你真的会用UIButton吗? UIButton详细介绍
2016-07-30 14:22
344 查看
本节知识点:
什么是UIButtonUIButton的状态
UIButton的属性设置
UIButton基本使用步骤
UIButton的代码创建与常用属性设置
重写按钮的某个状态属性的 setter 或 getter 方法设置按钮的状态
调整UIButton内部布局
1. 什么是UIButton
还有一个非常重要的UI控件—UIButton,俗称“按钮”一般情况下,点击某个控件后,会做出相应反应的都是按钮
按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置
作用:监听用户的点击事件,在用户点击后做出响应

2. UIButton的状态
1. normal(普通状态)默认情况(Default)
对应的枚举常量:UIControlStateNormal
除开
UIControlStateHighlighted、
UIControlStateDisabled、
UIControlStateSelected以外的其他情况,都是normal状态
这种状态下的按钮【可以】接收点击事件
如果前后连着设置按钮同时处于多种状态, 则表现出来的也是 normal 状态, 除去如果有 设置为 enabled = NO; 则会进入UIControlStateDisabled状态(包括颜色), 不能点击
//下面两种杂交在一起(就不是 normal 后面三种 ), 会显示为 Normal 状态的颜色, //但是 设置了 Enabled == NO, 所以这里也是不能点击的, self.button.selected = YES; self.button.enabled = NO;
2. highlighted(高亮状态)
对应的枚举常量:UIControlStateHighlighted
【当按住按钮不松开】或者【highlighted = YES】时就能达到这种状态
这种状态下的按钮【可以】接收点击事件
3.selected (选中状态)
对应的枚举常量: UIControlStateSelected
【button.selected = YES】时就能达到这种状态
这种状态下的按钮【可以】接收点击事件
4. disabled(失效状态,不可用状态)
如果enabled属性为NO,就是处于disable状态,代表按钮不可以被点击
对应的枚举常量:UIControlStateDisabled
【button.enabled = NO】时就能达到这种状态
这种状态下的按钮【无法】接收点击事件
5. 让按钮无法点击的2种方法
button.enabled = NO;
【会】进入UIControlStateDisabled状态
button.userInteractionEnabled = NO;
【不会】进入UIControlStateDisabled状态,继续保持当前状态
3. UIButton的属性设置
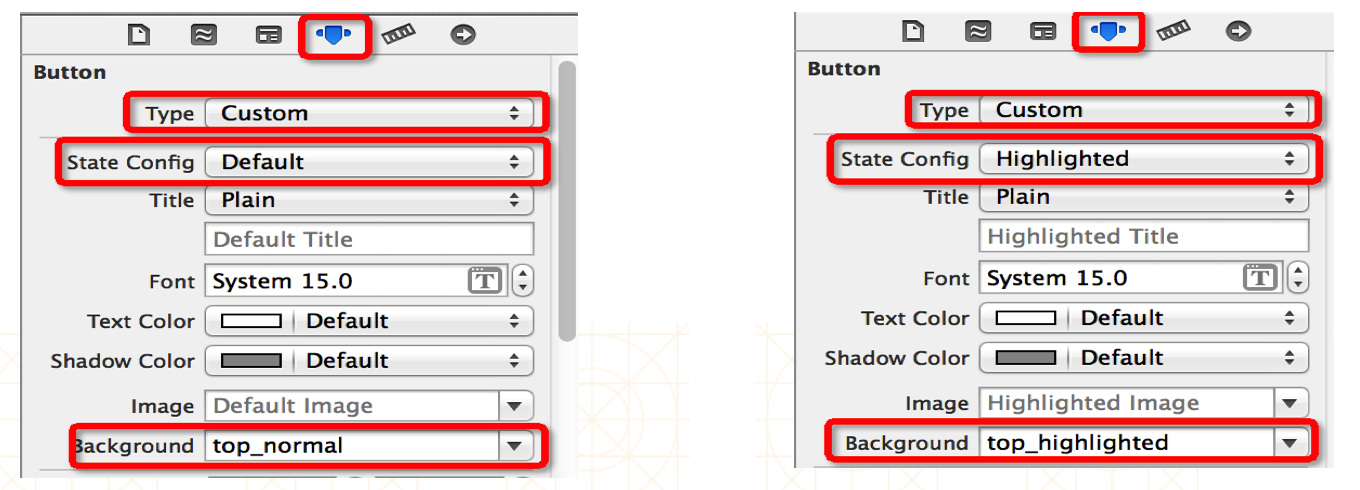
设置按钮的背景图片设置按钮在不同状态下的背景图片(为了保证高亮状态下的图片正常显示,必须设置按钮的type为custom)

按钮的样式
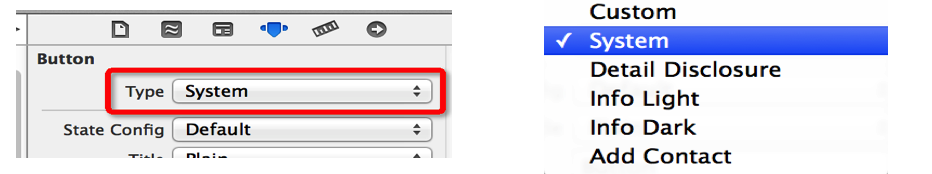
type属性
实际上,UIButton自带了很多种不同的样式

知识点:Detail Disclosure/info Light/info Dark长一样(iOS7以前不一样,扁平化以后都一样,残留的东西)
UIButton的常见属性设置方法
- (void)setTitle:(NSString *)title forState:(UIControlState)state; //设置按钮的文字 - (void)setTitleColor:(UIColor *)color forState:(UIControlState)state; //设置按钮的文字颜色 - (void)setImage:(UIImage *)image forState:(UIControlState)state; //设置按钮内部的小图片 - (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state; //设置按钮的背景图片 //设置按钮的文字字体(需要拿到按钮内部的label来设置) btn.titleLabel.font = [UIFont systemFontOfSize:13]; - (NSString *)titleForState:(UIControlState)state; //获得按钮的文字 - (UIColor *)titleColorForState:(UIControlState)state; //获得按钮的文字颜色 - (UIImage *)imageForState:(UIControlState)state; //获得按钮内部的小图片 - (UIImage *)backgroundImageForState:(UIControlState)state; //获得按钮的背景图片
4. UIButton基本使用步骤
方法一
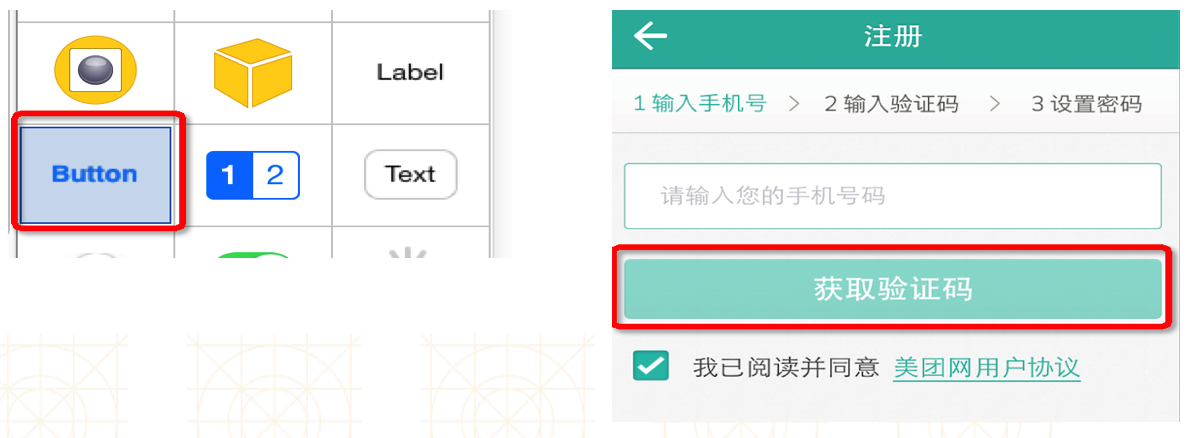
1. 直接通过 storyboard 创建注意:自定义按钮
type自动改成
custom类型
2. 拖线链接引用 UIButton 控件
3. 设置相关属性
方法二
1. 通过代码创建按钮的同时指定按钮样式2. 设置相关属性
5. UIButton的代码创建与常用属性设置
代码创建// 1. 创建按钮 UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; // UIButton *button = [[UIButton alloc]init];// 和上面一行代码等价 // 注意:按钮创建好之后,按钮的类型是不可以被修改 // button.buttonType = UIButtonTypeCustom ; // 错误写法,系统会报错 // UIButtonTypeCustom:无类型,按钮的内容需要自定义:位置尺寸、背景色,等(如果没有自定义这些可能会看不到) // UIButtonTypeDetailDisclosure: // UIButtonTypeInfoLight: // UIButtonTypeInfoDark: // UIButtonTypeContactAdd:
设置属性
设置位置尺寸、图片、背景图片、标题、标题颜色,等
// 2. 设置位置尺寸 button.frame = CGRectMake(100, 200, 200, 50);
// 3. 设置文字 // 3.1 常态的文字 [button setTitle:@"我是按钮" forState:UIControlStateNormal]; // 3.2 高亮状态的文字 [button setTitle:@"我是高亮按钮" forState:UIControlStateHighlighted];
// 4. 设置字体颜色 // 4.1 常态的字体颜色 [button setTitleColor:[UIC c37b olor greenColor] forState:UIControlStateNormal]; // 4.2 高亮状态的字体颜色 [button setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
// 4. 设置图片 // 4.1 常态下的图片 [button setImage:[UIImage imageNamed:@"like"] forState:UIControlStateNormal]; // 4.2 高亮下的图片 [button setImage:[UIImage imageNamed:@"like_pressed"] forState:UIControlStateHighlighted];
// 5. 设置背景图片 // 5.1 常态下的背景图 [button setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal]; // 5.2 高亮下的背景图 [button setBackgroundImage:[UIImage imageNamed:@"buttongreen_hightlighted"] forState:UIControlStateHighlighted];
// 6. 设置按钮点击状态, 默认就是YES ,NO 状态是不可点击 button.enabled = YES;
// 7. 将按钮添加入控制器view中 [self.view addSubview:button];
监听按钮点击
只要按钮触发了UIControlEventTouchUpInside事件,就会调用self对象的buttonClick:方法
// 8. 监听按钮点击事件
//谁调用参数传的就是谁,这里button调用所以buttonClick:(参数){}传的就是button对象本身
[button addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside];- (void)buttonClick:(UIButton *)button{}6. 重写按钮的某个状态属性的 setter 方法和 getter 方法设置按钮的状态
如: 重写按钮高亮get方法, 如果返回值是 yes , 则永远返回的是高亮状态, 如果返回值是 NO 则永远返回的是非高亮- (BOOL)isHighlighted{
return NO;
}重写按钮高亮 set 方法, 如果没有实现内部属性赋值(属性是父类定义的, 要调用父类的方法赋值), 则不会出现高亮状态
如果给内部属性赋值为 Yes , 则会一直为 YES状态, 如果赋值为 NO, 则一直未 NO 状态
- (void)setHighlighted:(BOOL)highlighted{
[super setHighlighted:highlighted];
}7. 调整Button内部布局
调整内部子控件布局应用场景按钮文字在图片下方
按钮文字在图片上方
按钮文字在图片左边(默认是在右边)
等等; 根据需求调整布局内部子控件
实现步骤:
自定义按钮->创建一个继承 UIButton 的子类(如:CDHButton)
给自定义按钮中的子控件重新布局(有两种方法)
方法一:要实现两个对象方法
-(CGRect)titleRectForContentRect:(CGRect)contentRect{
// 返回文字的frame
}
- (CGRect)imageRectForContentRect:(CGRect)contentRect{
// 返回图片的frame
}方法二:实现layoutSubViews方法
- (void)layoutSubviews{
[super layoutSubviews];
// 插入需要设置位置尺寸的语句,并返回frame
}设置是否调整图片的显示亮度
设置属性
// 设置在 Highlighted 状态点击时是否调整图片显示亮度 @property(nonatomic) BOOL adjustsImageWhenHighlighted; // default is YES. if YES, image is drawn darker when highlighted(pressed) // 设置在disabled状态是否调整图片显示亮度 @property(nonatomic) BOOL adjustsImageWhenDisabled; // default is YES. if YES, image is drawn lighter when disabled
// 在disabled要不要调整显示的图片,当disabled的时候也不改变背景色 self.adjustsImageWhenDisabled = NO;
按钮的内边距
设置内边距属性
// 按钮内的子控件(图片和文字)的内边距, @property(nonatomic) UIEdgeInsets contentEdgeInsets UI_APPEARANCE_SELECTOR; // default is UIEdgeInsetsZero // 按钮内的子控件(文字)的内边距, @property(nonatomic) UIEdgeInsets titleEdgeInsets; // default is UIEdgeInsetsZero // 按钮内的子控件(图片)的内边距, @property(nonatomic) UIEdgeInsets imageEdgeInsets; // default is UIEdgeInsetsZero
例子
// 设置按钮内图片和文字内边距位置为(30,30),即是按钮内图片和文字一起右移30,下移30 self.btn.contentEdgeInsets = UIEdgeInsetsMake(30, 30, 0, 0); // 设置按钮内文字内边距位置为(0,-30),即是按钮内文字上移30 self.btn.titleEdgeInsets = UIEdgeInsetsMake(0, -30, 0, 0); // 设置按钮内图片内边距位置为(0,-30),即是按钮内图片上移30 self.btn.imageEdgeInsets = UIEdgeInsetsMake(0, -30, 0, 0);
相关文章推荐
- GUI - Web前端开发框架
- Android布局的小窍门?
- Web布局连载——两栏固定布局(五)
- 评价ui设计作品好坏的八个标准(界面/交互设计研究)
- flex 控件的重要属性
- 学习Winform文本类控件(Label、Button、TextBox)
- Delphi控件ListView的属性及使用方法详解
- 样式表CSS布局经验
- 在winform下实现左右布局多窗口界面的方法之续篇
- web下载的ActiveX控件自动更新
- Jquery ui datepicker设置日期范围,如只能隔3天【实现代码】
- WinForm实现按名称递归查找控件的方法
- css网页布局中注意的几个问题小结
- DL.DT.DD实现左右的布局简单例子第1/2页
- 使用CSS框架布局的缺点和优点小结
- div+CSS网页布局的意义与副作用原因小结第1/2页
- C#中父窗口和子窗口之间控件互操作实例
- 在winform下实现左右布局多窗口界面的方法
- C#编写ActiveX网页截图控件
- 为Yahoo! UI Extensions Grid增加内置的可编辑器
