ionic之使用ng-class控制样式
2016-08-02 17:52
253 查看
我是代码
html<p ng-class="{true: 'done', false: ''}[info.scheduleState == 'done']">{{ info.scheduleDes }}</p>css
.done {
text-decoration: line-through
}这个就可以根据
info.scheduleState == 'done'表达式的值控制标签样式。。
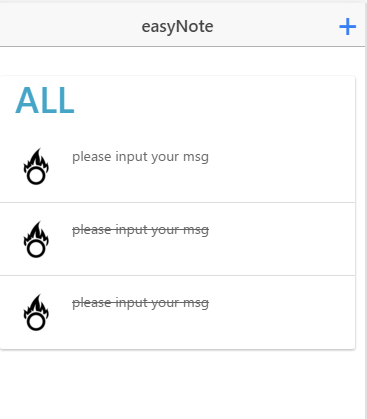
效果如下

相关文章推荐
- angularJS 中html 标签绑定样式,ng-class的使用
- 使用ng-class 动态修改样式
- AngularJS使用ng-class动态增减class样式的方法示例
- 使用了ng-repeat 后的样式显示 ng-class 、ng-hide ng-show ng-if ng-style
- 美丽的表格样式(使用CSS样式表控制表格样式)
- 美丽的表格样式(使用CSS样式表控制表格样式)
- 使用jquery控制样式
- 漂亮的表格样式(使用CSS样式表控制表格样式)
- 使用GridView控件 控制分页码样式的小技巧
- 美丽的表格样式(使用CSS样式表控制表格样式)
- 漂亮的表格样式(使用CSS样式表控制表格样式)
- 使用CSS控制超链接样式的注意事项
- 使用jquery+CSS实现控制打印样式
- 美丽的表格样式(使用CSS样式表控制表格样式)
- 漂亮的表格样式(使用CSS样式表控制表格样式)
- 跟我一起学extjs5(10--使用MVVM控制菜单样式,含前10节源码)
- 使用样式控制gridview的宽度
- jquery之修改元素样式(样式相关的更有用的命令,使用hasClass()方法)
- IE7中英文混合文本的字体样式控制问题,使用js解决
- 美丽的表格样式(使用CSS样式表控制表格样式)
