jq手风琴导航下拉切换
2016-07-29 11:19
246 查看
jq手风琴导航下拉切换
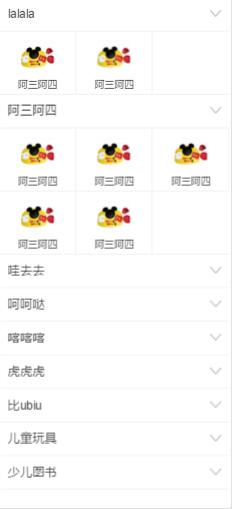
效果展示


html
< h2 >标签控制标题 < s >标签 控制提示箭头一个 < li >控制一块内容
<ul> <li> <h2>lalala<s></s></h2> <div class="list"> <div class="boder_b clearfix"> <a href="mom/medicine_momlist.html"><img src="mom001.jpg" /> <p>阿三阿四</p> </a> <a href="mom/medicine_momlist.html"><img src="mom002.jpg" /> <p>阿三阿四</p> </a> </div> </div> </li> <li> <h2>阿三阿四 <s></s></h2> <div class="list"> <div class="boder_b clearfix"> <a href="mom/medicine_momlist.html"><img src="mom004.jpg" /> <p>阿三阿四</p> </a> <a href="mom/medicine_momlist.html"><img src="mom003.jpg" /> <p>阿三阿四</p> </a> <a href="mom/medicine_momlist.html"><img src="mom005.jpg" /> <p>阿三阿四</p> </a> </div> <div class="boder_b clearfix"> <a href="mom/medicine_momlist.html"><img src="mom007.jpg" /> <p>阿三阿四</p> </a> <a href="mom/medicine_momlist.html"><img src="mom008.jpg" /> <p>阿三阿四</p> </a> </div> </div> </li> <li> <h2>哇去去<s></s></h2> </li> <li> <h2>呵呵哒<s></s></h2> </li> <li> <h2>咳咳<s></s></h2> </li> </ul>
css
提示箭头切换效果li>h2 s {
/*大小、距离、浮动*/
float: right;
width: 0.7rem;
height: 0.725rem;
margin-top: 0.5875rem;
margin-right: 0.5rem;
/*图片、旋转角度、旋转时间*/
background: url(../img/zc_navbg33.png) right center no-repeat;
-webkit-background-size: 100% auto;
background-size: 100% auto;
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
li>h2.active1 s {
transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
}jquery
记得引入jquery库,否则无效$(function() {
//药品隐藏展示
$("ul h2").click(function() {
$(this).toggleClass("active1").next(".list").slideToggle();
});
});
相关文章推荐
- jquery简单菜单下拉导航
- 导航菜单背景切换效果
- jquery 下拉导航
- asp.net mvc 导航标签背景色切换的实现
- 下拉列表框实现图像切换
- 分享5款不同的多级导航切换DIV的jQuery特效
- 导航视图切换
- CSS实现的红色边框下拉导航菜单代码
- Android ActionBar详解(二):ActionBar实现Tabs标签以及下拉导航 .
- Android快速开发控件---下拉导航菜单
- 微信小程序小技巧系列《一》幻灯片,tab导航切换
- js实现简单导航切换
- javascript切换搜索引擎的导航网页搜索框
- iOS中左右滑动切换,滑动标签页导航的设计思路
- 纯CSS实现下拉菜单及下拉容器等(纯CSS实现导航条及导航下拉容器)
- 仿QQ多级折叠、展开菜单,三级下拉导航
- echarts下拉列表切换数据(二)
- 38 个免费开源的 CSS 下拉导航菜单
- 纯css版的下拉导航
- ActionBar(4) 自定义布局及下拉列表导航
