angularJS 如何读写缓冲的方法(推荐)
2016-08-06 09:25
676 查看
写在前面
1.在客户端、服务端架构中,HTTP协议是主流通信技术;
2.HTTP协议的无状态特性,节省带宽,较少服务器的负载,缓冲技术具有重要的运用;这里主要讲解在客户端浏览器中angular如何读写缓存...
如何实现
1.angular提供了ngCookies模块来实现读写缓存的操作,基于angular的注入该服务就能很容易的操作缓存了,但是本人推荐你使用该方法实现(重构了angular-cookie)
/**
* Description : 缓冲服务
* Author :maikec
* Date : 2016-08-01
*/
angular.module('iCookies').
factory('$icookie', ['$cookies', function($cookies) {
return {
saveCookie: function(key, obj) {
$cookies.putObject(key, obj);
},
getCookie: function(key) {
return $cookies.getObject(key);
},
removeCookie: function(key) {
$cookies.remove(key);
}
};
}]);
2.引入文件
<script src="../../dist/scripts/ztesoft-cookie.min.js"></script>
3.读写缓存
$scope.saveCookie = function(key, obj) {
$icookie.saveCookie(key, obj);
}
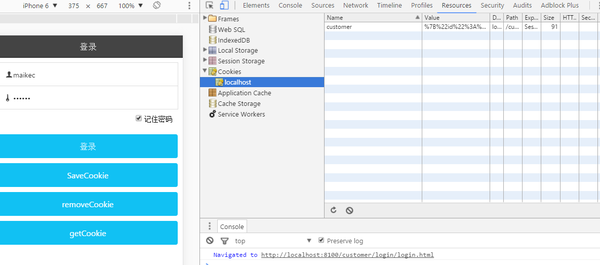
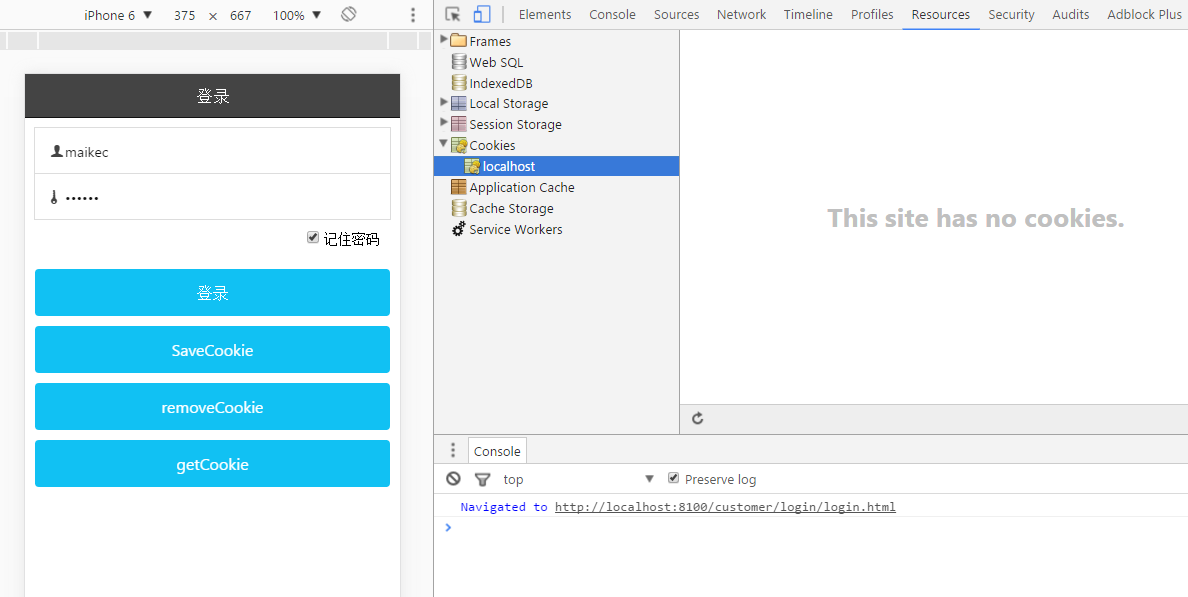
效果验收
1.保存缓存

2.删除缓存

总结和交流
1.总结:以服务的方式提供缓存操作是为了方便编程实现和统一管理
以上这篇angularJS 如何读写缓冲的方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- Angularjs根据json文件动态生成路由状态的实现方法
- 使用AngularJS 跨站请求如何解决jsonp请求问题
- AngularJS中的JSONP实例解析
- AngularJS入门教程之 XMLHttpRequest实例讲解
- AngularJS入门教程之Cookies读写操作示例
- 使用AngularJS制作一个简单的RSS阅读器的教程
- 三种AngularJS中获取数据源的方式
- 基于AngularJS实现页面滚动到底自动加载数据的功能
- Angularjs实现多个页面共享数据的方式
- AngularJS实现数据列表的增加、删除和上移下移等功能实例
- angularjs学习笔记之双向数据绑定
- AngularJS读取JSON及XML文件的方法示例
相关文章推荐
- 如何应用Java的链式方法调用 推荐
- VS2005/2008中清除最近打开项目的方法如何被推荐?
- Python 读写文件和file对象的方法(推荐)
- angularjs如何接收POST方法返回的二进制数据流?
- nginx 如何实现读写限流的方法
- 如何判断团队是否真正实施Scrum -- Scrum方法二十问(一) Scrum 使用者强烈推荐
- 如何将一个div水平垂直居中?4种方法做推荐
- AngularJS入门心得——directive和controller如何通信(推荐阅读)
- angularjs如何在视图渲染结束之后,或者render之后执行指令中的link方法呢?
- 如何将一个div水平垂直居中?6种方法做推荐
- 如何正视自身价值和自我定位 --------从产品定价方法来看求职者自身价值的估量 推荐
- Android如何使用读写cookie的方法
- Objective-C(IOS)推荐的属性读写方法
- 用js读写cookie的简单方法(推荐)
- IO中使用缓冲读写操作控制台数据的newLine()方法
- Java网络编程从入门到精通(34):读写缓冲区中的数据---使用get和put方法按顺序读写单个数据 推荐
- Android如何使用读写cookie的方法
- C# 使用多线程如何传递两个以上参数的实现方法(附示例) 推荐
- 使用Python进行二进制文件读写的简单方法(推荐)
