原创】cs+html+js+css模式(七): 顺序执行与并发执行问题,IIS7及其以上版本的抛错问题解决
- 纯CSS+DIV轻松解决对象在任何位置上水平对齐的问题
