CSS3 transition详解
2016-07-25 16:17
585 查看
D3 Transitions
简介:
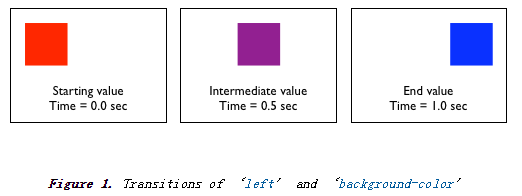
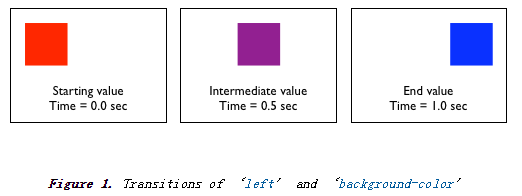
Css 的transition属性可以使CSS的值在一段时间内平滑的变化。
Transition:
一般情况下,当CSS值发生变化时,其渲染结果会立刻发生变化。而这个transition新属性可以将这一变化在一段时间内缓慢过渡。
#transition01{
position: absolute;
left:0px;
width:200px;
height:200px;
background-color:#f00;
transition-property: background-color,left;
transition-duration: 1s,4s;
}
#transition01:hover{
left:200px;
background-color:#fff;
}
正如上面的例子,在响应的css发生变化的时候,会产生过渡效果。注意transition-property属性以及transition-duration所用时间的对应关系。
0、如果说不指定property值的话,默认值为all,即所有属性
1、一个时间即是统一指定
2、多个时间即是单独指定
3、如果属性比时间多了,就循环从头开始取时间
4、相反,如果时间比属性多了,多写的时间也就没了作用了。

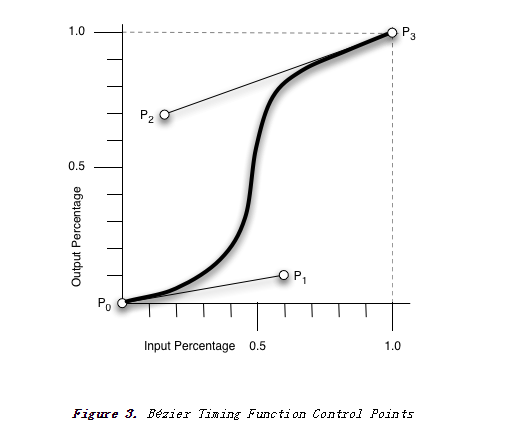
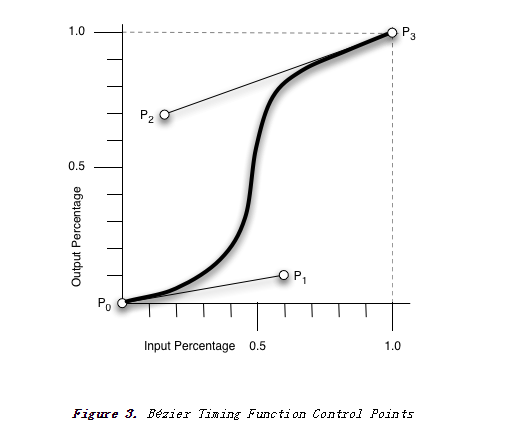
接下来的有transition-time-function:该属性控制属性过渡的快慢变化。该属性的函数无非有两种,一种是step函数,另一种是贝塞尔曲线。下面的曲线叫做贝塞尔曲线,贝塞尔曲线有两个关键的点。一个是P1,一个是P2
.两个点对应4个坐标。


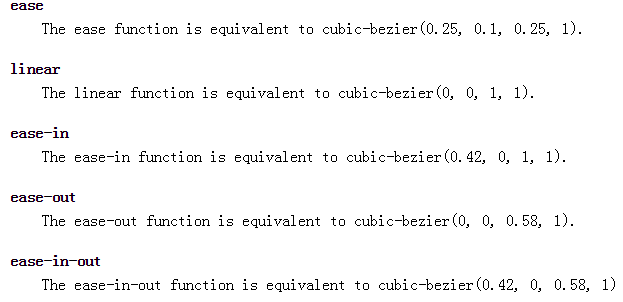
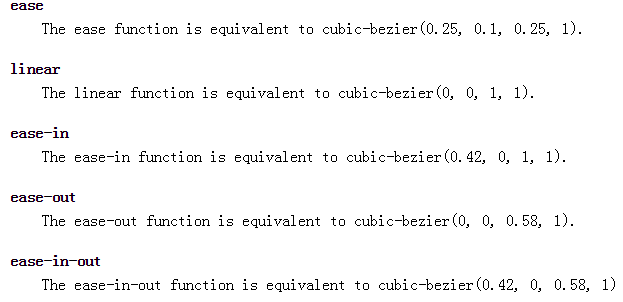
上面是贝塞尔的代名词。
Ease:首尾变缓。
Linear:线性变化。
Ease-in:开始慢,后面快。
Ease-out:开始块,后面慢。
Ease-in-out:首尾慢,中间快。
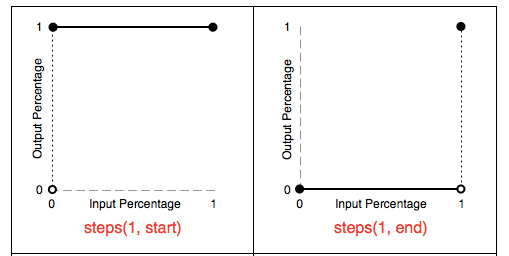
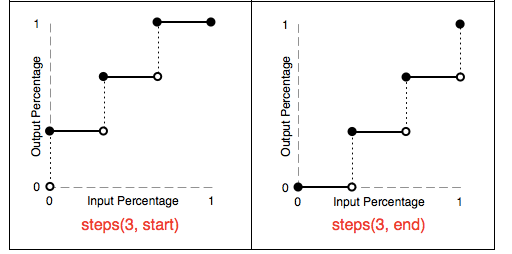
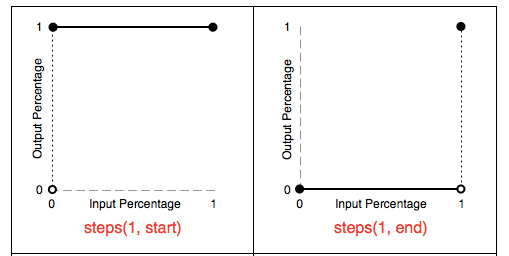
然而step函数是将过渡效果平分成几等分。这一类有三种函数step-start,step-end以及steps函数。

Step-start:是一开始就有效果,直到结束
Step-end:是一开始没效果,一直到结束了才有效果。

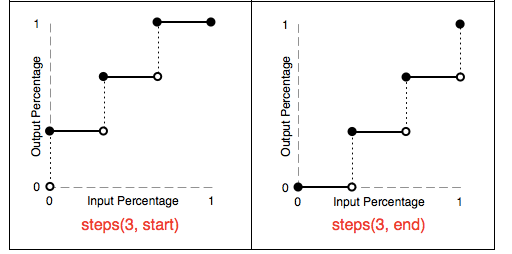
而steps函数的细节如下:
Steps(5,start)的意思是,第一阶段开始就开始变化。
Steps(5,end)的意思是,第一阶段结束才开始变化。

最后一个是自定义的贝塞尔曲线。
上面讲完了动画的变化效果。
接下来讲一下延迟。
Transition-delay:1s;
Transition-delay与transition-duration一样,可以写1个或者多个时间对应transition-property
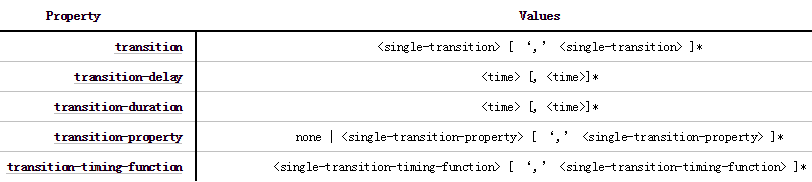
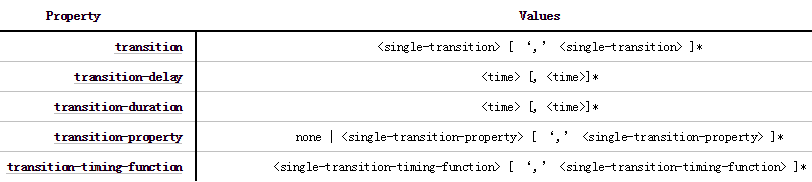
此外,除去以上介绍的transition为前缀的一些属性之外,还有一个单独的transition属性。该属性是针对单一属性的动画效果设计的。
<single-transition> = [ none | <single-transition-property> ] || <time> || <single-transition-timing-function> || <time>
一下两种写法都是一样的,时间的位置是一样的。
transition:width 1s ease;
transition:width ease 1s;
总结如下。

简介:
Css 的transition属性可以使CSS的值在一段时间内平滑的变化。
Transition:
一般情况下,当CSS值发生变化时,其渲染结果会立刻发生变化。而这个transition新属性可以将这一变化在一段时间内缓慢过渡。
#transition01{
position: absolute;
left:0px;
width:200px;
height:200px;
background-color:#f00;
transition-property: background-color,left;
transition-duration: 1s,4s;
}
#transition01:hover{
left:200px;
background-color:#fff;
}
正如上面的例子,在响应的css发生变化的时候,会产生过渡效果。注意transition-property属性以及transition-duration所用时间的对应关系。
0、如果说不指定property值的话,默认值为all,即所有属性
1、一个时间即是统一指定
2、多个时间即是单独指定
3、如果属性比时间多了,就循环从头开始取时间
4、相反,如果时间比属性多了,多写的时间也就没了作用了。

接下来的有transition-time-function:该属性控制属性过渡的快慢变化。该属性的函数无非有两种,一种是step函数,另一种是贝塞尔曲线。下面的曲线叫做贝塞尔曲线,贝塞尔曲线有两个关键的点。一个是P1,一个是P2
.两个点对应4个坐标。


上面是贝塞尔的代名词。
Ease:首尾变缓。
Linear:线性变化。
Ease-in:开始慢,后面快。
Ease-out:开始块,后面慢。
Ease-in-out:首尾慢,中间快。
然而step函数是将过渡效果平分成几等分。这一类有三种函数step-start,step-end以及steps函数。

Step-start:是一开始就有效果,直到结束
Step-end:是一开始没效果,一直到结束了才有效果。

而steps函数的细节如下:
Steps(5,start)的意思是,第一阶段开始就开始变化。
Steps(5,end)的意思是,第一阶段结束才开始变化。

最后一个是自定义的贝塞尔曲线。
上面讲完了动画的变化效果。
接下来讲一下延迟。
Transition-delay:1s;
Transition-delay与transition-duration一样,可以写1个或者多个时间对应transition-property
此外,除去以上介绍的transition为前缀的一些属性之外,还有一个单独的transition属性。该属性是针对单一属性的动画效果设计的。
<single-transition> = [ none | <single-transition-property> ] || <time> || <single-transition-timing-function> || <time>
一下两种写法都是一样的,时间的位置是一样的。
transition:width 1s ease;
transition:width ease 1s;
总结如下。

相关文章推荐
- css选择器
- 深入理解CSS过渡transition
- introcuding less css with less.js, using webcompiler ext
- CSS动画简介
- CSS3 transition介绍 | 如何设计炫酷的动画效果?
- CSS3 auto revolution practitioner!
- html响应式布局,css响应式布局,响应式布局入门
- CSS样式覆盖规则
- CSS —— html元素类型与居中问题详解
- css实现强制不换行/自动换行/强制换行
- VS 2010 支持CSS 3.0
- CSS水平居中,浮动水平居中,绝对定位水平居中
- js,css,image...资源访问
- CSS 基础篇、绝对有你想要
- css技巧,如何设置select、radio 、 checkbox 、file这些不可直接设置的样式 。
- CSS中的浮动清除
- 《CSS3权威指南》——笔记4(值和单位)
- css3动画应用-音乐唱片旋转播放特效
- 值得注意的CSS属性
- css技巧,如何设置select、radio 、 checkbox 、file这些不可直接设置的样式 。
