JQuery学习之旅(7)
2016-07-27 23:16
495 查看
JQuery学习之旅(7)—元素选择器
元素选择器:根据给定(html)标记名称选择所有的元素JQuery:
$('element');根据指定的元素标签搜索所有的指定节点,是一个合集的操作
(1) 原生方法 getElementsByTagName();
<script type="text/javascript">
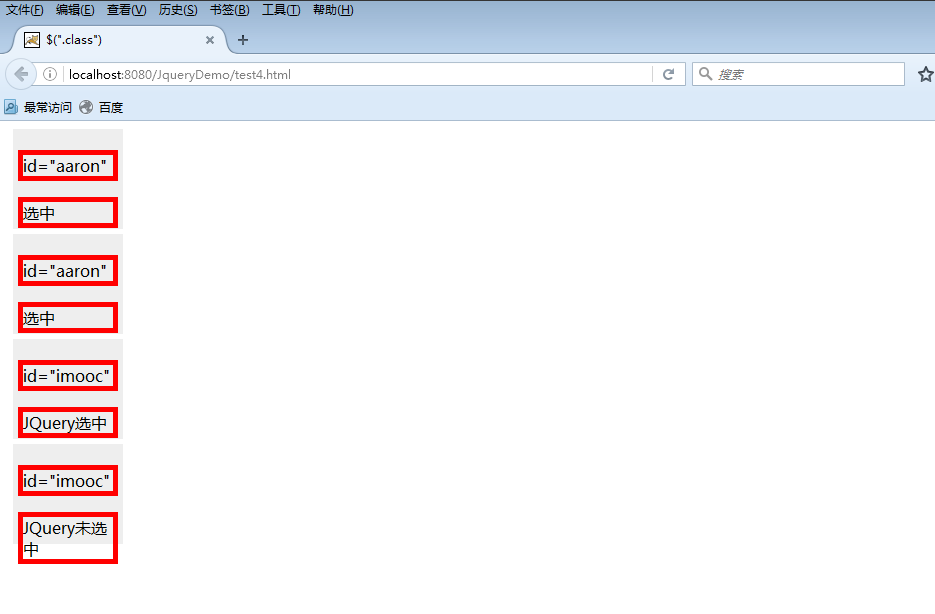
var divs = document.getElementsByTagName('p');
for ( var i = 0; i < divs.length; i++) {
divs[i].style.border = "5px solid blue";
}
</script>(2) JQuery方法 $(”)
</script> -->
<script type="text/javascript">
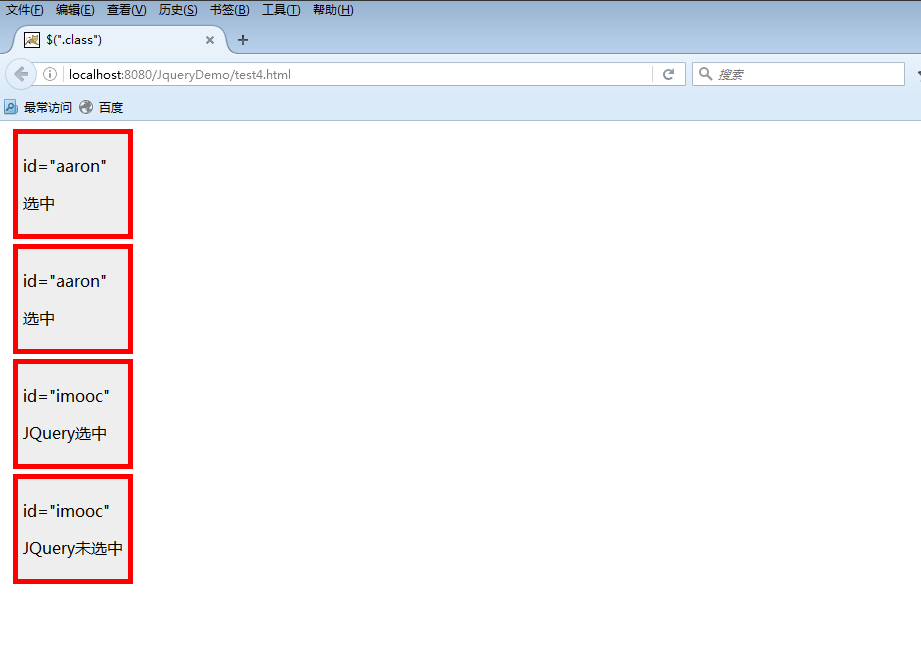
$("div").css("border", "5px solid red");
</script>div元素

P元素

相关文章推荐
- JQuery学习之旅(3)
- JQuery学习之旅(4)
- JQuery学习之旅(5)
- jquery中prop&attr之disabled问题
- JQuery学习之旅(6)
- jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中
- JQuery的each方法详解
- JQuery加载Json对象到form
- Jquery 常用方法经典总结
- jquery mobile 入门级实战1
- 原生js,JQuery查找元素,修改类名
- jquery ajax 向后台传递数组参数示例
- JQuery插件使用之Validation 快速完成表单验证的几种方式
- JQuery插件使用之Validation 快速完成表单验证的几种方式
- 关于jquery判断对象是否为空
- JQuery面试题1
- jQuery EasyUI window拖动超出浏览器边界问题修正
- JQuery 网页选项卡制作
