jsf2入门demo
2016-07-28 18:50
453 查看
环境的搭建参考博客中分类RichFaces下的“创建RichFaces工程”
参考:《JavaServer Faces核心编程(第3版)》
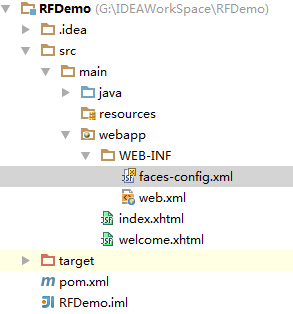
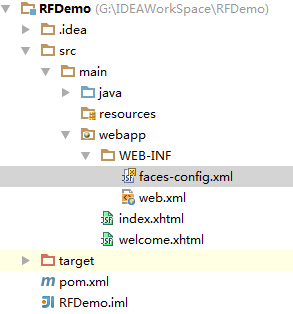
项目目录结构

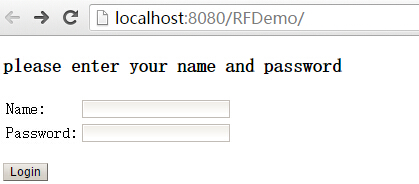
index.xhtml
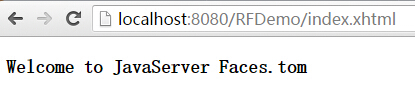
welcome.xhtml
User


JSF2.0之前需要在WEB-INF/faces-config.xml文件中生命bean,对于一个简单应用程序其实不需要faces-config.xml配置文件
参考:《JavaServer Faces核心编程(第3版)》
项目目录结构

index.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core" xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:a4j="http://richfaces.org/a4j" xmlns:rich="http://richfaces.org/rich">
<h:head>
<title>Welcome</title>
</h:head>
<h:body>
<h:form>
<h3>please enter your name and password</h3>
<table>
<tr>
<td>Name:</td>
<td><h:inputText value="#{user.name}"></h:inputText></td>
</tr>
<tr>
<td>Password:</td>
<td><h:inputSecret value="#{user.password}"></h:inputSecret></td>
</tr>
</table>
<p><h:commandButton value="Login" action="welcome"></h:commandButton></p>
</h:form>
</h:body>
</html>welcome.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core" xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:a4j="http://richfaces.org/a4j" xmlns:rich="http://richfaces.org/rich">
<h:head>
<title>Welcome</title>
</h:head>
<h:body>
<h3>Welcome to JavaServer Faces.#{user.name}</h3>
</h:body>
</html>User
import javax.faces.bean.ManagedBean;
@ManagedBean(name="user")或者@Named("user")
@SessionScoped
public class User {
private String name="";
private String password="";
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}

JSF2.0之前需要在WEB-INF/faces-config.xml文件中生命bean,对于一个简单应用程序其实不需要faces-config.xml配置文件
相关文章推荐
- createjs mask 填坑过程
- js的delete运算符深入解析
- 简单的json解析工具
- JSP页面中使用JSTL标签出现无法解析问题解决办法
- javascript注释规范
- 从零开始学_JavaScript_系列(26)——dojo的aspect方法
- jsp 根路径
- 这10道javascript笔试题你都会么
- javascript中的原型探索
- js扩展插件实现原理及代码
- 汤姆大叔的6道javascript编程题题解
- 你应该知道的25道Javascript面试题
- JSP页面显示当前时间的后3天
- 导入项目,jsp报错解决办法
- js 定时器
- 【知识积累】详解JSP
- web上传下载之--FormData对象上传(单个和多个(待测试))
- respond.js 在IE8不起作用
- LeetCode Javascript实现 344. Reverse String 292. Nim Game 371. Sum of Two Integers
- JavaScript学习二
