easyUI中选择下拉菜单和输入框的使用
2016-08-05 18:32
253 查看
最近在做一个网站,涉及到需要实现下拉选择菜单和输入框的混合实现。此时想到了EasyUI上的插件的使用。
首先下载JQuery EasyUI
登录 http://www.jeasyui.net/download/ 下载EasyUI的GLP版本。
其中需要

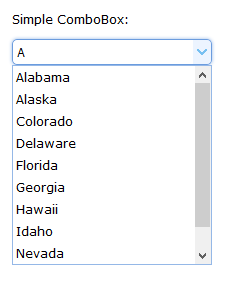
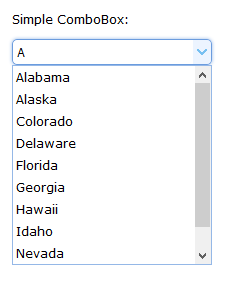
下拉选项

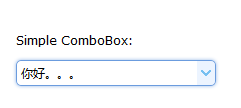
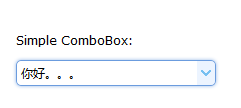
可编辑输入
结束。
登录 http://www.jeasyui.net/download/ 下载EasyUI的GLP版本。
2. 参考代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>ComboBox - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="../themes/icon.css"/> <link rel="stylesheet" type="text/css" href="../css/demo.css"/> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript" src="../js/jquery.easyui.min.js"></script> <select name="add_NNo1" class="dfinput"> </head> <body> <p>Simple ComboBox: </p> <select id="cc" class="easyui-combobox" name="555" style="width:200px;" data-options="required:true"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="CO">Colorado</option> <option value="CT">Connecticut</option> <option value="DE">Delaware</option> <option value="FL">Florida</option> <option value="GA">Georgia</option> <option value="HI">Hawaii</option> <option value="ID">Idaho</option> <option value="NV">Nevada</option> <option value="NH">New Hampshire</option> <option value="WY">Wyoming</option> </select> </body> </html>
其中需要
<span> </span><script type="text/javascript" src="../js/jquery.easyui.min.js"></script>
<pre name="code" class="html"><span> </span><link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="../themes/icon.css"/> <link rel="stylesheet" type="text/css" href="../css/demo.css"/>导入这三个js 或者是 css 样式。在下载的EasyUI中可以找到上述所需要的js 或 css 样式。

下拉选项

可编辑输入
结束。
相关文章推荐
- EasyUI中包选择按钮的下拉列表的使用方法
- easyUI如何选择使用指定的locale
- 自定义屏幕输入框使用日历选择帮助
- jQuery树形下拉菜单插件ztree,输入框选择树形菜单内容案例
- jQuery-easyUI的使用:combobox实现联动选择及自动搜索
- 使用JQUERY的flexselect插件来实现将SELECT下拉菜单变成自动补全输入框
- 关于在使用easyui的时候,实现光标定位在easyui-combogrid和easyui-textbox输入框内(也就是获取焦点)
- JS实现点击下拉菜单把选择的内容同步到input输入框内
- HTML Jquery EasyUI 日期选择框[easyui-datebox]的使用【格式自定】
- easyUI自带的时间插件日期选择、月份选择、时间选择的使用
- easyUI自带的时间插件日期选择、月份选择、时间选择的使用
- 使用Javascript实现选择下拉菜单互移并排序
- easyUI自带的时间插件日期选择、月份选择、时间选择的使用(转)
- json 的使用 关于多级下拉菜单的选择代码
- 下拉菜单选择输入框样式
- JS实现点击下拉菜单把选择的内容同步到input输入框内的实例
- combobox下拉框级联并且每一个框默认选择第一个值使用onLoadSuccess——easyUI
- 使用 JavaScript 创建 FrontPage 下拉菜单
- 如何使用SetWindowRgn函数创建异形窗口 选择自 ghj1976 的 Blog
