jquery实用技巧之输入框提示语句
2016-07-28 10:24
791 查看
我们在编写网页的时候不可避免的会遇到输入框,那么怎么设计输入框才能更加优雅呢?不同的人会有不同的答案,下面分享一个比较不错的设计。
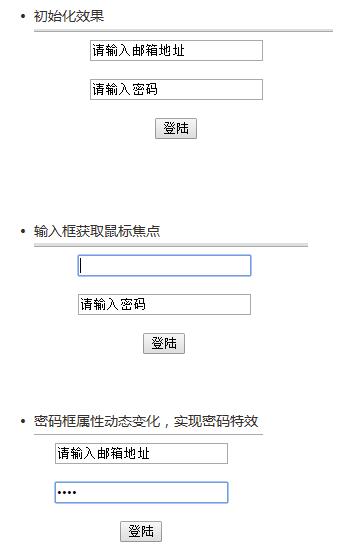
效果图

细节
这个效果主要是通过JQuery来实现,我的思路如下:
输入框获取鼠标焦点之前,显示原标签的value属性值;获取了鼠标焦点之后,如果当前value有值,那就清空,否则恢复;密码框特殊照顾,待会讲。
实现的代码如下:
$("#address").focus(function(){
var address_text = $(this).val();
if(address_text=="请输入邮箱地址"){
$(this).val("");
}
});
$("#address").blur(function(){
var address_value = $(this).val();
if(address_value==""){
$(this).val("请输入邮箱地址")
}
});
完整的小例子
完整的代码如下,尤其注意<input type="text" id="password">的实现!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本输入框中内容的提示效果</title>
<script type="text/javascript" src="jquery-2.2.4.min.js"></script>
</head>
<body>
<script>
$(function(){
$("#address").focus(function(){
var address_text = $(this).val();
if(address_text=="请输入邮箱地址"){
$(this).val("");
}
});
$("#password").focus(function(){
var password_text = $(this).val();
if(password_text=="请输入密码"){
$(this).attr("type","password");
$(this).val("");
}
});
$("#address").blur(function(){
var address_value = $(this).val();
if(address_value==""){
$(this).val("请输入邮箱地址")
}
});
$("#password").blur(function(){
var password_value = $(this).val();
if(password_value==""){
$(this).attr("type","text");
$(this).val("请输入密码")
}
});
});
</script>
<div align="center">
<input type="text" id ="address" value="请输入邮箱地址"><br><br>
<input type="text" id ="password" value="请输入密码"><br><br>
<input type="button" name="登录" value="登陆">
</div>
</body>
</html>
$(function(){});其就是$(document).ready(function(){});的缩写。这个倒不是什么重点。
$(this).attr(“type”,”password”);将当前对象(也就是获取鼠标焦点的输入框)的属性值进行动态的改变。达到输入数据的时候以密码框的形式出现。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- Firefox2中输入框丢失光标bug的解决方法
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
