缓存(CDN缓存,浏览器(客户端)缓存)
2016-08-02 12:20
459 查看
1.什么是缓存?
缓存是一种数据结构,用于快速查找以及执行的操作结果。因此,如果一个操作执行起来很慢,对于常用的输入数据就可以将操作的结果缓存,并在下次调用该操作时使用缓存的数据。
缓存是一个到处都存在的用空间换时间的例子。通过使用多余的空间,我们能够获取更快的速度。
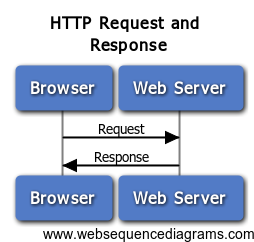
首先,看看没有网站没有接入CDN时,用户浏览器与服务器是如何交互的:

用户在浏览网站的时候,浏览器能够在本地保存网站中的图片或者其他文件的副本,这样用户再次访问该网站的时候,浏览器就不用再下载全部的文件,减少了下载量意味着提高了页面加载的速度。
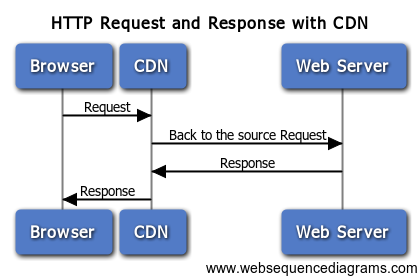
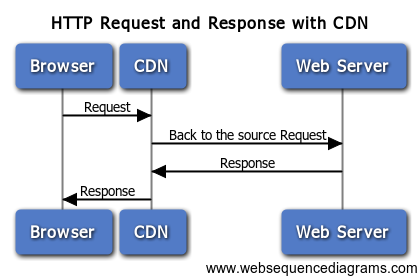
但是如果在中间加上一层CDN,那么用户浏览器与服务器的交互如下:

客户端浏览器先检查是否有本地缓存是否过期,如果过期,则向CDN边缘节点发起请求,CDN边缘节点会检测用户请求数据的缓存是否过期,如果没有过期,则直接响应用户请求,此时一个完成http请求结束;如果数据已经过期,那么CDN还需要向源站发出回源请求(back to the source request),来拉取最新的数据。
CDN的典型拓扑图如下:

可以看到,在存在CDN的场景下,数据经历了客户端(浏览器)缓存和CDN边缘节点缓存两个阶段
2.下面分别对这两个阶段的缓存进行详细的剖析:
(1)CDN缓存
什么是CDN缓存?
其实CDN缓存就相当于火车票代售点
[align=left] 8年前,还没有火车票代售点一说,12306.cn更是无从说起。那时候火车票还只能在火车站的售票大厅购买,而我所住的小县城并不通火车,火车票都要去市里的火车站购买,而从县城到市里,来回就是4个小时车程,简直就是浪费生命。后来就好了,小县城里出现了火车票代售点,可以直接在代售点购买火车,方便了不少,全市人民再也不用在一个点苦逼的排队买票了。
[/align]
[align=left] CDN就可以理解为分布在每个县城的火车票代售点,用户在浏览网站的时候,CDN会选择一个离用户最近的CDN边缘节点来响应用户的请求,这样海南移动用户的请求就不会千里迢迢跑到北京电信机房的服务器(假设源站部署在北京电信机房)上了。
CDN的优势很明显:[/align]
[align=left] (1)CDN节点解决了跨运营商和跨地域访问的问题,访问延时大大降低;[/align]
[align=left] (2)大部分请求在CDN边缘节点完成,CDN起到了分流作用,减轻了源站的负载。[/align]
[align=left] [/align]
CDN缓存
[align=left]
浏览器本地缓存失效后,浏览器会向CDN边缘节点发起请求。类似浏览器缓存,CDN边缘节点也存在着一套缓存机制。[/align]
CDN缓存的缺点
[align=left] CDN的分流作用不仅减少了用户的访问延时,也减少的源站的负载。但其缺点也很明显:当网站更新时,如果CDN节点上数据没有及时更新,即便用户在浏览器使用Ctrl +F5的方式使浏览器端的缓存失效,也会因为CDN边缘节点没有同步最新数据而导致用户访问异常。
[/align]
CDN缓存策略
[align=left]
CDN边缘节点缓存策略因服务商不同而不同,但一般都会遵循http标准协议,通过http响应头中的Cache-control: max-age的字段来设置CDN边缘节点数据缓存时间。
[/align]
[align=left] 当客户端向CDN节点请求数据时,CDN节点会判断缓存数据是否过期,若缓存数据并没有过期,则直接将缓存数据返回给客户端;否则,CDN节点就会向源站发出回源请求,从源站拉取最新数据,更新本地缓存,并将最新数据返回给客户端。
[/align]
[align=left] CDN服务商一般会提供基于文件后缀、目录多个维度来指定CDN缓存时间,为用户提供更精细化的缓存管理。
[/align]
[align=left] CDN缓存时间会对“回源率”产生直接的影响。若CDN缓存时间较短,CDN边缘节点上的数据会经常失效,导致频繁回源,增加了源站的负载,同时也增大的访问延时;若CDN缓存时间太长,会带来数据更新时间慢的问题。开发者需要增对特定的业务,来做特定的数据缓存时间管理。
[/align]
CDN缓存刷新
[align=left] CDN边缘节点对开发者是透明的,相比于浏览器Ctrl+F5的强制刷新来使浏览器本地缓存失效,开发者可以通过CDN服务商提供的“刷新缓存”接口来达到清理CDN边缘节点缓存的目的。这样开发者在更新数据后,可以使用“刷新缓存”功能来强制CDN节点上的数据缓存过期,保证客户端在访问时,拉取到最新的数据。[/align]
[align=left](2)浏览器(客户端)缓存[/align]
客户端缓存的缺点
[align=left] 客户端缓存减少了的服务器请求,避免了文件重复加载,显著地提升了用户地方。但是当网站发生了更新的时候(如替换了css、js以及图片文件),浏览器本地仍保存着旧版本的文件,从而导致无法预料后果。[/align]
[align=left] 曾几何时,一个页面加载出来,页面各元素位置乱飘,按钮点击失效,前端GG都会习惯性地问一句:“缓存清了没?”,然后Ctrl+F5 ,Everything is OK。但有些时候,如果我们是简单地在浏览器地址栏中敲一个回车,或者是仅仅按F5刷新,问题依然没有解决,你可知道这三种不同的操作方式,决定浏览器不同的刷新缓存策略?[/align]
[align=left] [/align]
浏览器缓存刷新
[align=left] 1. 在地址栏中输入网址后按回车或点击转到按钮[/align]
[align=left] 浏览器以最少的请求来获取网页的数据,浏览器会对所有没有过期的内容直接使用本地缓存,从而减少了对浏览器的请求。所以,Expires,max-age标记只对这种方式有效。
[/align]
[align=left] 2. 按F5或浏览器刷新按钮[/align]
[align=left] 浏览器会在请求中附加必要的缓存协商,但不允许浏览器直接使用本地缓存,它能够让 Last-Modified、ETag发挥效果,但是对Expires无效。
[/align]
[align=left] 3. 按Ctrl+F5或按Ctrl并点击刷新按钮[/align]
[align=left] 这种方式就是强制刷新,总会发起一个全新的请求,不使用任何缓存。
[/align]
[align=left] [/align]
[align=left] 浏览器如何来确定使用本地文件还是使用服务器上的新文件?下面来介绍几种判断的方法。[/align]
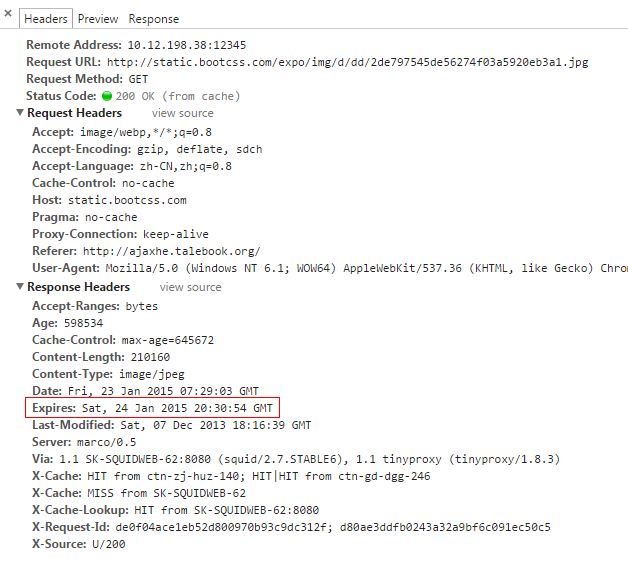
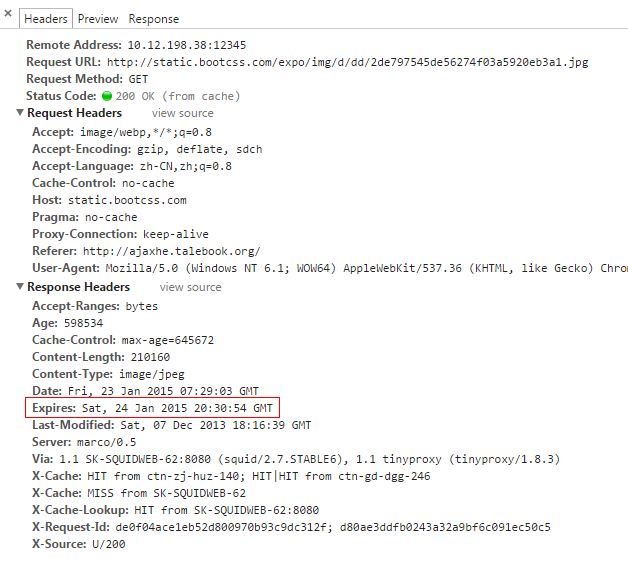
Expires
[align=left] Expires:Sat, 24 Jan 2015 20:30:54 GMT[/align]

[align=left]如果http响应报文中设置了Expires,在Expires过期之前,我们就避免了和服务器之间的连接。此时,浏览器无需向浏览器发出请求,只需要自己判断手中的材料是否过期就可以了,完全不需要增加服务器的负担。[/align]
[align=left] [/align]
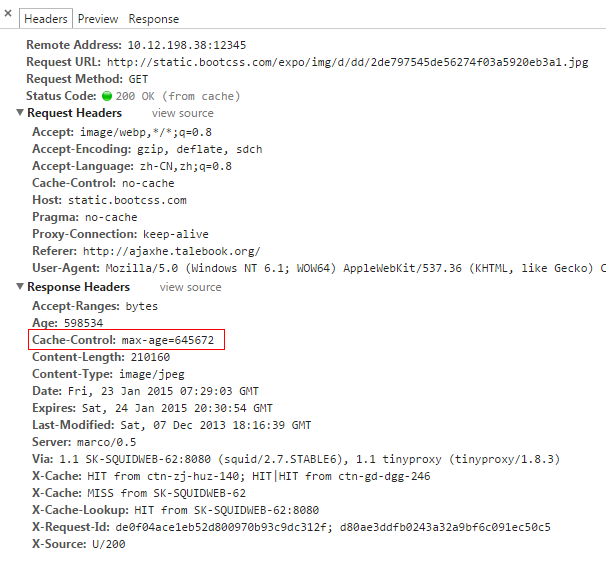
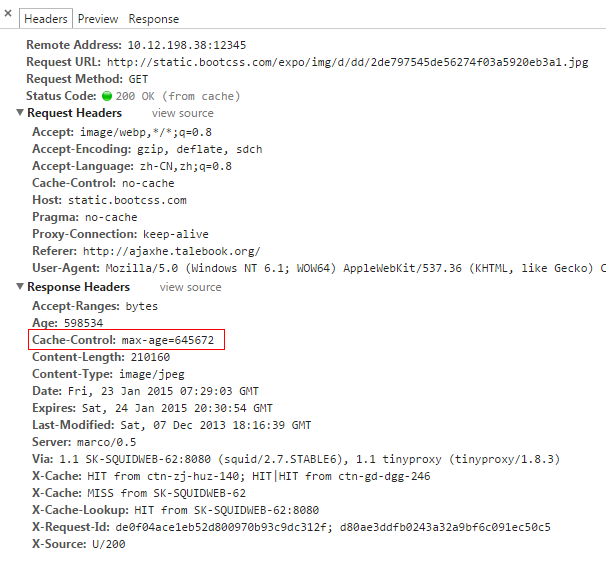
[align=left] Cache-control:max-age[/align]
[align=left] [/align]

[align=left]Expires的方法很好,但是我们每次都得算一个精确的时间。max-age 标签可以让我们更加容易的处理过期时间。我们只需要说,这份资料你只能用一个星期就可以了。
[/align]
[align=left]Max-age 使用秒来计量,如:[/align]
[align=left]Cache-Control:max-age=645672[/align]
[align=left]指定页面645672秒(7.47天)后过期。
[/align]
[align=left] [/align]
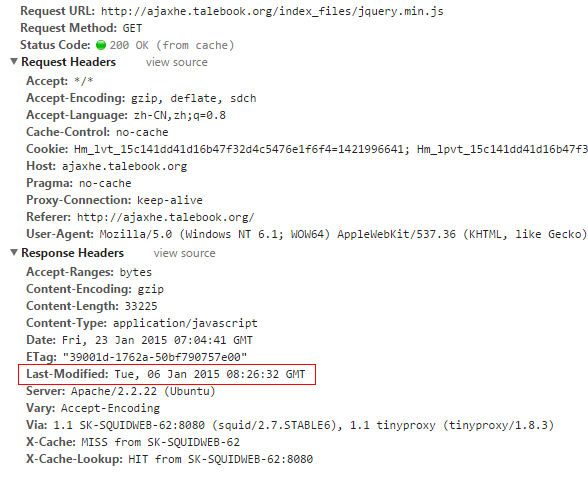
Last-Modified
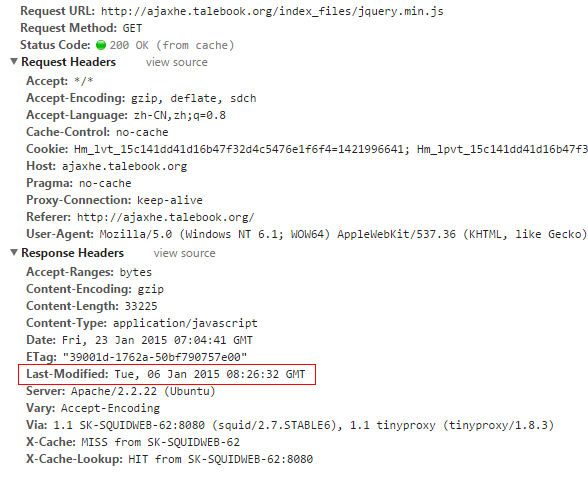
[align=left] 服务器为了通知浏览器当前文件的版本,会发送一个上次修改时间的标签,例如:Last-Modified:Tue, 06 Jan 2015 08:26:32 GMT[/align]

[align=left] 这样浏览器就知道他收到的这个文件创建时间,在后续的请求中,浏览器会按照下面的规则进行验证:[/align]
[align=left] 1. 浏览器:Hey,我需要jquery.min.js这个文件,如果是在 Tue, 06 Jan 2015 08:26:32 GMT 之后修改过的,请发给我。[/align]
[align=left] 2. 服务器:(检查文件的修改时间)[/align]
[align=left] 3. 服务器:Hey,这个文件在那个时间之后没有被修改过,你已经有最新的版本了。[/align]
[align=left] 4. 浏览器:太好了,那我就显示给用户了。
[/align]
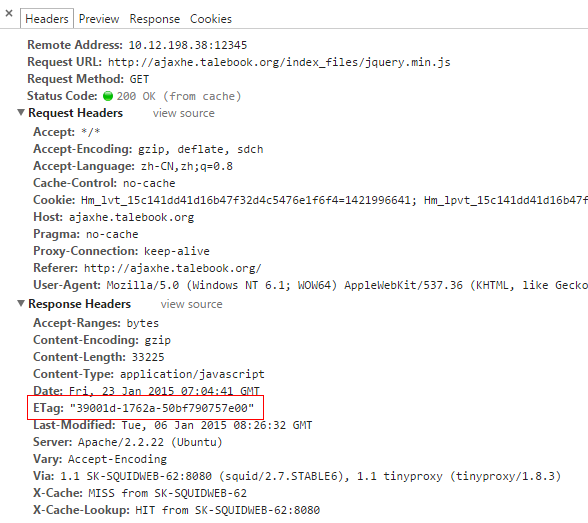
[align=left] 在这种情况下,服务器仅仅返回了一个304的响应头,减少了响应的数据量,提高了响应的速度[/align]
[align=left] 下图是按F5刷新页面后,页面返回304响应头。[/align]

[align=left] [/align]
[align=left] [/align]
[align=left] ETag
通常情况下,通过修改时间来比较文件是可行的。但是在一些特殊情况,例如服务器的时钟发生了错误,服务器时钟进行修改,夏时制DST到来后服务器时间没有及时更新,这些都会引起通过修改时间比较文件版本的问题。
[/align]
[align=left] ETag可以用来解决这种问题。ETag是一个文件的唯一标志符。就像一个哈希或者指纹,每个文件都有一个单独的标志,只要这个文件发生了改变,这个标志就会发生变化。
[/align]
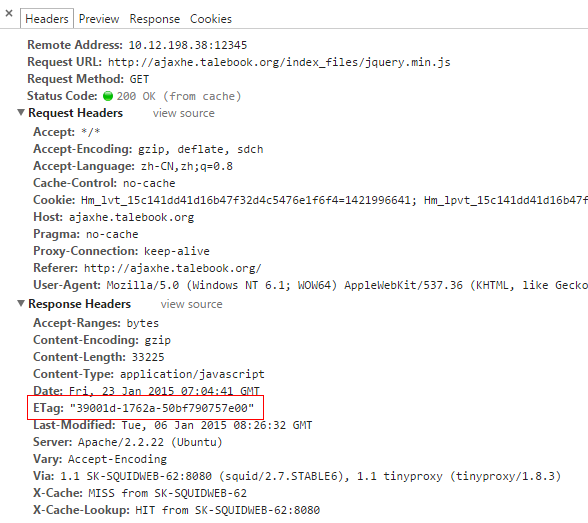
[align=left] 服务器返回ETag标签:[/align]
[align=left] ETag:"39001d-1762a-50bf790757e00"[/align]
[align=left] [/align]

[align=left] 接下来的访问顺序如下所示:[/align]
[align=left] 1. 浏览器:Hey,我需要jquery.min.js这个文件,有没有不匹配"39001d-1762a-50bf790757e00"这个串的[/align]
[align=left] 2. 服务器:(检查ETag…)[/align]
[align=left] 3. 服务器:Hey,我这里的版本也是"39001d-1762a-50bf790757e00",你已经是最新的版本了[/align]
[align=left] 4. 浏览器:好,那就可以使用本地缓存了[/align]
[align=left] 如同 Last-modified 一样,ETag 解决了文件版本比较的问题。只不过 ETag 的级别比 Last-Modified 高一些。[/align]
[align=left] [/align]
[align=left] 额外的标签[/align]
[align=left] 缓存标签永远不会停止工作,但是有时候我们需要对已经缓存的内容进行一些控制。[/align]
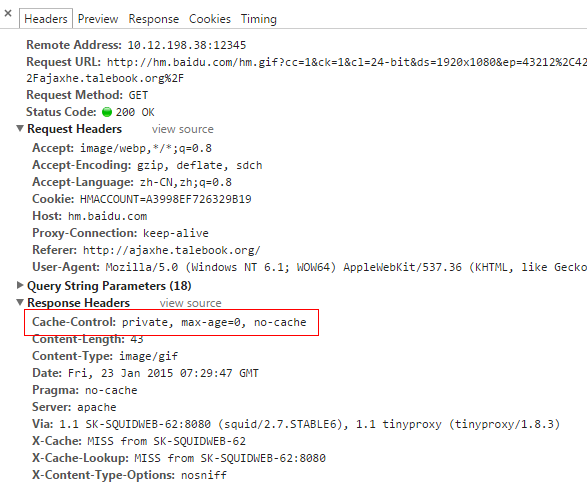
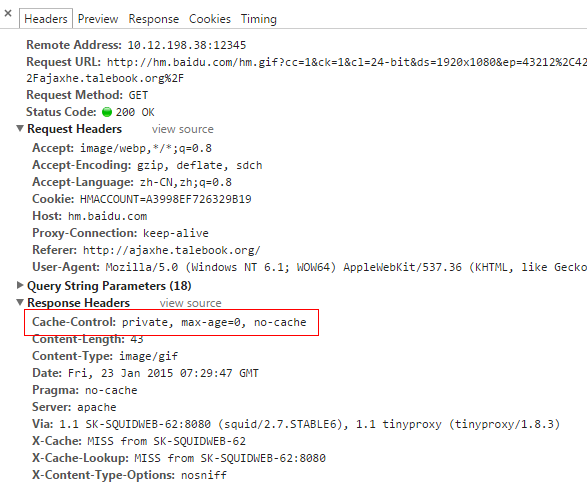
[align=left] l Cache-control: public 表示缓存的版本可以被代理服务器或者其他中间服务器识别。[/align]
[align=left] l Cache-control: private 意味着这个文件对不同的用户是不同的。只有用户自己的浏览器能够进行缓存,公共的代理服务器不允许缓存。[/align]
[align=left] l Cache-control: no-cache 意味着文件的内容不应当被缓存。这在搜索或者翻页结果中非常有用,因为同样的URL,对应的内容会发生变化。[/align]

[align=left]参考文档:http://bbs.qcloud.com/forum.php?mod=viewthread&tid=3775[/align]
缓存是一种数据结构,用于快速查找以及执行的操作结果。因此,如果一个操作执行起来很慢,对于常用的输入数据就可以将操作的结果缓存,并在下次调用该操作时使用缓存的数据。
缓存是一个到处都存在的用空间换时间的例子。通过使用多余的空间,我们能够获取更快的速度。
首先,看看没有网站没有接入CDN时,用户浏览器与服务器是如何交互的:

用户在浏览网站的时候,浏览器能够在本地保存网站中的图片或者其他文件的副本,这样用户再次访问该网站的时候,浏览器就不用再下载全部的文件,减少了下载量意味着提高了页面加载的速度。
但是如果在中间加上一层CDN,那么用户浏览器与服务器的交互如下:

客户端浏览器先检查是否有本地缓存是否过期,如果过期,则向CDN边缘节点发起请求,CDN边缘节点会检测用户请求数据的缓存是否过期,如果没有过期,则直接响应用户请求,此时一个完成http请求结束;如果数据已经过期,那么CDN还需要向源站发出回源请求(back to the source request),来拉取最新的数据。
CDN的典型拓扑图如下:

可以看到,在存在CDN的场景下,数据经历了客户端(浏览器)缓存和CDN边缘节点缓存两个阶段
2.下面分别对这两个阶段的缓存进行详细的剖析:
(1)CDN缓存
什么是CDN缓存?
其实CDN缓存就相当于火车票代售点
[align=left] 8年前,还没有火车票代售点一说,12306.cn更是无从说起。那时候火车票还只能在火车站的售票大厅购买,而我所住的小县城并不通火车,火车票都要去市里的火车站购买,而从县城到市里,来回就是4个小时车程,简直就是浪费生命。后来就好了,小县城里出现了火车票代售点,可以直接在代售点购买火车,方便了不少,全市人民再也不用在一个点苦逼的排队买票了。
[/align]
[align=left] CDN就可以理解为分布在每个县城的火车票代售点,用户在浏览网站的时候,CDN会选择一个离用户最近的CDN边缘节点来响应用户的请求,这样海南移动用户的请求就不会千里迢迢跑到北京电信机房的服务器(假设源站部署在北京电信机房)上了。
CDN的优势很明显:[/align]
[align=left] (1)CDN节点解决了跨运营商和跨地域访问的问题,访问延时大大降低;[/align]
[align=left] (2)大部分请求在CDN边缘节点完成,CDN起到了分流作用,减轻了源站的负载。[/align]
[align=left] [/align]
CDN缓存
[align=left]
浏览器本地缓存失效后,浏览器会向CDN边缘节点发起请求。类似浏览器缓存,CDN边缘节点也存在着一套缓存机制。[/align]
CDN缓存的缺点
[align=left] CDN的分流作用不仅减少了用户的访问延时,也减少的源站的负载。但其缺点也很明显:当网站更新时,如果CDN节点上数据没有及时更新,即便用户在浏览器使用Ctrl +F5的方式使浏览器端的缓存失效,也会因为CDN边缘节点没有同步最新数据而导致用户访问异常。
[/align]
CDN缓存策略
[align=left]
CDN边缘节点缓存策略因服务商不同而不同,但一般都会遵循http标准协议,通过http响应头中的Cache-control: max-age的字段来设置CDN边缘节点数据缓存时间。
[/align]
[align=left] 当客户端向CDN节点请求数据时,CDN节点会判断缓存数据是否过期,若缓存数据并没有过期,则直接将缓存数据返回给客户端;否则,CDN节点就会向源站发出回源请求,从源站拉取最新数据,更新本地缓存,并将最新数据返回给客户端。
[/align]
[align=left] CDN服务商一般会提供基于文件后缀、目录多个维度来指定CDN缓存时间,为用户提供更精细化的缓存管理。
[/align]
[align=left] CDN缓存时间会对“回源率”产生直接的影响。若CDN缓存时间较短,CDN边缘节点上的数据会经常失效,导致频繁回源,增加了源站的负载,同时也增大的访问延时;若CDN缓存时间太长,会带来数据更新时间慢的问题。开发者需要增对特定的业务,来做特定的数据缓存时间管理。
[/align]
CDN缓存刷新
[align=left] CDN边缘节点对开发者是透明的,相比于浏览器Ctrl+F5的强制刷新来使浏览器本地缓存失效,开发者可以通过CDN服务商提供的“刷新缓存”接口来达到清理CDN边缘节点缓存的目的。这样开发者在更新数据后,可以使用“刷新缓存”功能来强制CDN节点上的数据缓存过期,保证客户端在访问时,拉取到最新的数据。[/align]
[align=left](2)浏览器(客户端)缓存[/align]
客户端缓存的缺点
[align=left] 客户端缓存减少了的服务器请求,避免了文件重复加载,显著地提升了用户地方。但是当网站发生了更新的时候(如替换了css、js以及图片文件),浏览器本地仍保存着旧版本的文件,从而导致无法预料后果。[/align]
[align=left] 曾几何时,一个页面加载出来,页面各元素位置乱飘,按钮点击失效,前端GG都会习惯性地问一句:“缓存清了没?”,然后Ctrl+F5 ,Everything is OK。但有些时候,如果我们是简单地在浏览器地址栏中敲一个回车,或者是仅仅按F5刷新,问题依然没有解决,你可知道这三种不同的操作方式,决定浏览器不同的刷新缓存策略?[/align]
[align=left] [/align]
浏览器缓存刷新
[align=left] 1. 在地址栏中输入网址后按回车或点击转到按钮[/align]
[align=left] 浏览器以最少的请求来获取网页的数据,浏览器会对所有没有过期的内容直接使用本地缓存,从而减少了对浏览器的请求。所以,Expires,max-age标记只对这种方式有效。
[/align]
[align=left] 2. 按F5或浏览器刷新按钮[/align]
[align=left] 浏览器会在请求中附加必要的缓存协商,但不允许浏览器直接使用本地缓存,它能够让 Last-Modified、ETag发挥效果,但是对Expires无效。
[/align]
[align=left] 3. 按Ctrl+F5或按Ctrl并点击刷新按钮[/align]
[align=left] 这种方式就是强制刷新,总会发起一个全新的请求,不使用任何缓存。
[/align]
[align=left] [/align]
[align=left] 浏览器如何来确定使用本地文件还是使用服务器上的新文件?下面来介绍几种判断的方法。[/align]
Expires
[align=left] Expires:Sat, 24 Jan 2015 20:30:54 GMT[/align]

[align=left]如果http响应报文中设置了Expires,在Expires过期之前,我们就避免了和服务器之间的连接。此时,浏览器无需向浏览器发出请求,只需要自己判断手中的材料是否过期就可以了,完全不需要增加服务器的负担。[/align]
[align=left] [/align]
[align=left] Cache-control:max-age[/align]
[align=left] [/align]

[align=left]Expires的方法很好,但是我们每次都得算一个精确的时间。max-age 标签可以让我们更加容易的处理过期时间。我们只需要说,这份资料你只能用一个星期就可以了。
[/align]
[align=left]Max-age 使用秒来计量,如:[/align]
[align=left]Cache-Control:max-age=645672[/align]
[align=left]指定页面645672秒(7.47天)后过期。
[/align]
[align=left] [/align]
Last-Modified
[align=left] 服务器为了通知浏览器当前文件的版本,会发送一个上次修改时间的标签,例如:Last-Modified:Tue, 06 Jan 2015 08:26:32 GMT[/align]

[align=left] 这样浏览器就知道他收到的这个文件创建时间,在后续的请求中,浏览器会按照下面的规则进行验证:[/align]
[align=left] 1. 浏览器:Hey,我需要jquery.min.js这个文件,如果是在 Tue, 06 Jan 2015 08:26:32 GMT 之后修改过的,请发给我。[/align]
[align=left] 2. 服务器:(检查文件的修改时间)[/align]
[align=left] 3. 服务器:Hey,这个文件在那个时间之后没有被修改过,你已经有最新的版本了。[/align]
[align=left] 4. 浏览器:太好了,那我就显示给用户了。
[/align]
[align=left] 在这种情况下,服务器仅仅返回了一个304的响应头,减少了响应的数据量,提高了响应的速度[/align]
[align=left] 下图是按F5刷新页面后,页面返回304响应头。[/align]

[align=left] [/align]
[align=left] [/align]
[align=left] ETag
通常情况下,通过修改时间来比较文件是可行的。但是在一些特殊情况,例如服务器的时钟发生了错误,服务器时钟进行修改,夏时制DST到来后服务器时间没有及时更新,这些都会引起通过修改时间比较文件版本的问题。
[/align]
[align=left] ETag可以用来解决这种问题。ETag是一个文件的唯一标志符。就像一个哈希或者指纹,每个文件都有一个单独的标志,只要这个文件发生了改变,这个标志就会发生变化。
[/align]
[align=left] 服务器返回ETag标签:[/align]
[align=left] ETag:"39001d-1762a-50bf790757e00"[/align]
[align=left] [/align]

[align=left] 接下来的访问顺序如下所示:[/align]
[align=left] 1. 浏览器:Hey,我需要jquery.min.js这个文件,有没有不匹配"39001d-1762a-50bf790757e00"这个串的[/align]
[align=left] 2. 服务器:(检查ETag…)[/align]
[align=left] 3. 服务器:Hey,我这里的版本也是"39001d-1762a-50bf790757e00",你已经是最新的版本了[/align]
[align=left] 4. 浏览器:好,那就可以使用本地缓存了[/align]
[align=left] 如同 Last-modified 一样,ETag 解决了文件版本比较的问题。只不过 ETag 的级别比 Last-Modified 高一些。[/align]
[align=left] [/align]
[align=left] 额外的标签[/align]
[align=left] 缓存标签永远不会停止工作,但是有时候我们需要对已经缓存的内容进行一些控制。[/align]
[align=left] l Cache-control: public 表示缓存的版本可以被代理服务器或者其他中间服务器识别。[/align]
[align=left] l Cache-control: private 意味着这个文件对不同的用户是不同的。只有用户自己的浏览器能够进行缓存,公共的代理服务器不允许缓存。[/align]
[align=left] l Cache-control: no-cache 意味着文件的内容不应当被缓存。这在搜索或者翻页结果中非常有用,因为同样的URL,对应的内容会发生变化。[/align]

[align=left]参考文档:http://bbs.qcloud.com/forum.php?mod=viewthread&tid=3775[/align]
相关文章推荐
- Step1数据系统技术(3.使用浏览器Cache和http状态码304实现的客户端缓存)
- 在ASP.NET中清空浏览器客户端的缓存
- 浏览器(客户端)缓存
- cdn 浏览器缓存机制
- 浏览器缓存和CDN缓存基本介绍
- 导出到excel,将数字转换成三位逗号分隔的样式,清空浏览器客户端的缓存,生成缩略图
- 有关客户端浏览器缓存的HTTP头介绍
- RE:对博客园URL的一些调整建议, 二级域名不利于客户端浏览器缓存
- 客户端(浏览器)缓存
- 在ASP.NET中清空浏览器客户端的缓存
- IE,FF客户端浏览器缓存机制 && 服务器设置的expires, Cache-Control,no-cache,no-store机制
- Servlet使用Http请求头控制客户端浏览器缓存
- 微信客户端浏览器中添加时间戳骗过浏览器缓存
- [转]浏览器(客户端)缓存
- WEB请求过程(http解析,浏览器缓存机制,域名解析,cdn分发)
- 客户端浏览器缓存Js或者css文件问题
- 有关客户端浏览器缓存的Http头介绍
- 清除浏览器客户端缓存
- 在ASP.NET中清空浏览器客户端的缓存
- asp.net 客户端浏览器缓存的Http头介绍
