Mybatis分页实践:PageHelper 和 pagination.js
2016-08-03 10:04
399 查看
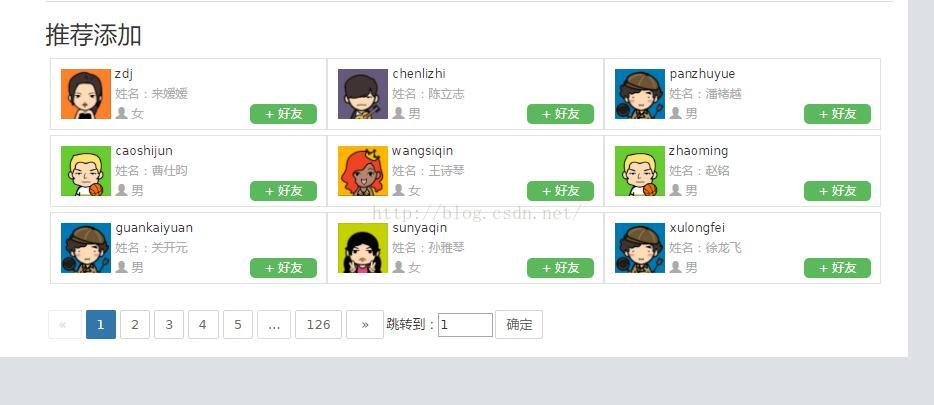
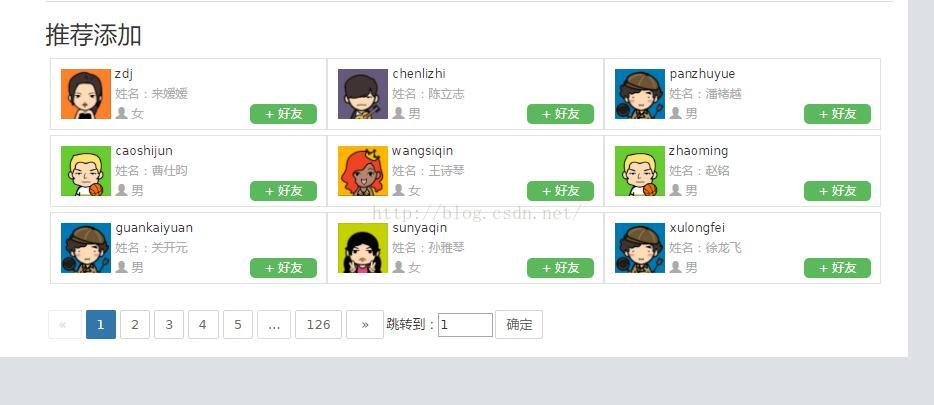
先看下分页效果:

mybatis分页插件用的这个
https://github.com/pagehelper/Mybatis-PageHelper
jquery分页插件用的这个
https://github.com/gbirke/jquery_pagination
具体用法如下:
1、在相应页面引入pagination的css和js
2、页面合适位置引入 <div class="paginations"></div>
3、代码实现
var userId = $('#userId').val();
var schoolId=$('#schoolId').val();
var friendId;
var isFirst=true;
var pageNum = 1;
var pageSize = 9;
$(function(){
getSearchResult(pageNum,pageSize);
})
// 发送好友申请
$('#addFriendSent1').on('click',function() {
var mark = $('#addFriendInfo').val();
$.post('friendApply/sentAddFriendInfo', {"userId" : userId, "friendId" : friendId, "remark" : mark }, function(result) {
if(result>0){
alert("发送成功!");
self.location.reload();
}else if(result==-1){
layer.msg("你们已经是好友了,请勿重复添加!");
}else{
layer.msg("发送失败!");
self.location.reload();
}
})
$('#addFriendInfo').html();
})
function getSearchResult(pageNum,pageSize){
$.post("friendController/searchFriend",{"searchStr" : "","userRole" : "student","provinceCode" : "","cityCode" : "","countyCode" : "", "schoolId" : schoolId,
"gradeCode" : "", "classId" : "","pageNum" : pageNum,"pageSize" : pageSize },
function(result) {
var friendList = result.list;
var total=result.total;
$("#AddFriendListDiv").empty();
if(total==null||total<1){
$("#AddFriendListDiv").html('<div class="alert alert-info" role="alert">暂无相关内容</div>');
$(".paginations").empty();
return;
}
$.each(result.list,function(k, v) {
// console.log(v)
var logo = "", gender = "男";
if (v.userInfo.logo != null)
logo = v.userInfo.logo;
if (v.userInfo.sex != 1)
gender = "女";
var htm = '<li><a href="user/ucIndex?id='+v.userInfo.id+'" target="_blank"><img src="'+logo+'"/></a><div class="info">'
+ '<div class="info-div">'+ v.userName+ '</div><div class="info-div info-gray">姓名:'
+ v.userInfo.ucName + '</div>'
+ '<div class="info-gray col-sm-8 info-num"><i class="glyphicon glyphicon-user"></i>'
+ gender + '</div>' + '<div class="col-sm-4 info-contoler"><a href="javascript:;" name="' + v.userName
+ '" class="addFriendInfoBTN" data-toggle="modal" data-target="#myModal-friend-info" >+ 好友</a></div></div></li>';
$("#AddFriendListDiv").append(htm);
})
if(isFirst){
initPagination(total);
isFirst=false;
}
$('.addFriendInfoBTN').on('click',function() {
var userName = $(this).attr("name");
$.each(friendList,function(k,v) {
if (v.userName == userName) {
friendId = v.id;
var logo = "", gender = "男";
if (v.userInfo.logo != null)
logo = v.userInfo.logo;
if (v.userInfo.sex != 1)
gender = "女";
$("#friendInfo").html("");
$("#friendInfo").append('<div class="pull-left group-des-img"><img src="'
+ logo+ '" alt="" /></div><div class="pull-left group-des-info"><label>'
+ v.userName + '</label><p>'+ v.userInfo.ucName
+ '</p></div><p>性别:'+ gender+ '</p>');
}
})
})
})
}
/**
* 初始化分页
*/
function initPagination(total) {
$(".paginations").pagination(total, {
prev_text : ' « ',
next_text : ' » ',
items_per_page : pageSize, // 内容数量
num_display_entries : 5, // 中间页数
num_edge_entries : 1,// 省略号两边页数
is_show_skip_page : true,
callback : pageslectCallback
});
}
/**
* 分页处理
*/
function pageslectCallback(page_index, jq) {
if(!isFirst){
getSearchResult(page_index + 1, pageSize);
}
isFirst = false;
return false;
}

mybatis分页插件用的这个
https://github.com/pagehelper/Mybatis-PageHelper
jquery分页插件用的这个
https://github.com/gbirke/jquery_pagination
具体用法如下:
1、在相应页面引入pagination的css和js
2、页面合适位置引入 <div class="paginations"></div>
3、代码实现
var userId = $('#userId').val();
var schoolId=$('#schoolId').val();
var friendId;
var isFirst=true;
var pageNum = 1;
var pageSize = 9;
$(function(){
getSearchResult(pageNum,pageSize);
})
// 发送好友申请
$('#addFriendSent1').on('click',function() {
var mark = $('#addFriendInfo').val();
$.post('friendApply/sentAddFriendInfo', {"userId" : userId, "friendId" : friendId, "remark" : mark }, function(result) {
if(result>0){
alert("发送成功!");
self.location.reload();
}else if(result==-1){
layer.msg("你们已经是好友了,请勿重复添加!");
}else{
layer.msg("发送失败!");
self.location.reload();
}
})
$('#addFriendInfo').html();
})
function getSearchResult(pageNum,pageSize){
$.post("friendController/searchFriend",{"searchStr" : "","userRole" : "student","provinceCode" : "","cityCode" : "","countyCode" : "", "schoolId" : schoolId,
"gradeCode" : "", "classId" : "","pageNum" : pageNum,"pageSize" : pageSize },
function(result) {
var friendList = result.list;
var total=result.total;
$("#AddFriendListDiv").empty();
if(total==null||total<1){
$("#AddFriendListDiv").html('<div class="alert alert-info" role="alert">暂无相关内容</div>');
$(".paginations").empty();
return;
}
$.each(result.list,function(k, v) {
// console.log(v)
var logo = "", gender = "男";
if (v.userInfo.logo != null)
logo = v.userInfo.logo;
if (v.userInfo.sex != 1)
gender = "女";
var htm = '<li><a href="user/ucIndex?id='+v.userInfo.id+'" target="_blank"><img src="'+logo+'"/></a><div class="info">'
+ '<div class="info-div">'+ v.userName+ '</div><div class="info-div info-gray">姓名:'
+ v.userInfo.ucName + '</div>'
+ '<div class="info-gray col-sm-8 info-num"><i class="glyphicon glyphicon-user"></i>'
+ gender + '</div>' + '<div class="col-sm-4 info-contoler"><a href="javascript:;" name="' + v.userName
+ '" class="addFriendInfoBTN" data-toggle="modal" data-target="#myModal-friend-info" >+ 好友</a></div></div></li>';
$("#AddFriendListDiv").append(htm);
})
if(isFirst){
initPagination(total);
isFirst=false;
}
$('.addFriendInfoBTN').on('click',function() {
var userName = $(this).attr("name");
$.each(friendList,function(k,v) {
if (v.userName == userName) {
friendId = v.id;
var logo = "", gender = "男";
if (v.userInfo.logo != null)
logo = v.userInfo.logo;
if (v.userInfo.sex != 1)
gender = "女";
$("#friendInfo").html("");
$("#friendInfo").append('<div class="pull-left group-des-img"><img src="'
+ logo+ '" alt="" /></div><div class="pull-left group-des-info"><label>'
+ v.userName + '</label><p>'+ v.userInfo.ucName
+ '</p></div><p>性别:'+ gender+ '</p>');
}
})
})
})
}
/**
* 初始化分页
*/
function initPagination(total) {
$(".paginations").pagination(total, {
prev_text : ' « ',
next_text : ' » ',
items_per_page : pageSize, // 内容数量
num_display_entries : 5, // 中间页数
num_edge_entries : 1,// 省略号两边页数
is_show_skip_page : true,
callback : pageslectCallback
});
}
/**
* 分页处理
*/
function pageslectCallback(page_index, jq) {
if(!isFirst){
getSearchResult(page_index + 1, pageSize);
}
isFirst = false;
return false;
}
相关文章推荐
- Mybatis中分页插件PageHelper的使用
- Mybatis 数据库物理分页插件 PageHelper
- mybatis的分页插件pageHelper
- Mybatis 的分页插件PageHelper-4.1.1的使用
- MyBatis学习总结(17)——Mybatis分页插件PageHelper
- Mybatis分页插件 - PageHelper很好很强大,转载
- Mybatis 的分页插件PageHelper-4.1.1的使用
- mybatis的分页插件:mybatis-paginator、mybatis-pageHelper
- Spring+Mybatis+jQuery.Pagination.js异步分页及JsonConfig的使用
- Mybatis 使用 PageHelper 插件分页
- mybatis 分页插件PageHelper3.7.4试用
- Mybatis分页插件PageHelper正确的用法(网上有2篇不够科学的文章)
- mybatis分页插件pagehelper
- Mybatis 的分页插件PageHelper-4.1.1的使用
- Mybatis分页插件PageHelper正确的使用方法(网上有2篇不够科学的文章)
- mybatis (Ibatis ibator) generator - 1 mysql 分页插件(page/paging/pagination plugin)
- [Extjs] Ext4 Ext.grid.Panel 分页实现(mybatis 分页插件-PageHelper 使用)
- Mybatis分页插件-PageHelper的使用
- MyBatis学习总结(17)——Mybatis分页插件PageHelper
- Mybatis分页插件PageHelper如何直接返回PageInfo
