phantomjs处理alert、confirm弹窗
2016-07-26 14:40
716 查看
一:phantomjs处理alert弹窗
脚本实现功能为:点击click me按钮弹出弹窗消息为cheese,点击确定按钮,弹窗关闭

脚本代码为:注意的是phantomjs处理alert弹窗需要将phantomjs的代码写在点击click按钮前,也就是促发弹窗操作前,才能生效
如下:我是先写phantomjs的js脚本,在去点击那个click促发弹窗弹出的按钮

脚本执行结果:可以看到phantomjs的脚本捕获到了alert弹出输出了弹出的消息:cheese,并点击了确定按钮

二:phantomjs处理confirm弹窗
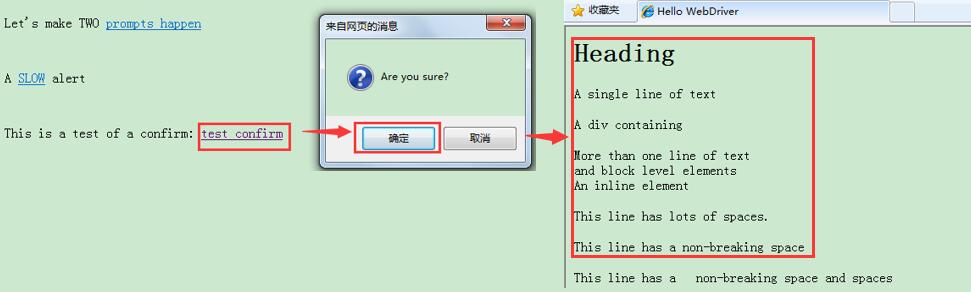
脚本实现功能为:点击test confirm按钮弹出弹窗消息为are you sure?,点击确定按钮,页面跳转到其他页

脚本代码为:注意的是phantomjs处理confirm弹窗需要将phantomjs的代码写在点击click按钮前,也就是促发弹窗操作前,才能生效,如下:
我是先写phantomjs的js脚本,在去点击那个click促发弹窗弹出的按钮,phantomjs的那个脚本return true指点击弹窗的确定按钮,return false指点击取消按钮

脚本执行结果:可以看到phantomjs的脚本捕获到了confirm弹出输出了弹出的消息:are you sure?,并点击了确定按钮,页面进行了跳转

脚本实现功能为:点击click me按钮弹出弹窗消息为cheese,点击确定按钮,弹窗关闭

脚本代码为:注意的是phantomjs处理alert弹窗需要将phantomjs的代码写在点击click按钮前,也就是促发弹窗操作前,才能生效
如下:我是先写phantomjs的js脚本,在去点击那个click促发弹窗弹出的按钮

脚本执行结果:可以看到phantomjs的脚本捕获到了alert弹出输出了弹出的消息:cheese,并点击了确定按钮

二:phantomjs处理confirm弹窗
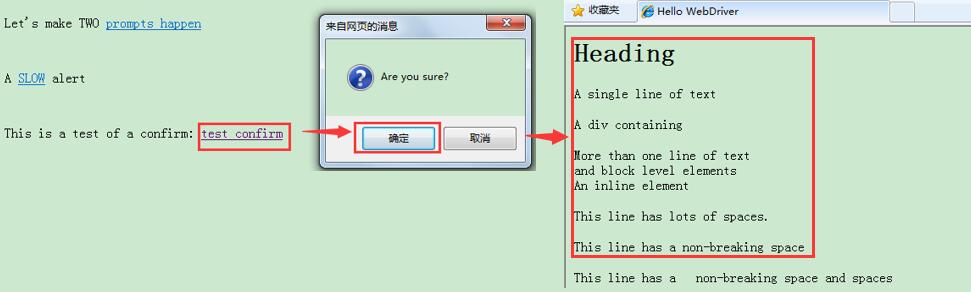
脚本实现功能为:点击test confirm按钮弹出弹窗消息为are you sure?,点击确定按钮,页面跳转到其他页

脚本代码为:注意的是phantomjs处理confirm弹窗需要将phantomjs的代码写在点击click按钮前,也就是促发弹窗操作前,才能生效,如下:
我是先写phantomjs的js脚本,在去点击那个click促发弹窗弹出的按钮,phantomjs的那个脚本return true指点击弹窗的确定按钮,return false指点击取消按钮

脚本执行结果:可以看到phantomjs的脚本捕获到了confirm弹出输出了弹出的消息:are you sure?,并点击了确定按钮,页面进行了跳转

相关文章推荐
- javascript 链式函数运行
- 轨迹中的驻留点计算
- JSP乱码问题
- golang and json
- JVM性能调优监控工具jps、jstack、jmap、jhat、jstat、hprof使用详解
- scroll事件研究
- MOCK.JS 生成随机数据,拦截 Ajax 请求
- Fastjson生成json时Null属性不显示
- 深入JavaScript
- 深入理解javascript作用域系列第四篇——块作用域
- html5--javascript的一系列操作(事件、正则表达式的验证)
- javascript知识点
- 倒计时60秒(js)
- [php学习十]javaScript的基本练习
- JavaScript编码规范
- JavaScript 在函数中使用Ajax获取的值作为函数的返回值
- pjsip的语音检测
- jvm监测、调优
- 【数据可视化】可放缩可拖拽画布的力导向图
- response响应给客户端(json、xml格式)
