Android弹出对话框--Alertdialog(系统自带的)
2016-08-01 17:50
274 查看
一.
我们在平时做开发的时候,免不了会用到各种各样的对话框,相信有过其他平台开发经验的朋友都会知道,大部分的平台都只提供了几个最简单的实现,如果我们想实现自己特定需求的对话框,大家可能首先会想到,通过继承等方式,重写我们自己的对话框。当然,这也是不失为一个不错的解决方式,但是一般的情况却是这样,我们重写的对话框,也许只在一个特定的地方会用到,为了这一次的使用,而去创建一个新类,往往有点杀鸡用牛刀的感觉,甚至会对我们的程序增加不必要的复杂性,对于这种情形的对话框有没有更优雅的解决方案呢?
幸运的是,android提供了这种问题的解决方案,刚开始接触android的时候,我在做一个自定义对话框的时候,也是通过继承的方式来实现,后来随着对文档了解的深入,发现了android其实已经提供了相应的接口Dialog Builder(系统自带) ,下面我就把相关的内容在这里分享一下,也能让更多的初学者少走弯路。
二.AlertDialog相关知识点:
我们看到,Dialog有很多的子类实现,所以我们要定义一个对话框,使用其子类来实例化一个即可,而不要直接使用Dialog这个父类来构造。
今天我们重点要来了解的就是AlertDialog对话框,我们看到,AlertDialog是Dialog的一个直接子类。使用AlertDialog,我们可以显示一个标题,最多3个按钮操作,以及一组选择框或者是自己定义的弹出框。
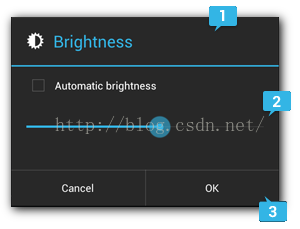
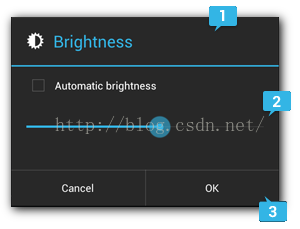
2.1这里借用android的官方文档提供的一个图来看看AlertDialog框的组成:

①区域1那里就是定义弹出框的头部信息,包括标题名或者是一个图标。
②区域2那里是AlertDialog对话框的content部分,在这里我们可以设置一些message信息,或者是定义一组选择框,还可以定义我们自己的布局弹出框。
③区域3那里使我们的Action Buttons部分,这里我们可以定义我们的操作按钮。
2.2说到Action Buttons这里要特别注意一下:
在AlertDialog中,定义按钮都是通过 setXXXButton 方法来完成,其中一共有3种不同的Action Buttons供我们选择:
我们每一种action buttons最多只能出现一个,即弹出对话框最多只能出现一个PositiveButton。
三.常用的几种AlertDialog对话框
3.1.弹出一个警告框,并有三个按钮可选择

代码部分:
button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 通过AlertDialog.Builder这个类来实例化我们的一个AlertDialog的对象
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
// 设置Title的图标
builder.setIcon(R.drawable.ic_launcher);
// 设置Title的内容
builder.setTitle("弹出警告框");
// 设置Content来显示一个信息
builder.setMessage("确定删除吗?");
// 设置一个PositiveButton
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "positive: " + which, Toast.LENGTH_SHORT).show();
}
});
// 设置一个NegativeButton
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "negative: " + which, Toast.LENGTH_SHORT).show();
}
});
// 设置一个NeutralButton
builder.setNeutralButton("忽略", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "neutral: " + which, Toast.LENGTH_SHORT).show();
}
});
// 显示出该对话框
builder.show();
}
});
我们如果要创建一个AlertDialog对话框,需要使用AlertDialog的一个内部类,即AlertDialog.Builder来构建一个AlertDialog的对话框,然后通过setXX方法来设置我们想要显示的内容即可。
我们看到,我们一共设置了3个action buttons,每一个button都为其绑定了一个 DialogInterface.OnClickListener() 的监听事件,然后在里面通过Toast吐司对话框(这个在后面随笔中会讲解)来弹出一下我们的一些信息,which方法表示的是action button所代表的int值:
我们可以知道,which=-1就表示点击的是确定按钮,-2表示点击的是取消按钮,-3表示点击的是忽略按钮。
3.2下拉列表弹出框

代码部分:
button2.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View arg0)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("选择一个城市");
// 指定下拉列表的显示数据
final String[] cities = {"广州", "上海", "北京", "香港", "澳门"};
// 设置一个下拉的列表选择项
builder.setItems(cities, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "选择的城市为:" + cities[which], Toast.LENGTH_SHORT).show();
}
});
builder.show();
}
});
在这里我们通过 setItems(CharSequence[] items, DialogInterface.OnClickListener listener) 方法来设置我们的一个下拉列表框。注意:因为下拉列表框或者是下拉多选框这些都是显示在Content中的,所以message和下拉列表框这些是不能够同时存在的。
我们也可以给其绑定一个DialogInterface.OnClickListener监听器,当选中一个选项时,对话框就会消失掉。这里的which代表的是下拉列表的每个选项的索引,通过这个我们可以轻松得到用户选中的是哪一个选项。

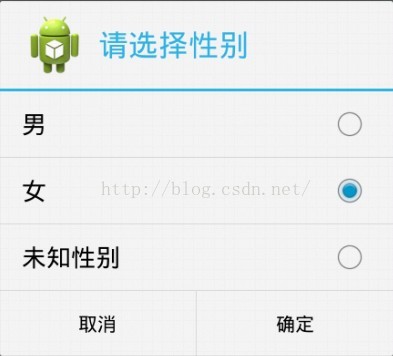
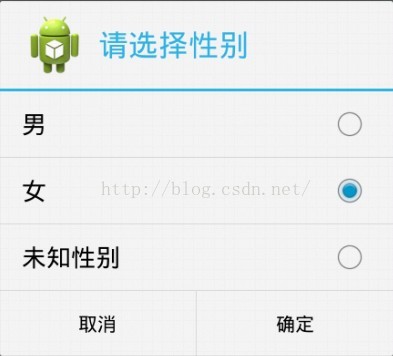
3.3弹出一个下拉单选框

代码部分:
button3.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("请选择性别");
final String[] sex = {"男", "女", "未知性别"};
// 设置一个单项选择下拉框
/**
* 第一个参数指定我们要显示的一组下拉单选框的数据集合
* 第二个参数代表索引,指定默认哪一个单选框被勾选上,1表示默认‘女‘ 会被勾选上
* 第三个参数给每一个单选项绑定一个监听器
*/
builder.setSingleChoiceItems(sex, 1, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "性别为:" + sex[which], Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
});
builder.show();
}
});
注意:在弹出下拉单选框时,当我们选中一个选项,对话框是不会消失的,我们需要点击action button才能让对话框消失。

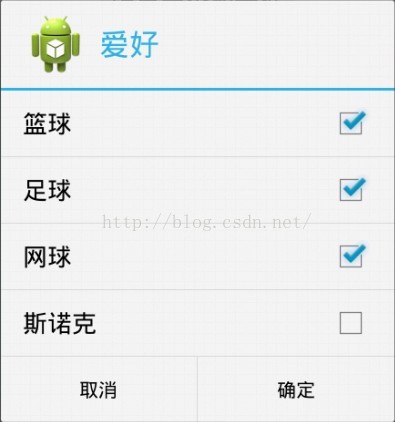
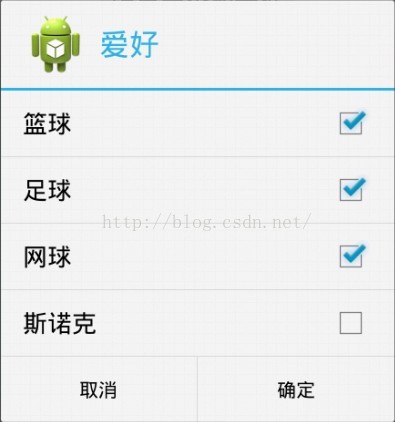
3.4.弹出一个下拉多选框

代码部分:
button4.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("爱好");
final String[] hobbies = {"篮球", "足球", "网球", "斯诺克"};
// 设置一个单项选择下拉框
/**
* 第一个参数指定我们要显示的一组下拉多选框的数据集合
* 第二个参数代表哪几个选项被选择,如果是null,则表示一个都不选择,如果希望指定哪一个多选选项框被选择,
* 需要传递一个boolean[]数组进去,其长度要和第一个参数的长度相同,例如 {true, false, false, true};
* 第三个参数给每一个多选项绑定一个监听器
*/
builder.setMultiChoiceItems(hobbies, null, new DialogInterface.OnMultiChoiceClickListener()
{
StringBuffer sb = new StringBuffer(100);
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked)
{
if(isChecked)
{
sb.append(hobbies[which] + ", ");
}
Toast.makeText(MainActivity.this, "爱好为:" + sb.toString(), Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
});
builder.show();
}
});
我们看到在设置下拉多选框时使用的是setMultiChoiceItems方法,其各个参数的含义,在上面代码中已经阐述了。
同样,对于下拉多选框,当我们选中其中一个选项时,对话框是不会消失的,只有点击了action button才会消失。

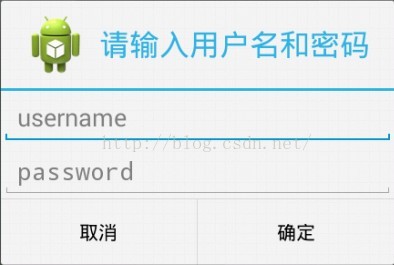
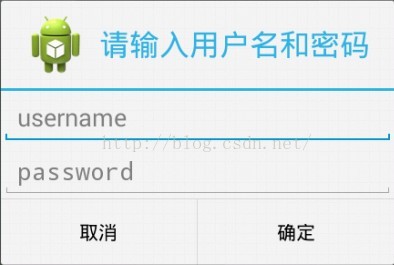
3.5.自定义弹出对话框(内容部分自定义)
对于自定义弹出对话框,我们就需要自己指定一个自定义的布局文件了,我们就给出一个最简单的输入用户名和密码的两个EditText:
dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="username"/>
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/username"
android:hint="password"
android:inputType="textPassword"/>
</RelativeLayout>

代码部分:
button5.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("请输入用户名和密码");
// 通过LayoutInflater来加载一个xml的布局文件作为一个View对象
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.dialog, null);
// 设置我们自己定义的布局文件作为弹出框的Content
builder.setView(view);
final EditText username = (EditText)view.findViewById(R.id.username);
final EditText password = (EditText)view.findViewById(R.id.password);
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
String a = username.getText().toString().trim();
String b = password.getText().toString().trim();
// 将输入的用户名和密码打印出来
Toast.makeText(MainActivity.this, "用户名: " + a + ", 密码: " + b, Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
});
builder.show();
}
});
我们看到,通过自定义弹出框,我们首先需要写一个xml的布局文件,然后在里面定义我们的布局,我们不需要在布局文件里定义Button按钮,可以通过 AlertDialog.Builder 来设置 action buttons。
通过 View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.dialog, null); 我们可以将我们的布局文件加载进来,得到一个View对象,然后通过 AlertDialog.Builder 的setView方法来设置我们的自定义弹出框

转载地址:http://www.mamicode.com/info-detail-96206.html
我们在平时做开发的时候,免不了会用到各种各样的对话框,相信有过其他平台开发经验的朋友都会知道,大部分的平台都只提供了几个最简单的实现,如果我们想实现自己特定需求的对话框,大家可能首先会想到,通过继承等方式,重写我们自己的对话框。当然,这也是不失为一个不错的解决方式,但是一般的情况却是这样,我们重写的对话框,也许只在一个特定的地方会用到,为了这一次的使用,而去创建一个新类,往往有点杀鸡用牛刀的感觉,甚至会对我们的程序增加不必要的复杂性,对于这种情形的对话框有没有更优雅的解决方案呢?
幸运的是,android提供了这种问题的解决方案,刚开始接触android的时候,我在做一个自定义对话框的时候,也是通过继承的方式来实现,后来随着对文档了解的深入,发现了android其实已经提供了相应的接口Dialog Builder(系统自带) ,下面我就把相关的内容在这里分享一下,也能让更多的初学者少走弯路。
二.AlertDialog相关知识点:
我们看到,Dialog有很多的子类实现,所以我们要定义一个对话框,使用其子类来实例化一个即可,而不要直接使用Dialog这个父类来构造。
今天我们重点要来了解的就是AlertDialog对话框,我们看到,AlertDialog是Dialog的一个直接子类。使用AlertDialog,我们可以显示一个标题,最多3个按钮操作,以及一组选择框或者是自己定义的弹出框。
2.1这里借用android的官方文档提供的一个图来看看AlertDialog框的组成:

①区域1那里就是定义弹出框的头部信息,包括标题名或者是一个图标。
②区域2那里是AlertDialog对话框的content部分,在这里我们可以设置一些message信息,或者是定义一组选择框,还可以定义我们自己的布局弹出框。
③区域3那里使我们的Action Buttons部分,这里我们可以定义我们的操作按钮。
2.2说到Action Buttons这里要特别注意一下:
在AlertDialog中,定义按钮都是通过 setXXXButton 方法来完成,其中一共有3种不同的Action Buttons供我们选择:
1.setPositiveButton(CharSequence text, DialogInterface.OnClickListener listener) 这是一个相当于OK、确定操作的按钮, 2.setNegativeButton (CharSequence text, DialogInterface.OnClickListener listener) 这是一个相当于取消操作的按钮。 3. setNeutralButton (CharSequence text, DialogInterface.OnClickListener listener) 这个是相当于一个忽略操作的按钮。
我们每一种action buttons最多只能出现一个,即弹出对话框最多只能出现一个PositiveButton。
三.常用的几种AlertDialog对话框
3.1.弹出一个警告框,并有三个按钮可选择

代码部分:
button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 通过AlertDialog.Builder这个类来实例化我们的一个AlertDialog的对象
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
// 设置Title的图标
builder.setIcon(R.drawable.ic_launcher);
// 设置Title的内容
builder.setTitle("弹出警告框");
// 设置Content来显示一个信息
builder.setMessage("确定删除吗?");
// 设置一个PositiveButton
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "positive: " + which, Toast.LENGTH_SHORT).show();
}
});
// 设置一个NegativeButton
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "negative: " + which, Toast.LENGTH_SHORT).show();
}
});
// 设置一个NeutralButton
builder.setNeutralButton("忽略", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "neutral: " + which, Toast.LENGTH_SHORT).show();
}
});
// 显示出该对话框
builder.show();
}
});
我们如果要创建一个AlertDialog对话框,需要使用AlertDialog的一个内部类,即AlertDialog.Builder来构建一个AlertDialog的对话框,然后通过setXX方法来设置我们想要显示的内容即可。
我们看到,我们一共设置了3个action buttons,每一个button都为其绑定了一个 DialogInterface.OnClickListener() 的监听事件,然后在里面通过Toast吐司对话框(这个在后面随笔中会讲解)来弹出一下我们的一些信息,which方法表示的是action button所代表的int值:
positive: -1 negative: -2 neutral: -3
我们可以知道,which=-1就表示点击的是确定按钮,-2表示点击的是取消按钮,-3表示点击的是忽略按钮。
3.2下拉列表弹出框

代码部分:
button2.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View arg0)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("选择一个城市");
// 指定下拉列表的显示数据
final String[] cities = {"广州", "上海", "北京", "香港", "澳门"};
// 设置一个下拉的列表选择项
builder.setItems(cities, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "选择的城市为:" + cities[which], Toast.LENGTH_SHORT).show();
}
});
builder.show();
}
});
在这里我们通过 setItems(CharSequence[] items, DialogInterface.OnClickListener listener) 方法来设置我们的一个下拉列表框。注意:因为下拉列表框或者是下拉多选框这些都是显示在Content中的,所以message和下拉列表框这些是不能够同时存在的。
我们也可以给其绑定一个DialogInterface.OnClickListener监听器,当选中一个选项时,对话框就会消失掉。这里的which代表的是下拉列表的每个选项的索引,通过这个我们可以轻松得到用户选中的是哪一个选项。

3.3弹出一个下拉单选框

代码部分:
button3.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("请选择性别");
final String[] sex = {"男", "女", "未知性别"};
// 设置一个单项选择下拉框
/**
* 第一个参数指定我们要显示的一组下拉单选框的数据集合
* 第二个参数代表索引,指定默认哪一个单选框被勾选上,1表示默认‘女‘ 会被勾选上
* 第三个参数给每一个单选项绑定一个监听器
*/
builder.setSingleChoiceItems(sex, 1, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "性别为:" + sex[which], Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
});
builder.show();
}
});
注意:在弹出下拉单选框时,当我们选中一个选项,对话框是不会消失的,我们需要点击action button才能让对话框消失。

3.4.弹出一个下拉多选框

代码部分:
button4.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("爱好");
final String[] hobbies = {"篮球", "足球", "网球", "斯诺克"};
// 设置一个单项选择下拉框
/**
* 第一个参数指定我们要显示的一组下拉多选框的数据集合
* 第二个参数代表哪几个选项被选择,如果是null,则表示一个都不选择,如果希望指定哪一个多选选项框被选择,
* 需要传递一个boolean[]数组进去,其长度要和第一个参数的长度相同,例如 {true, false, false, true};
* 第三个参数给每一个多选项绑定一个监听器
*/
builder.setMultiChoiceItems(hobbies, null, new DialogInterface.OnMultiChoiceClickListener()
{
StringBuffer sb = new StringBuffer(100);
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked)
{
if(isChecked)
{
sb.append(hobbies[which] + ", ");
}
Toast.makeText(MainActivity.this, "爱好为:" + sb.toString(), Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
});
builder.show();
}
});
我们看到在设置下拉多选框时使用的是setMultiChoiceItems方法,其各个参数的含义,在上面代码中已经阐述了。
同样,对于下拉多选框,当我们选中其中一个选项时,对话框是不会消失的,只有点击了action button才会消失。

3.5.自定义弹出对话框(内容部分自定义)
对于自定义弹出对话框,我们就需要自己指定一个自定义的布局文件了,我们就给出一个最简单的输入用户名和密码的两个EditText:
dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="username"/>
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/username"
android:hint="password"
android:inputType="textPassword"/>
</RelativeLayout>

代码部分:
button5.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("请输入用户名和密码");
// 通过LayoutInflater来加载一个xml的布局文件作为一个View对象
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.dialog, null);
// 设置我们自己定义的布局文件作为弹出框的Content
builder.setView(view);
final EditText username = (EditText)view.findViewById(R.id.username);
final EditText password = (EditText)view.findViewById(R.id.password);
builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
String a = username.getText().toString().trim();
String b = password.getText().toString().trim();
// 将输入的用户名和密码打印出来
Toast.makeText(MainActivity.this, "用户名: " + a + ", 密码: " + b, Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
}
});
builder.show();
}
});
我们看到,通过自定义弹出框,我们首先需要写一个xml的布局文件,然后在里面定义我们的布局,我们不需要在布局文件里定义Button按钮,可以通过 AlertDialog.Builder 来设置 action buttons。
通过 View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.dialog, null); 我们可以将我们的布局文件加载进来,得到一个View对象,然后通过 AlertDialog.Builder 的setView方法来设置我们的自定义弹出框

转载地址:http://www.mamicode.com/info-detail-96206.html
相关文章推荐
- Android 开发之百度地图——百度推送
- Wifi的初步使用
- Android中实现拨打电话、发送短信、响铃、震动和获取当前时间
- AndroidStudio 动态修改版本名称
- Android -- FragmentActivity添加Fragment的序列图
- ArcGIS API for Android解惑:Callout不能调整弹出框大小
- Android实现机制(二)——View绘制机制
- Android中Canvas绘图之PorterDuffXfermode使用及工作原理详解
- Android Test(未完工)
- android控件的对齐方式,控件布局(顶部、底部)留着自用~~~
- Android之利用TextView实现跑马灯效果
- Android: Hide Navigation bar 隐藏导航条
- Android ActionBar完全解析,使用官方推荐的最佳导航栏(下)
- Android ActionBar完全解析,使用官方推荐的最佳导航栏(上)
- 深入Android MediaPlayer的使用方法详解
- Android Thread Pool(线程池)
- Android属性allowBackup安全风险浅析
- Android模拟器使用PC端USB转串口调试
- Suppressed: java.lang.ClassNotFoundException: android.support.v7.internal.widget.ActionBarContainer
- android 实现发送短信功能
