css简介及相关概念
2016-07-21 18:30
344 查看
一、简介:
css全称为级联样式表(Cascading Style Sheet),通常又称为风格样式表(Style Sheet),是用来进行网页风格设计的。
css优点:
内容与表现分离
表现的统一
丰富的样式
减少网页的代码量,增加网页的浏览速度,节省网络带宽
运用独立于页面的css,还有利于网页被搜索引擎收录
css的三大特性:
继承性
层叠 (!import)
特殊性(优先级)
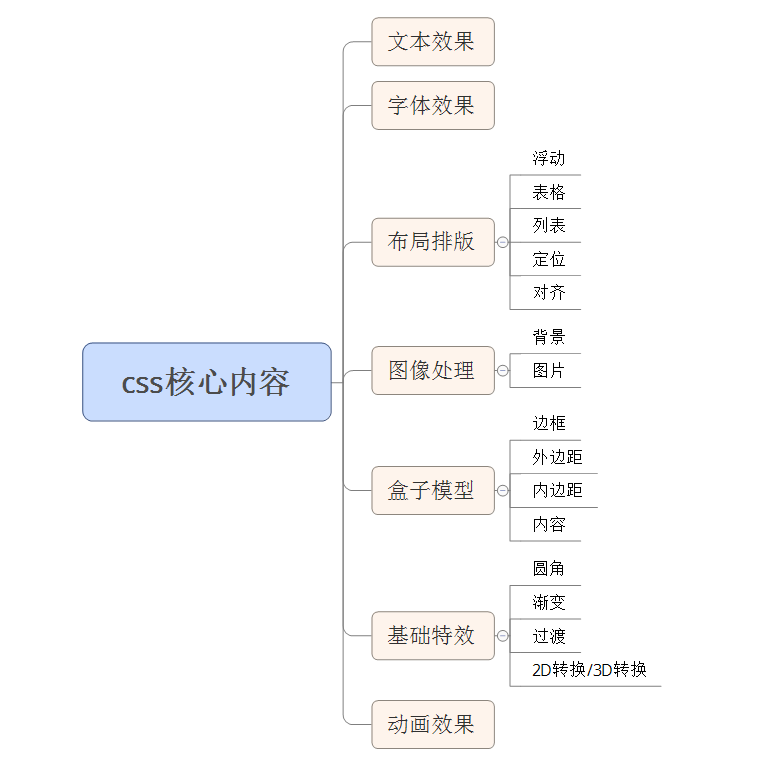
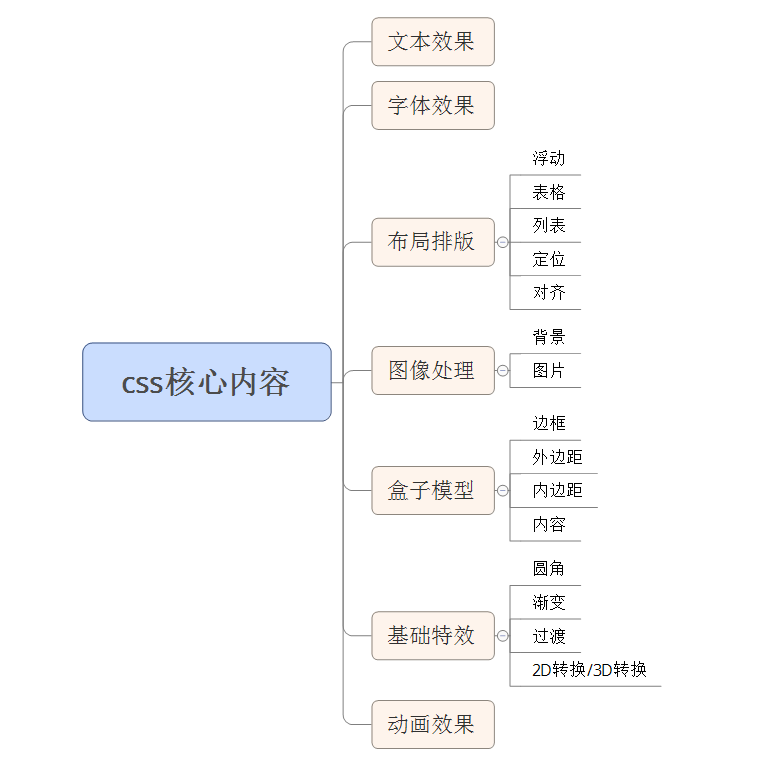
二、核心内容:

三、语法结构:
基本语法:
<style type="text/css">
选择器 {
属性:属性值;
}
</style>
四、在html中引入css的方式
行内样式:<h1 style=" font-size:18px;" ></h1>
嵌入式:<style> h1 { font-size:18px;} </style>
导入式:<style> @import"style.css"; <style> 注意:先加载页面,后加载样式
链接式:<link href="style.css" rel="stylesheet" type="text/css" > 注意:先加载样子,后加载页面
css全称为级联样式表(Cascading Style Sheet),通常又称为风格样式表(Style Sheet),是用来进行网页风格设计的。
css优点:
内容与表现分离
表现的统一
丰富的样式
减少网页的代码量,增加网页的浏览速度,节省网络带宽
运用独立于页面的css,还有利于网页被搜索引擎收录
css的三大特性:
继承性
层叠 (!import)
特殊性(优先级)
二、核心内容:

三、语法结构:
基本语法:
<style type="text/css">
选择器 {
属性:属性值;
}
</style>
四、在html中引入css的方式
行内样式:<h1 style=" font-size:18px;" ></h1>
嵌入式:<style> h1 { font-size:18px;} </style>
导入式:<style> @import"style.css"; <style> 注意:先加载页面,后加载样式
链接式:<link href="style.css" rel="stylesheet" type="text/css" > 注意:先加载样子,后加载页面
相关文章推荐
- 纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
- CSS3新增基础属性
- css 常用链接
- css中字体样式通用设置
- JS和CSS互动
- css中的float知识点总结
- CSS问题
- css 控制不规则img再div中居中完整显示
- Cookie-free Domains(为什么将静态图片,js,css存放到单独的域名?)
- css选择器的使用详解
- html与css的配合
- css设置鼠标放到图片上图片放大效果
- 使用CSS3画出一个叮当猫!超可爱!
- CSS编码规范
- 修改select的默认样式
- liferay中css的自定义导入
- LESS CSS入门简介
- CSS display 属性
- 【原创】自用css reset
- 解决css中flex布局的元素有padding情况下各弹性元素width出现的问题
