Ionic环境搭建
2016-07-27 21:26
417 查看
stepts
Make sure you have NodeJS installed. Download the installer here or use your favorite package manager. It’s best to get the 5x version of node along with the 3x version of npm. This offers the best in stability and speed for building.
Once that’s done, create your first Ionic app:
To run your app, cd into the directory that was created and then run the ionic serve command:
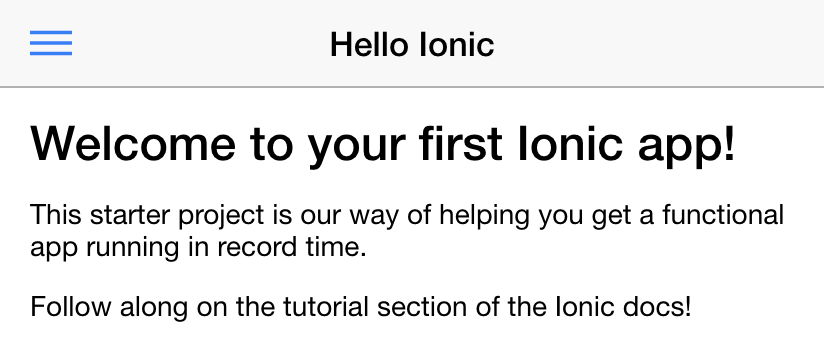
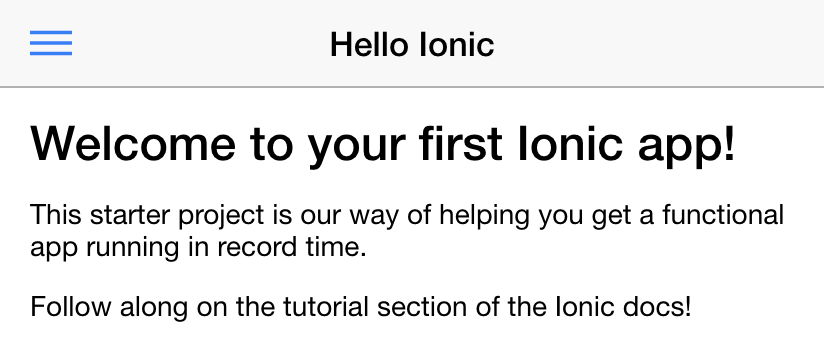
You can play with it right in the browser!

Building to a Device
After you have Ionic installed, you can build your app to a physical device. If you don’t have a physical device on hand, you can still build to a device emulator. Check out the iOS simulator docs if you are on a Mac, or the Genymotion docs if you are looking to emulate an Android device. You will also need Cordova to run your app on a native device. To install Cordova, run:
Building for Android
To build for Android, you’ll need to add the Android platform module to Cordova:
Next, you’ll need to install the Android SDK. The Android SDK allows you to build compile to a target device running Android. Although the Android SDK comes with a stock emulator, Genymotion is recommended, since it’s much faster. Once installed, start an Android image and run:
As a common cause for Chinese programmers,the existence of GFW will make it hard for us to dowlad gradles
solutions:
dowload specificed version gradle from Internet.
paste it in somewhere likes myApp\platforms\android\gradle\gradle-2.2.1-all.zip
change distributionUrl in myApp/platforms/android/cordova/lib/builders/GradleBuilder.js
references
ionic build android error when download gradle - Stack Overflow
problem2
ionic serve opened a blank page
solutions:
change your browse,firefox or chorme will be fine.
problem3
EveryTime I run ionic run android,the code will go back to the original and don’t change.
solutions:
there are three directory have page htmls
app/
www/
android/
please edit code in app directory and it will work well.
npm install -g ionic@beta
Make sure you have NodeJS installed. Download the installer here or use your favorite package manager. It’s best to get the 5x version of node along with the 3x version of npm. This offers the best in stability and speed for building.
Once that’s done, create your first Ionic app:
ionic start cutePuppyPics --v2
To run your app, cd into the directory that was created and then run the ionic serve command:
$ cd cutePuppyPics $ ionic serve
You can play with it right in the browser!

Building to a Device
After you have Ionic installed, you can build your app to a physical device. If you don’t have a physical device on hand, you can still build to a device emulator. Check out the iOS simulator docs if you are on a Mac, or the Genymotion docs if you are looking to emulate an Android device. You will also need Cordova to run your app on a native device. To install Cordova, run:
$ sudo npm install -g cordova
Building for Android
To build for Android, you’ll need to add the Android platform module to Cordova:
$ ionic platform add android
Next, you’ll need to install the Android SDK. The Android SDK allows you to build compile to a target device running Android. Although the Android SDK comes with a stock emulator, Genymotion is recommended, since it’s much faster. Once installed, start an Android image and run:
$ ionic run android
Problems
problem1As a common cause for Chinese programmers,the existence of GFW will make it hard for us to dowlad gradles
solutions:
dowload specificed version gradle from Internet.
paste it in somewhere likes myApp\platforms\android\gradle\gradle-2.2.1-all.zip
change distributionUrl in myApp/platforms/android/cordova/lib/builders/GradleBuilder.js
from var distributionUrl = 'distributionUrl=http\\://services.gradle.org/distributions/gradle-2.2.1-all.zip'; to var distributionUrl = 'distributionUrl=../gradle-2.2.1-all.zip';
references
ionic build android error when download gradle - Stack Overflow
problem2
ionic serve opened a blank page
solutions:
change your browse,firefox or chorme will be fine.
problem3
EveryTime I run ionic run android,the code will go back to the original and don’t change.
solutions:
there are three directory have page htmls
app/
www/
android/
please edit code in app directory and it will work well.
相关文章推荐
- 使用class-dump导出其他应用头文件
- JSTL的配置与使用
- 奇怪的问题,列名无效
- Codeforces-448【A数学函数ceil】【B思维】【D二分】
- Redis 和 Memcache 的性能对比基础篇
- 项目安排[动态规划]
- 基于spark的DataFrame实战
- Struts2的三种参数传递方式
- HDOJ 1551 Cable master
- JAVA中实现链式操作(方法链)的简单例子
- 图形学(7)光照模型
- hdu5758Explorer Bo
- UITableView全面解析文章
- 虚拟机 centos 6.5 扩展根目录分区大小
- 第2章 启动和结束
- CodeForces 427B
- noip2009 最优贸易
- 设计模式之策略模式
- BOM、DOM总结
- HDOJ-----2141二分
