JS复制DOM元素文字内容
2016-07-28 15:52
651 查看
要实现的效果:将HTML页面中的某个DOM元素例如DIV下面的文本内容进行复制。
实现过程如下:
<html>
<head>
<title>Copy text Demo</title>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
//复制内容
function Copy()
{
var copyData = $('#testDiv').text();
if (window.clipboardData) {
window.clipboardData.clearData();
window.clipboardData.setData("Text", copyData);
alert('已经成功复制到剪帖板上!');
}
else
{
selectText("testDiv");
alert('非IE浏览器请使用CTRL + C键进行复制!');
}
}
//选中文字
function selectText(element) {
var text = document.getElementById(element);//获取要选中的内容
if (document.body.createTextRange) {//IE浏览器
var range = document.body.createTextRange();//创建选区
range.moveToElementText(text);//移动TextRange对象使其起始点之间包含指定对象内的文本
range.select();//选中选区
} else if (window.getSelection) {//非IE浏览器,getSelection方法可以产生Selection对象,所对应的是用户所选择的 ranges (区
域),俗称拖蓝。
var selection = window.getSelection();
selection.removeAllRanges();//将所有的区域都从选区中移除
var range = document.createRange();//返回新创建的 Range 对象,两个边界点都被设置为文档的开头
range.selectNodeContents(text);//把范围边界设置为一个节点的子节点
selection.addRange(range);//将一个区域(Range)对象加入选区
}
}
</script>
</head>
<body>
<div id="testDiv" style="overflow-x: hidden; word-break:break-all;border:1px solid #CCC;width:500px;height:333px;margin:50px auto;">
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+,
Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实
现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟
的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可
。
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的
barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在
世界前10000个访问最多的网站中,有超过55%在使用jQuery。
jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使
用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。
jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。
</div>
<div style='width:500px;margin:10px auto;'>
<input type="button" value="复制div中的内容" onclick="Copy()" />
</div>
</body>
</html>
View Code
注意,实现是JS+jquery,所以首先要先有个jquery库文件。下载地址:http://jquery.com/download/
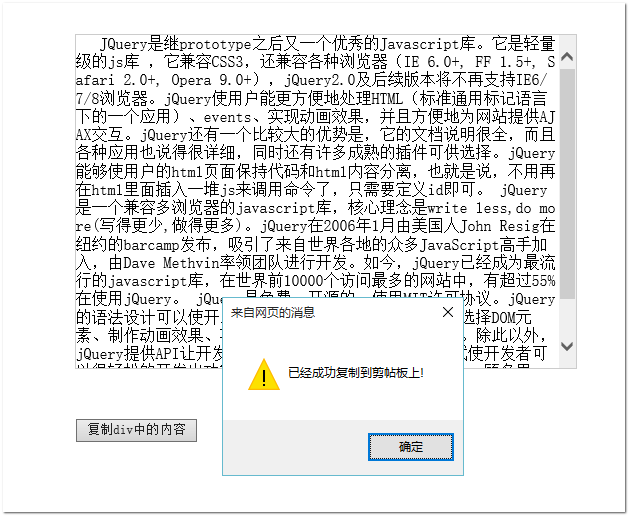
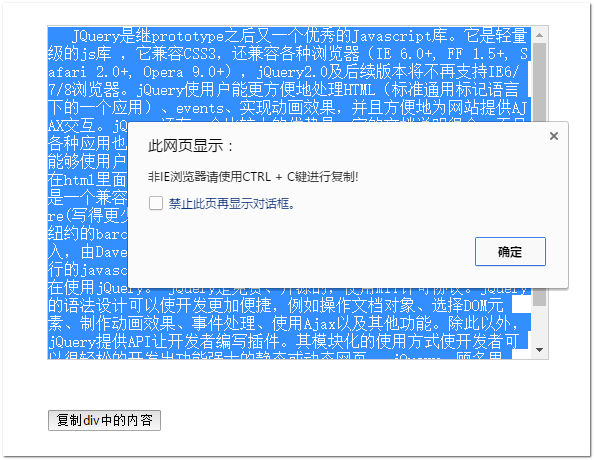
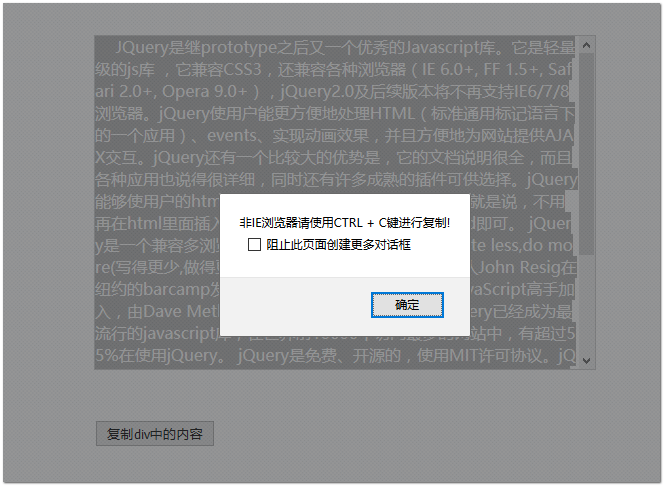
目前只能在IE下直接复制,其他浏览器只能做到帮用户全选。
最终执行效果图:
1.IE

2.谷歌浏览器

3.火狐浏览器

参考例子:
1.https://developer.mozilla.org/zh-CN/docs/Web/API/Selection
相关文章推荐
- 【整理】JS中的Navigator对象
- 浅谈Javascript中Promise对象的实现
- JSP页面以及JSP九大隐式对象
- js笔记--JSON,Ajax
- 【整理】JS中的Location对象
- js-事件代理
- js抛出自定义异常
- javascript 引用类型 - 内置对象(Math对象)
- javascript 引用类型 - 基本包装类型(深入理解基本包装类型和基本类型的区别)
- js需要把时间戳转为为普通格式
- javascript-由初速度和仰角求射程
- Extjs的GridPanel分页前后台完整代码实例
- 反序列化Json
- js中关于this的理解
- JS 省市两级联动(不带地区版本)
- Javascript数组Array的forEach方法
- javascript数组与字符串的相互转化
- Json解析工具Jackson(使用注解)
- jvm系列(四):jvm调优-命令大全(jps jstat jmap jhat jstack jinfo)
- 关于JavaScript测试工具:QUnit, Jasmine, MoCha
