Android Design Support之NavigationView实战
2016-07-24 10:35
489 查看
1、简介
Android在2015/05推出了Android Design Support Library,专门针对Material Design提供了很多Material Design组件,并且向后兼容至Android 2.1,关于Android Desgin Support Library,请参考如下网址:
https://android-developers.blogspot.com/2015/05/android-design-support-library.html
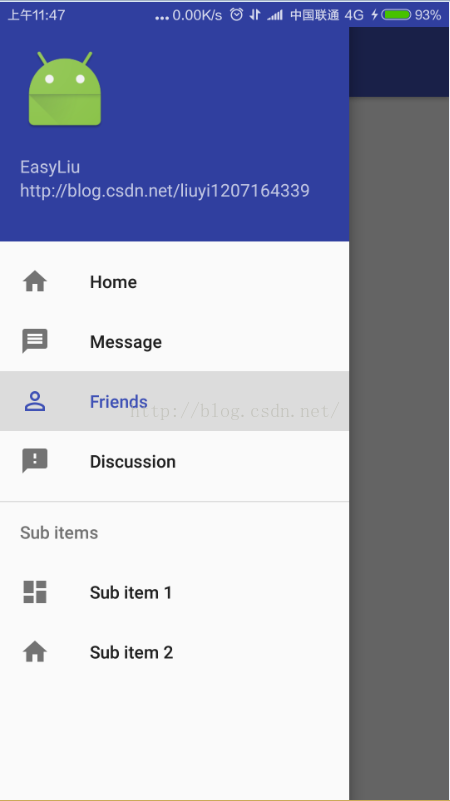
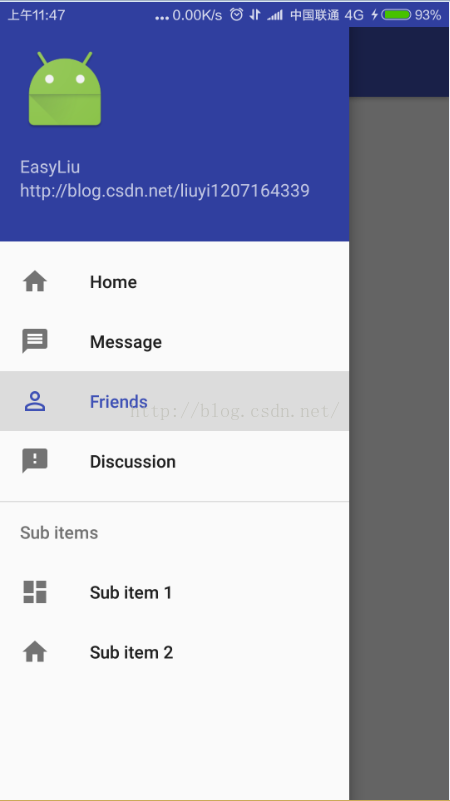
这次主要来讲一下Design Support Library中一个比较炫酷的组件:NavigationView。本次博客Demo最终的效果如下所示。我们都用过DrawerLayout,这个NavigationView就是放在DrawerLayout里面的。在以前的设计当中,可能我们还得考虑布局怎么设计,比如ListView等。现在有了NavigationView这个组件,我们只需要写写布局就行了,并且兼容到Android2.1,非常值得使用,下面进入正题。

2、使用
1、首先是布局,当然我们需要在Dependencies中引入:
compile 'com.android.support:appcompat-v7:24.0.0'
compile 'com.android.support:design:24.0.0'
在上面的布局当中,最顶层控件为DrawerLayout,主界面是一个RelativeLayout,里面放了一个ToolBar,然后侧滑项就是NavigationView了。
然后我们发现NavigationView当中有两个属性:
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"这两个属性分别用来指定头部和菜单项。
头部布局drawer_header布局如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:background="?attr/colorPrimaryDark"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<TextView
android:id="@+id/id_link"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="16dp"
android:text="http://blog.csdn.net/liuyi1207164339" />
<TextView
android:id="@+id/id_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/id_link"
android:text="EasyLiu" />
<ImageView
android:layout_width="72dp"
android:layout_height="72dp"
android:layout_above="@id/id_username"
android:layout_marginBottom="16dp"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
菜单布局drawer如下所示,这里还指定了子菜单项目。注意:需要给子菜单项指定android:checkable=true属性,不然是没有选中效果的。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_item_home"
android:checked="true"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/navigation_item_home" />
<item
android:id="@+id/navigation_item_message"
android:icon="@drawable/ic_message_black_24dp"
android:title="@string/navigation_item_message" />
<item
android:id="@+id/navigation_item_friends"
android:icon="@drawable/ic_perm_identity_black_24dp"
android:title="@string/navigation_item_friends" />
<item
android:id="@+id/navigation_item_discussion"
android:icon="@drawable/ic_feedback_black_24dp"
android:title="@string/navigation_item_discussion" />
</group>
<item
android:id="@+id/navigation_subheader"
android:title="@string/navigation_subheader">
<menu>
<item
android:id="@+id/navigation_sub_item_1"
android:checkable="true"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/navigation_sub_item_1" />
<item
android:id="@+id/navigation_sub_item_2"
android:checkable="true"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/navigation_sub_item_2" />
</menu>
</item>
</menu>
布局文件就写好了。
2、MainActivity
package com.easyliu.demo.navigationviewdemo;
import android.support.design.widget.NavigationView;
import android.support.design.widget.Snackbar;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private NavigationView navigation_view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
final ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true);
}
drawerLayout = (DrawerLayout) findViewById(R.id.drawlayout);
navigation_view = (NavigationView) findViewById(R.id.navigation_view);
navigation_view.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
Snackbar.make(MainActivity.this.getWindow().getDecorView(), menuItem.getTitle() + " pressed", Snackbar.LENGTH_LONG).show();
menuItem.setChecked(true);
drawerLayout.closeDrawers();
return true;
}
});
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
drawerLayout.openDrawer(GravityCompat.START);
return true;
}
return super.onOptionsItemSelected(item);
}
}
在以上代码当中,把ToolBar设置成了ActionBar,同时给ActionBar设置了setDisplayHomeAsUpEnabled为true,这当点击ToolBar的NavigationIcon的时候就会弹出NavigationView,当然前提是实现了如上所示的onOptionsItemSelected方中的代码。
然后给NavigationView设置了监听OnNavigationItemSelectedListener,当选中某一项的时候弹出一个Snackbar且关闭NavigationView,设置选择项为选中状态。
3、记得设置Material design主题,这个在前面的Toolbar的博客中讲了,这里不再赘述。
以上就是整个NavigationView的使用过程,是不是so easy~~。
ps:发现一个很酷的效果,如果我们在values-21的styles.xml当中把android:statusBarColor设置为:
<item name="android:statusBarColor">@android:color/transparent</item>
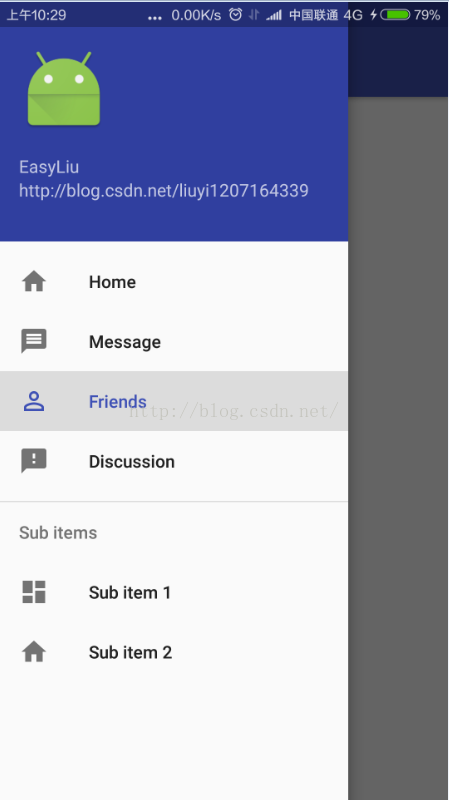
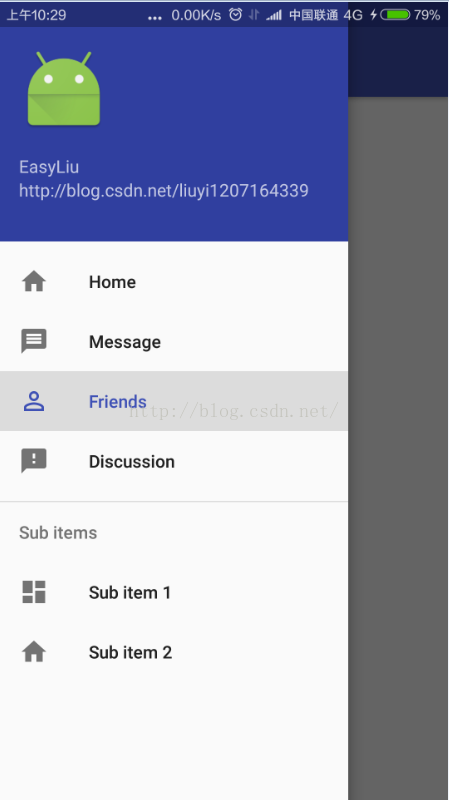
也就是把状态栏设置成透明,侧滑的效果如下,看起来更炫酷的样子。现在很多App都是使用这种效果,相当于可以无视状态栏的存在,最大限度的利用屏幕空间。

demo下载地址:https://github.com/EasyLiu-Ly/MaterialDesignDemos
不过使用过DrawerLayout的都知道NavigationView的这种效果我们自己其实也是可以实现的,但是既然有现成的用为什么不用了呢,是吧。。。。。
Android在2015/05推出了Android Design Support Library,专门针对Material Design提供了很多Material Design组件,并且向后兼容至Android 2.1,关于Android Desgin Support Library,请参考如下网址:
https://android-developers.blogspot.com/2015/05/android-design-support-library.html
这次主要来讲一下Design Support Library中一个比较炫酷的组件:NavigationView。本次博客Demo最终的效果如下所示。我们都用过DrawerLayout,这个NavigationView就是放在DrawerLayout里面的。在以前的设计当中,可能我们还得考虑布局怎么设计,比如ListView等。现在有了NavigationView这个组件,我们只需要写写布局就行了,并且兼容到Android2.1,非常值得使用,下面进入正题。

2、使用
1、首先是布局,当然我们需要在Dependencies中引入:
compile 'com.android.support:appcompat-v7:24.0.0'
compile 'com.android.support:design:24.0.0'
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawlayout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.easyliu.demo.navigationviewdemo.MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp" android:theme="@style/ThemeOverlay.AppCompat.ActionBar" app:logo="@mipmap/ic_launcher" app:navigationIcon="@drawable/ic_drawer" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:subtitle="sub Title" app:title="Title" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/toolbar" android:layout_marginLeft="@dimen/activity_horizontal_margin" android:layout_marginTop="@dimen/activity_horizontal_margin" android:text="@string/app_name" /> </RelativeLayout> <android.support.design.widget.NavigationView android:id="@+id/navigation_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:headerLayout="@layout/drawer_header" app:menu="@menu/drawer" /> </android.support.v4.widget.DrawerLayout>
在上面的布局当中,最顶层控件为DrawerLayout,主界面是一个RelativeLayout,里面放了一个ToolBar,然后侧滑项就是NavigationView了。
然后我们发现NavigationView当中有两个属性:
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"这两个属性分别用来指定头部和菜单项。
头部布局drawer_header布局如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:background="?attr/colorPrimaryDark"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<TextView
android:id="@+id/id_link"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="16dp"
android:text="http://blog.csdn.net/liuyi1207164339" />
<TextView
android:id="@+id/id_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/id_link"
android:text="EasyLiu" />
<ImageView
android:layout_width="72dp"
android:layout_height="72dp"
android:layout_above="@id/id_username"
android:layout_marginBottom="16dp"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
菜单布局drawer如下所示,这里还指定了子菜单项目。注意:需要给子菜单项指定android:checkable=true属性,不然是没有选中效果的。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_item_home"
android:checked="true"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/navigation_item_home" />
<item
android:id="@+id/navigation_item_message"
android:icon="@drawable/ic_message_black_24dp"
android:title="@string/navigation_item_message" />
<item
android:id="@+id/navigation_item_friends"
android:icon="@drawable/ic_perm_identity_black_24dp"
android:title="@string/navigation_item_friends" />
<item
android:id="@+id/navigation_item_discussion"
android:icon="@drawable/ic_feedback_black_24dp"
android:title="@string/navigation_item_discussion" />
</group>
<item
android:id="@+id/navigation_subheader"
android:title="@string/navigation_subheader">
<menu>
<item
android:id="@+id/navigation_sub_item_1"
android:checkable="true"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/navigation_sub_item_1" />
<item
android:id="@+id/navigation_sub_item_2"
android:checkable="true"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/navigation_sub_item_2" />
</menu>
</item>
</menu>
布局文件就写好了。
2、MainActivity
package com.easyliu.demo.navigationviewdemo;
import android.support.design.widget.NavigationView;
import android.support.design.widget.Snackbar;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private NavigationView navigation_view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
final ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true);
}
drawerLayout = (DrawerLayout) findViewById(R.id.drawlayout);
navigation_view = (NavigationView) findViewById(R.id.navigation_view);
navigation_view.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
Snackbar.make(MainActivity.this.getWindow().getDecorView(), menuItem.getTitle() + " pressed", Snackbar.LENGTH_LONG).show();
menuItem.setChecked(true);
drawerLayout.closeDrawers();
return true;
}
});
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
drawerLayout.openDrawer(GravityCompat.START);
return true;
}
return super.onOptionsItemSelected(item);
}
}
在以上代码当中,把ToolBar设置成了ActionBar,同时给ActionBar设置了setDisplayHomeAsUpEnabled为true,这当点击ToolBar的NavigationIcon的时候就会弹出NavigationView,当然前提是实现了如上所示的onOptionsItemSelected方中的代码。
然后给NavigationView设置了监听OnNavigationItemSelectedListener,当选中某一项的时候弹出一个Snackbar且关闭NavigationView,设置选择项为选中状态。
3、记得设置Material design主题,这个在前面的Toolbar的博客中讲了,这里不再赘述。
以上就是整个NavigationView的使用过程,是不是so easy~~。
ps:发现一个很酷的效果,如果我们在values-21的styles.xml当中把android:statusBarColor设置为:
<item name="android:statusBarColor">@android:color/transparent</item>
也就是把状态栏设置成透明,侧滑的效果如下,看起来更炫酷的样子。现在很多App都是使用这种效果,相当于可以无视状态栏的存在,最大限度的利用屏幕空间。

demo下载地址:https://github.com/EasyLiu-Ly/MaterialDesignDemos
不过使用过DrawerLayout的都知道NavigationView的这种效果我们自己其实也是可以实现的,但是既然有现成的用为什么不用了呢,是吧。。。。。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
