Android 实现 IOS相机滑动控件
2016-07-30 21:50
176 查看
IOS相比于Android,动画效果是一方面优势,IOS相机切换时滑动的动画很不错,看着是有一个3D的效果,而且变化感觉很自然。Android也可以通过Graphics下面的Camera可以实现3D效果,开始尝试着用这个做了一下,效果不理想,滑动之后各组文字之间的距离就变了,从立体空间来说这是合逻辑的,但是看着很别捏。IOS相机的滑动效果文字之间的间隔在滑动的时候是不变的。
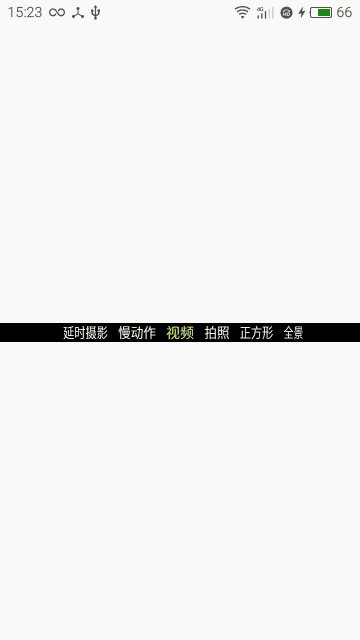
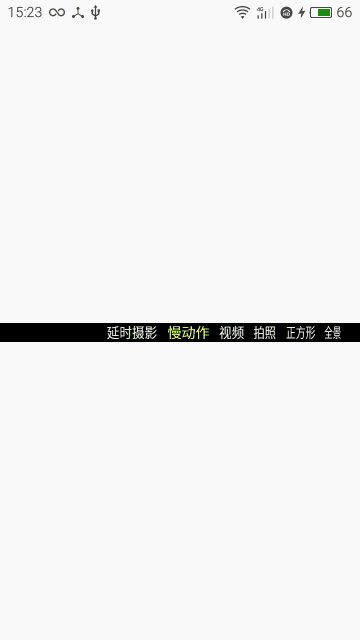
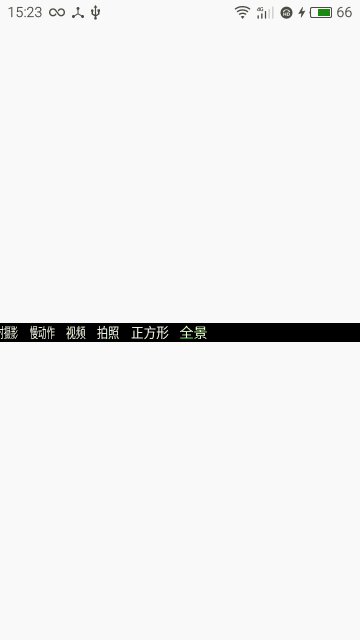
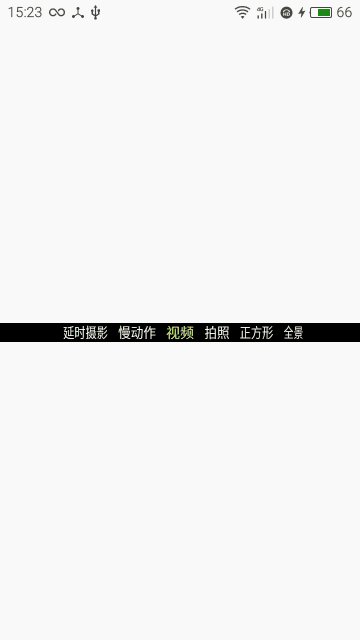
后面通过调整TextView X方向的scale使文字看着紧凑一点,然后通过计算的距离的方式,在滑动的时候保持各组文字之间的间隔一致,最后实现的效果还是和IOS的有一定的差距。先上个效果图的。

下面逐步来说下怎么实现:
MainaActivity.java:
往自定义的控件加了6个TextView,对应各个模式。
这里面还实现了一个手势监听,来识别滑动事件。对动画做了一些限制,角度小于30度,滑动距离大于15才能生效。
CustomViewL.java:
自定义的控件,继承自LinearLayout。在onLayout里面,重新计算了下各个子控件的位置,因为各组文字的scale是不一样的,必须重新Layout一下各个子控件的位置,是文字的显示区域和点击区域是一样的,这样给各个子控件设置的onClick事件才有效。
dispatchDraw方法是重绘各个子控件,更具各个子控件到中心控件的位置的距离,设置了各个TextView X方向的scale,为了就是看着要有一个立体的效果。
滑动之后,开始一个动画,动画结束之后重新requestLayout一下,重新计算下各个控件的位置。这个可以连续滑动的,如果这次动画在执行,会保存一下,等动画完了之后会接着跑下一个动画。各个子控件滑动距离的计算有兴趣的可以自己研究下,这里就不赘述了,其实也是数学知识。
最后说一下布局文件,两边本来是要做一个阴影效果的,为了简便,复习了下PS,就在上面盖了张图片,显得两边有阴影。
整个来说其实也不复杂,有好些数学计算,几何问题,效果也没达到iphone的效果,如果有大神有想法,可以指导下。
后面通过调整TextView X方向的scale使文字看着紧凑一点,然后通过计算的距离的方式,在滑动的时候保持各组文字之间的间隔一致,最后实现的效果还是和IOS的有一定的差距。先上个效果图的。

下面逐步来说下怎么实现:
MainaActivity.java:
往自定义的控件加了6个TextView,对应各个模式。
这里面还实现了一个手势监听,来识别滑动事件。对动画做了一些限制,角度小于30度,滑动距离大于15才能生效。
package com.example.androidcustomnview;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.util.Log;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.MotionEvent;
import android.view.TextureView;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationSet;
import android.view.animation.TranslateAnimation;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends Activity implements OnTouchListener{
private static final String TAG = "MainActivity.TAG";
CustomViewL mCustomViewL;
String[] name = new String[] {"延时摄影","慢动作","视频","拍照","正方形","全景"};
GestureDetector mGestureDetector;
RelativeLayout rootView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mCustomViewL = (CustomViewL) findViewById(R.id.mCustomView);
rootView = (RelativeLayout) findViewById(R.id.ViewRoot);
rootView.setOnTouchListener(this);
mCustomViewL.getParent();
mCustomViewL.addIndicator(name);
mGestureDetector = new GestureDetector(this, new myGestureDetectorLis()); }
class myGestureDetectorLis implements GestureDetector.OnGestureListener {
private static final int degreeLimit = 30;
private static final int distanceLimit = 15;
private boolean isScroll = false;
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
Log.d(TAG, "myGestureDetectorLis onDown");
isScroll = false;
return true;
}
@Override
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
// TODO Auto-generated method stub
if (isScroll) return false;
double degree = Math.atan(Math.abs(e2.getY() - e1.getY()) / Math.abs(e2.getX() - e1.getX())) * 180 /Math.PI;
float delta = e2.getX() - e1.getX();
if (delta > distanceLimit && degree < degreeLimit) {
Log.d(TAG, "向右滑");
isScroll = true;
mCustomViewL.scrollRight();
} else if (delta < -distanceLimit && degree < degreeLimit) {
Log.d(TAG, "向左滑");
isScroll = true;
mCustomViewL.scrollLeft();
}
return false;
}
@Override
public void onLongPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
// TODO Auto-generated method stub
return false;
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
return mGestureDetector.onTouchEvent(event);
}
}CustomViewL.java:
自定义的控件,继承自LinearLayout。在onLayout里面,重新计算了下各个子控件的位置,因为各组文字的scale是不一样的,必须重新Layout一下各个子控件的位置,是文字的显示区域和点击区域是一样的,这样给各个子控件设置的onClick事件才有效。
dispatchDraw方法是重绘各个子控件,更具各个子控件到中心控件的位置的距离,设置了各个TextView X方向的scale,为了就是看着要有一个立体的效果。
滑动之后,开始一个动画,动画结束之后重新requestLayout一下,重新计算下各个控件的位置。这个可以连续滑动的,如果这次动画在执行,会保存一下,等动画完了之后会接着跑下一个动画。各个子控件滑动距离的计算有兴趣的可以自己研究下,这里就不赘述了,其实也是数学知识。
package com.example.androidcustomnview;
import android.content.Context;
import android.graphics.Camera;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Shader;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.TranslateAnimation;
import android.widget.LinearLayout;
import android.widget.TextView;
public class CustomViewL extends LinearLayout {
private static final String TAG = "CustomViewL.TAG";
private Matrix mMatrix;
Camera mCamera;
private int mCurrentItem = 2;
private int screenWidth;
private Paint mPaint;
public static final float ItemScale = 0.1f;
public CustomViewL(Context context) {
super(context);
// TODO Auto-generated constructor stub
initView(context);
}
public CustomViewL(Context context, AttributeSet attrs, int defStyleAttr,
int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
initView(context);
}
public CustomViewL(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(context);
}
public CustomViewL(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context);
}
private void initView(Context context) {
screenWidth = ((WindowManager)getContext().getSystemService(Context.WINDOW_SERVICE))
.getDefaultDisplay().getWidth();
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
Log.d(TAG, "onLayout ");
super.onLayout(changed, l , t, r, b);
View v = getChildAt(mCurrentItem);
int delta = getWidth() / 2 - v.getLeft() - v.getWidth()/2;
for (int i = 0; i < getChildCount(); i++) {
View v1 = getChildAt(i);
if (i == mCurrentItem) {
v1.layout(v1.getLeft() + delta, v1.getTop(),
v1.getRight() + delta, v1.getBottom());
continue;
}
float mScale = Math.abs(i - mCurrentItem) * ItemScale;
int move = (int)(v1.getWidth() * mScale / 2);
if (i < mCurrentItem) {
for (int j = i + 1; j < mCurrentItem; j++) {
View v2 = getChildAt(j);
move += (int) (v2.getWidth() * Math.abs(j - mCurrentItem) * ItemScale);
}
} else {
for (int j = i - 1; j > mCurrentItem; j--) {
View v2 = getChildAt(j);
move += (int)(v2.getWidth() * Math.abs(j - mCurrentItem) * ItemScale);
}
move = -move;
}
v1.layout(v1.getLeft() + delta + move, v1.getTop(),
v1.getRight() + delta + move, v1.getBottom());
}
mRequstLayout = false;
}
@Override
protected void dispatchDraw(Canvas canvas) {
int count = getChildCount();
for (int i = 0; i < count; i++) {
updateChildItem(canvas,i);
}
}
public void updateChildItem(Canvas canvas,int item) {
// Log.d(TAG, "updateChildItem");
View v = getChildAt(item);
float desi = 1- Math.abs(item - mCurrentItem) * ItemScale;
((TextView)v).setScaleX(desi);
drawChild(canvas, v, getDrawingTime());
updateTextColor();
}
private void updateTextColor() {
for (int i =0 ; i < getChildCount(); i++) {
if (i == mCurrentItem) {
((TextView)getChildAt(i)).setTextColor(Color.YELLOW);
} else {
((TextView)getChildAt(i)).setTextColor(Color.WHITE);
}
}
}
boolean scroolToRight = false;
public void scrollRight() {
if (mRequstLayout) return;
if (mCurrentItem > 0) {
if (mAnimationRunning) {
if (AnimationRunningCount < 1) {
currentItemCopy = mCurrentItem - 1;
AnimationRunningCount++;
scroolToRight = true;
}
return;
}
mCurrentItem--;
startTraAnimation(mCurrentItem,mCurrentItem + 1);
updateTextColor();
}
}
private int currentItemCopy;
public void scrollLeft() {
if (mRequstLayout) return;
if (mCurrentItem < getChildCount() - 1) {
if (mAnimationRunning) {
if (AnimationRunningCount < 1) {
currentItemCopy = mCurrentItem + 1;
AnimationRunningCount++;
scroolToRight = false;
}
return;
}
mCurrentItem++;
startTraAnimation(mCurrentItem,mCurrentItem-1);
updateTextColor();
}
}
public void addIndicator(String[] name) {
for (int i=0; i< name.length; i++) {
TextView mTextView = new TextView(getContext());
mTextView.setText(name[i]);
mTextView.setTextColor(Color.WHITE);
mTextView.setLines(1);
LinearLayout.LayoutParams ll = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
ll.setMargins(20, 0, 20, 0);
addView(mTextView,ll);
}
}
class myAnimationListener implements android.view.animation.Animation.AnimationListener {
@Override
public void onAnimationStart(Animation animation) {
Log.d(TAG, "onAnimationStart ");
mAnimationRunning = true;
}
@Override
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
Log.d(TAG, "onAnimationEnd ");
for (int i= 0; i < getChildCount(); i++) {
getChildAt(i).clearAnimation();
}
mRequstLayout = true;
requestLayout();
mAnimationRunning = false;
if (AnimationRunningCount > 0) {
CustomViewL.this.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
AnimationRunningCount--;
mCurrentItem = currentItemCopy;
int lastItem = scroolToRight ? currentItemCopy + 1 : currentItemCopy - 1;
startTraAnimation(currentItemCopy,lastItem);
updateTextColor();
}
});
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}
private int AnimitionDurationTime = 300;
private int AnimationRunningCount = 0;
private boolean mAnimationRunning = false;
private boolean mRequstLayout = false;
public void startTraAnimation(int item,int last) {
Log.d(TAG, "startTraAnimation item = " + item);
View v = getChildAt(item);
final int width = v.getWidth();
final int childCount = getChildCount();
int traslate = getWidth()/2 - v.getLeft() - width/2;
int currentItemWidthScale = (int) (width * ItemScale);
for (int i = 0; i < childCount; i++) {
int delta = currentItemWidthScale / 2;
Log.d(TAG, " i = " + i + " delta before = " + delta);
if (i < item) {
delta = -delta;
for (int j = i; j < item; j++) {
int a;
if (i == j) {
a = (int)(getChildAt(j).getWidth() * ItemScale / 2);
} else {
a = (int)(getChildAt(j).getWidth() * ItemScale);
}
delta = item < last ? delta - a : delta + a;
}
} else if (i > item){
for (int j = item + 1; j <= i; j++) {
int a;
if (j == i) {
a = (int)(getChildAt(j).getWidth() * ItemScale / 2);
} else {
a = (int)(getChildAt(j).getWidth() * ItemScale);
}
delta = item < last ? delta - a : delta + a;
}
} else {
delta = 0;
}
Log.d(TAG, "delta = " + delta);
delta += traslate;
TranslateAnimation translateAni = new TranslateAnimation(0, delta, 0, 0);
translateAni.setDuration(AnimitionDurationTime);
translateAni.setFillAfter(true);
if (i == item) translateAni.setAnimationListener(new myAnimationListener());
mAnimationRunning = true;
getChildAt(i).startAnimation(translateAni);
}
}
}最后说一下布局文件,两边本来是要做一个阴影效果的,为了简便,复习了下PS,就在上面盖了张图片,显得两边有阴影。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.androidcustomnview.MainActivity" > <RelativeLayout android:id="@+id/ViewRoot" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent"> <com.example.androidcustomnview.CustomViewL android:orientation="horizontal" android:background="@android:color/background_dark" android:id="@+id/mCustomView" android:layout_width="match_parent" android:layout_height="wrap_content" > </com.example.androidcustomnview.CustomViewL> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/mCustomView" android:layout_alignTop="@id/mCustomView" android:layout_alignRight="@id/mCustomView" android:layout_alignBottom="@id/mCustomView" android:background="@drawable/test"/> </RelativeLayout> </RelativeLayout>
整个来说其实也不复杂,有好些数学计算,几何问题,效果也没达到iphone的效果,如果有大神有想法,可以指导下。
相关文章推荐
- Android实现IOS相机滑动控件
- Android导航菜单横向左右滑动并和下方的控件实现联动
- Android自定义LinearLayout实现左右侧滑菜单,完美兼容ListView、ScrollView、ViewPager等滑动控件
- 使用react-native-pull实现跨平台Android&IOS下拉刷新滑动回弹效果
- 使用react-native-pull实现跨平台Android&IOS下拉刷新滑动回弹效果
- Android开发进阶自定义控件之滑动开关实现方法【附demo源码下载】
- android ScrollView向上滑动 控件顶部悬浮效果实现
- Android导航菜单横向左右滑动并和下方的控件实现联动
- Android导航菜单横向左右滑动并和下方的控件实现联动
- ios开发——滑动星型评分控件的实现
- 【Android界面实现】ZListView,一个最强大的刷新、加载、滑动删除的ListView控件(二)
- Android ScrollView向上滑动控件顶部悬浮效果实现
- Android 仿酷狗滑动控件实现 流畅运行
- [开源]在iOS上实现Android风格的控件Toast
- Android仿IOS的AssistiveTouch的控件EasyTouch实现
- Android导航菜单横向左右滑动并和下方的控件实现联动
- Android ScrollView向上滑动控件顶部悬浮效果实现
- Android ScrollView向上滑动控件顶部悬浮效果实现
- android之用scrollview实现控件滑动固定效果
- Android_自定义HorizontalScrollView实现滑动子控件大小伸缩
