CSS的三种手段让元素脱离标准本文档流——浮动、绝对定位、固定定位
2016-07-24 20:51
501 查看
1、浮动
浮动是CSS中用到的最多的一个选项,他有三个性质。关于浮动我们要强调一点,永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
1.1 浮动元素脱离标准文档流
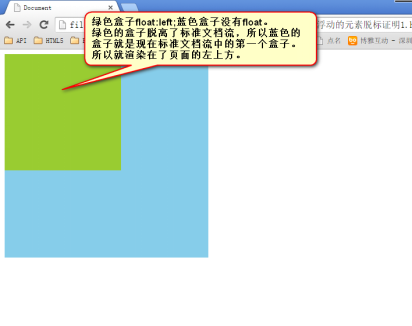
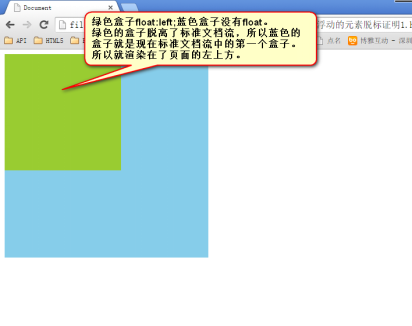
1.1.1 大概描述:有两个盒子,一个盒子浮动,一个盒子不浮动。浮动的盒子会脱离标准文档流,不浮动的盒子会在标准文档流中成为第一个,所以两者出现覆盖现象。

1.1.2 大概描述:一个行内标签在标准文档流中是不能设置宽高的,但是使用float使其脱离文档流之后,就可以对其设置宽高了。所有浮动的标签不会去区分行内标签和块级标签。也就是说: 一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。
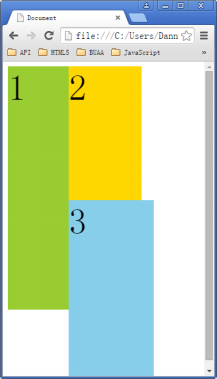
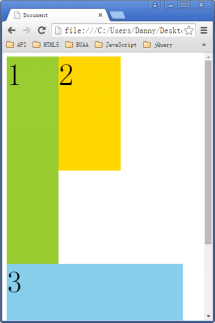
1.2 浮动的元素互相贴靠
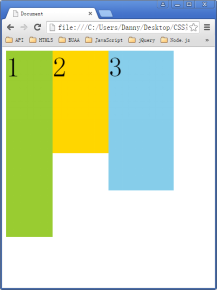
以float向左浮动为例:
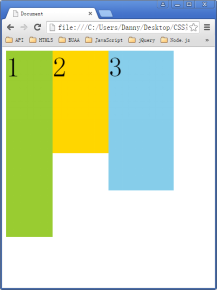
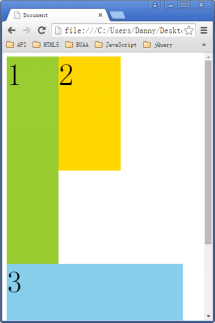
如果有足够空间,那么就会靠着2哥。如果没有足够的空间,那么会靠着1号大哥。
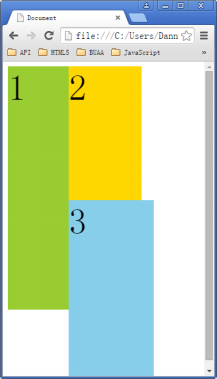
如果没有足够的空间靠着1号大哥,自己去贴左墙。



1.3 浮动元素有“自围”的效果
自围效果就是:浮动的盒子可以遮盖文档标准流的第一个盒子,但是不会遮盖里面的文字,文字会围绕浮动的盒子显示。
在CSS代码中让div浮动,p不浮动,那么p中的文字就睡形成这种自围效果。

1.4收缩现象
一个浮动元素如果没有给其设置宽高,则其大小收缩为文字的宽高。
2、绝对定位 绝对定位最大的用处就是制作页面中的压盖效果。
绝对定位使用的参考点是页面的角。绝对定位脱离标准文档物流即脱标。
position:absolute;
top: top: bottom: bottom:
left: 参考点是页面的左上角。 right: 参考点就是页面的右上角。left: 参考点就是页面的左下角。right: 参考点就是页面的右下角。
参考点选择好之后,他是牢牢地跟着参考点走的。
这个页面的角的理解:他会跟着卷动的不要死死地盯着浏览器的角。
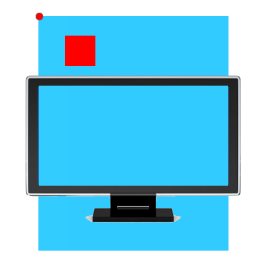
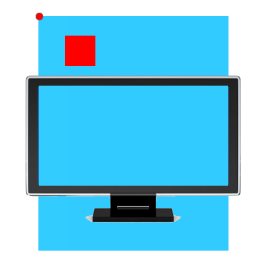
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左上角,而不是浏览器的左上角:

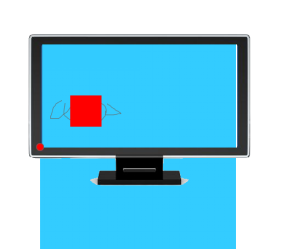
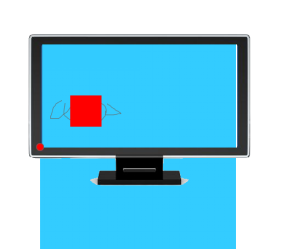
如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

面试题题目:


因为已经发生卷动了,所以绝对定位的参考点也会发生卷动,找出参考点的位置即可。
子绝父相的应用:(banner图中的几个小圆点切换)
儿子元素使用绝对定位,父元素使用相对定位,这样的话儿子元素的参考点将会发生改变,将不再以页面为参考点,而是以父辈元素的盒子的角为参考点。这个父元素不一定是其直接父亲,父辈元素都可以,哪个父元素使用了相对定位绝对定位的儿子元素就听谁的,而且要听最近的祖先元素的相对定位。
绝对定位的盒子居中:
position:absolute; position:absolute;
left:50%; top:50%;
margin-left:负的盒子宽度的一半 margin-top:负的盒子高度的一半
3、固定定位
解释:就是相对浏览器定位,无论页面怎么滚动,他都不会变化。
用途:①固定导航栏②返回顶部
4、父子关系:儿子就是占用父亲内容的宽高,和父亲的padding没有关系。
浮动是CSS中用到的最多的一个选项,他有三个性质。关于浮动我们要强调一点,永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
1.1 浮动元素脱离标准文档流
1.1.1 大概描述:有两个盒子,一个盒子浮动,一个盒子不浮动。浮动的盒子会脱离标准文档流,不浮动的盒子会在标准文档流中成为第一个,所以两者出现覆盖现象。

1.1.2 大概描述:一个行内标签在标准文档流中是不能设置宽高的,但是使用float使其脱离文档流之后,就可以对其设置宽高了。所有浮动的标签不会去区分行内标签和块级标签。也就是说: 一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。
1.2 浮动的元素互相贴靠
以float向左浮动为例:
如果有足够空间,那么就会靠着2哥。如果没有足够的空间,那么会靠着1号大哥。
如果没有足够的空间靠着1号大哥,自己去贴左墙。



1.3 浮动元素有“自围”的效果
自围效果就是:浮动的盒子可以遮盖文档标准流的第一个盒子,但是不会遮盖里面的文字,文字会围绕浮动的盒子显示。
在CSS代码中让div浮动,p不浮动,那么p中的文字就睡形成这种自围效果。
<div> <img src="images/1.jpg" alt="" /> </div> <p>123文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字 </p>

1.4收缩现象
一个浮动元素如果没有给其设置宽高,则其大小收缩为文字的宽高。
2、绝对定位 绝对定位最大的用处就是制作页面中的压盖效果。
绝对定位使用的参考点是页面的角。绝对定位脱离标准文档物流即脱标。
position:absolute;
top: top: bottom: bottom:
left: 参考点是页面的左上角。 right: 参考点就是页面的右上角。left: 参考点就是页面的左下角。right: 参考点就是页面的右下角。
参考点选择好之后,他是牢牢地跟着参考点走的。
这个页面的角的理解:他会跟着卷动的不要死死地盯着浏览器的角。
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左上角,而不是浏览器的左上角:

如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

面试题题目:


因为已经发生卷动了,所以绝对定位的参考点也会发生卷动,找出参考点的位置即可。
子绝父相的应用:(banner图中的几个小圆点切换)
儿子元素使用绝对定位,父元素使用相对定位,这样的话儿子元素的参考点将会发生改变,将不再以页面为参考点,而是以父辈元素的盒子的角为参考点。这个父元素不一定是其直接父亲,父辈元素都可以,哪个父元素使用了相对定位绝对定位的儿子元素就听谁的,而且要听最近的祖先元素的相对定位。
绝对定位的盒子居中:
position:absolute; position:absolute;
left:50%; top:50%;
margin-left:负的盒子宽度的一半 margin-top:负的盒子高度的一半
3、固定定位
解释:就是相对浏览器定位,无论页面怎么滚动,他都不会变化。
用途:①固定导航栏②返回顶部
4、父子关系:儿子就是占用父亲内容的宽高,和父亲的padding没有关系。
相关文章推荐
- CSS3-文本颜色及功能
- CSS BACKGROUND汇总
- css3动画效果小结
- XML——XSL 样式单文档
- CSS——语法
- css笔记-透明度
- CSS——盒子模型
- HTML,DIV+CSS,js,JQ,UI-WEB前端设计经验
- CSS之Position详解
- CSS——块&行标签
- CSS3基础
- 简单整理下CSS里的常用各种选择器
- css3动画效果小结
- CSS3选择器
- 纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
- web前端开发分享-css,js工具篇
- 一些关于HTML与CSS的总结与实际应用
- CSS——背景属性
- 彻底弄懂css中单位px和em,rem的区别
- css3新增选择器
