浅谈 MVP in Android
2016-07-21 11:09
555 查看
浅谈 MVP in Android
标签:MVPAndroid
2015-06-23 09:11
81092人阅读 评论(159)
收藏
举报
分类:
【android 进阶之路】(64)

版权声明:本文为博主原创文章,未经博主允许不得转载。
目录(?)[+]
转载请标明出处:
http://blog.csdn.net/lmj623565791/article/details/46596109;
本文出自:【张鸿洋的博客】
一、概述
对于MVP(Model View Presenter),大多数人都能说出一二:“MVC的演化版本”,“让Model和View完全解耦”等等。本篇博文仅是为了做下记录,提出一些自己的看法,和帮助大家如何针对一个Activity页面去编写针对MVP风格的代码。对于MVP,我的内心有一个问题:
为何这个模式出来后,就能被广大的Android的程序员接受呢?
问了些程序员,他们对于MVP的普遍的认识是:“代码很清晰,不过增加了很多类”。我在第一次看到MVP的时候,看了一个demo,看完以后觉得非常nice(但是回过头来,自己想个例子写,就头疼写不出来,当然这在后文会说)。nice的原因还是因为,这个模式的确让代码的清晰度有了很大的提升。
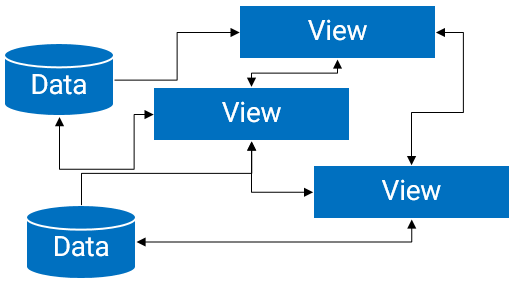
那么,提升一般都是对比出来的,回顾下,没有应用MVP的代码结构。很多人说明显是MVC么:
View:对应于布局文件
Model:业务逻辑和实体模型
Controllor:对应于Activity
看起来的确像那么回事,但是细细的想想这个View对应于布局文件,其实能做的事情特别少,实际上关于该布局文件中的数据绑定的操作,事件处理的代码都在Activity中,造成了Activity既像View又像Controller(当然了Data-Binder的出现,可能会让View更像View吧)。这可能也就是为何,在该文中有一句这样的话:
Most of the modern Android applications just use View-Model architecture,everything is connected with Activity.
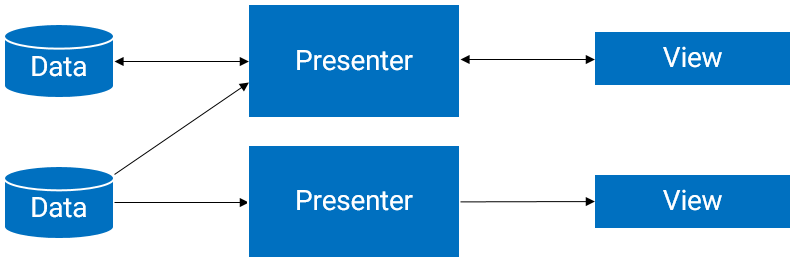
而当将架构改为MVP以后,Presenter的出现,将Actvity视为View层,Presenter负责完成View层与Model层的交互。现在是这样的:
View 对应于Activity,负责View的绘制以及与用户交互
Model 依然是业务逻辑和实体模型
Presenter 负责完成View于Model间的交互
ok,先简单了解下,文中会有例子到时候可以直观的感受下。
小总结下,也就是说,之所以让人觉得耳目一新,是因为这次的跳跃是从
并不标准的MVC到
MVP的一个转变,减少了Activity的职责,简化了Activity中的代码,将复杂的逻辑代码提取到了Presenter中进行处理。与之对应的好处就是,耦合度更低,更方便的进行测试。借用两张图(出自:该文),代表上述的转变:

转变为:

<
4000
a name="t1">二、MVP 与 MVC 区别
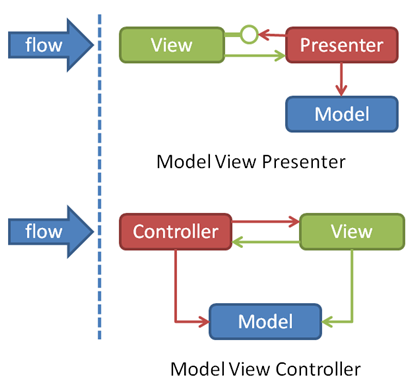
ok,上面说了一堆理论,下面我们还是需要看一看MVC与MVP的一个区别,请看下图(来自:本文):
其实最明显的区别就是,MVC中是允许Model和View进行交互的,而MVP中很明显,Model与View之间的交互由Presenter完成。还有一点就是Presenter与View之间的交互是通过接口的(代码中会体现)。
还有一堆概念性的东西,以及优点就略了,有兴趣自行百度。下面还是通过一些简单的需求来展示如何编写MVP的demo。
三、Simple Login Demo
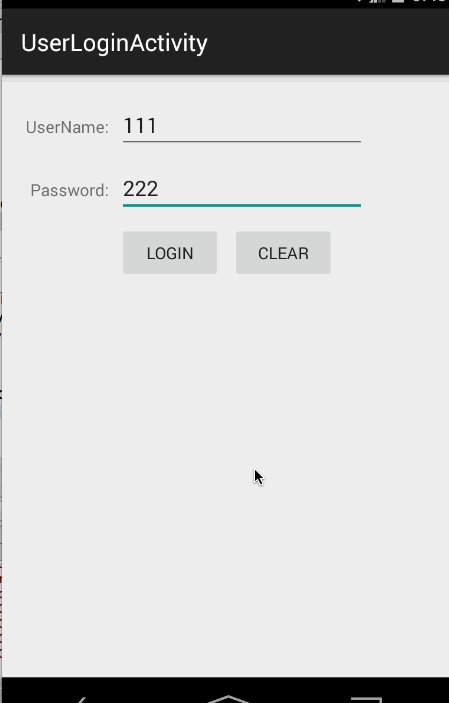
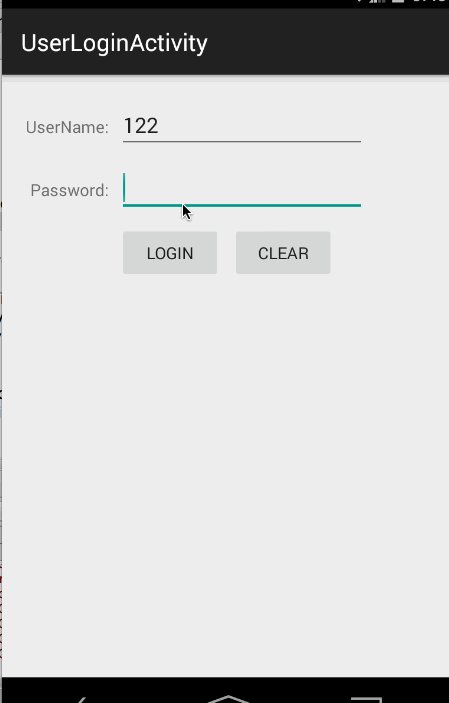
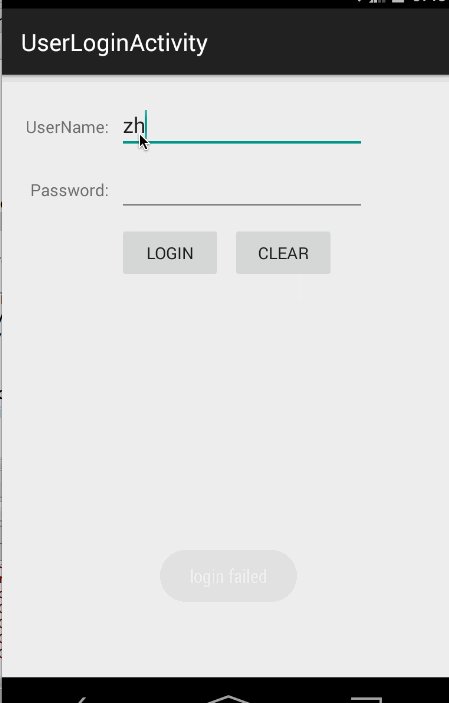
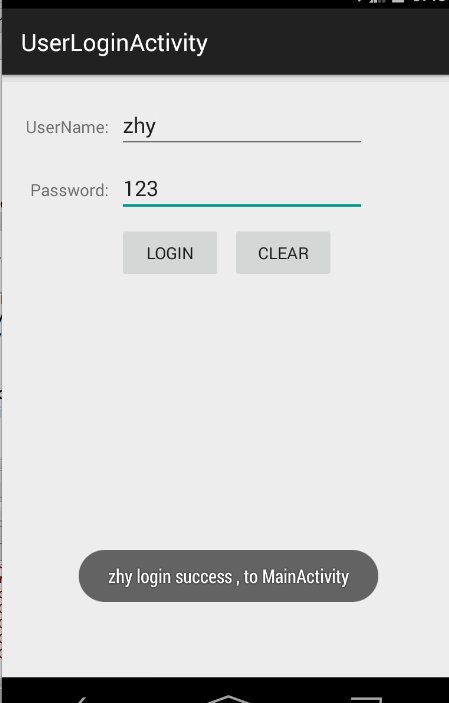
效果图:
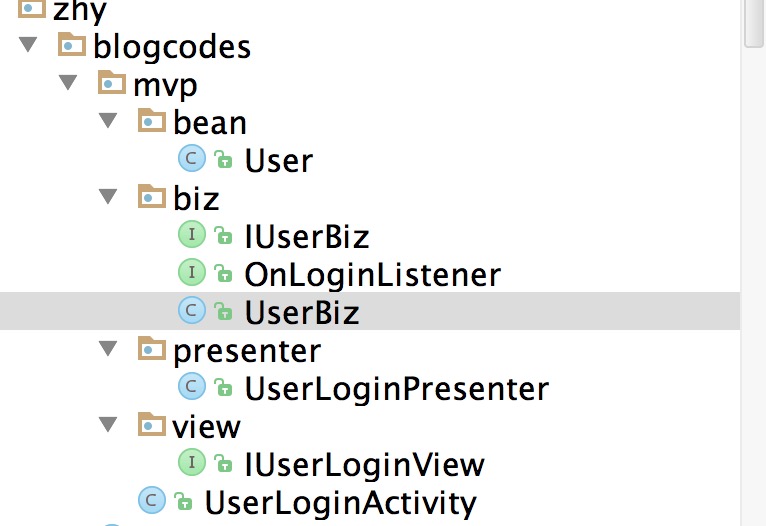
看到这样的效果,先看下完工后的项目结构:

ok,接下来开始一步一步的编写思路。
(一)Model
首先实体类User不用考虑这个肯定有,其次从效果图可以看到至少有一个业务方法login(),这两点没什么难度,我们首先完成:<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.blogcodes.mvp.bean;
<span class="hljs-javadoc">/**
* Created by zhy on 15/6/18.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">User</span>
{</span>
<span class="hljs-keyword">private</span> String username ;
<span class="hljs-keyword">private</span> String password ;
<span class="hljs-keyword">public</span> String <span class="hljs-title">getUsername</span>()
{
<span class="hljs-keyword">return</span> username;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setUsername</span>(String username)
{
<span class="hljs-keyword">this</span>.username = username;
}
<span class="hljs-keyword">public</span> String <span class="hljs-title">getPassword</span>()
{
<span class="hljs-keyword">return</span> password;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setPassword</span>(String password)
{
<span class="hljs-keyword">this</span>.password = password;
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li></ul><code class="language-java hljs has-numbering">
<span class="hljs-keyword">package</span> com.zhy.blogcodes.mvp.biz;
<span class="hljs-javadoc">/**
* Created by zhy on 15/6/19.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">interface</span> <span class="hljs-title">IUserBiz</span>
{</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">login</span>(String username, String password, OnLoginListener loginListener);
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul><code class="language-java hljs has-numbering">
<span class="hljs-keyword">package</span> com.zhy.blogcodes.mvp.biz;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.bean.User;
<span class="hljs-javadoc">/**
* Created by zhy on 15/6/19.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">UserBiz</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">IUserBiz</span>
{</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">login</span>(<span class="hljs-keyword">final</span> String username, <span class="hljs-keyword">final</span> String password, <span class="hljs-keyword">final</span> OnLoginListener loginListener)
{
<span class="hljs-comment">//模拟子线程耗时操作</span>
<span class="hljs-keyword">new</span> Thread()
{
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>()
{
<span class="hljs-keyword">try</span>
{
Thread.sleep(<span class="hljs-number">2000</span>);
} <span class="hljs-keyword">catch</span> (InterruptedException e)
{
e.printStackTrace();
}
<span class="hljs-comment">//模拟登录成功</span>
<span class="hljs-keyword">if</span> (<span class="hljs-string">"zhy"</span>.equals(username) && <span class="hljs-string">"123"</span>.equals(password))
{
User user = <span class="hljs-keyword">new</span> User();
user.setUsername(username);
user.setPassword(password);
loginListener.loginSuccess(user);
} <span class="hljs-keyword">else</span>
{
loginListener.loginFailed();
}
}
}.start();
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li></ul><code class="language-java hljs has-numbering">
<span class="hljs-keyword">package</span> com.zhy.blogcodes.mvp.biz;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.bean.User;
<span class="hljs-javadoc">/**
* Created by zhy on 15/6/19.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">interface</span> <span class="hljs-title">OnLoginListener</span>
{</span>
<span class="hljs-keyword">void</span> loginSuccess(User user);
<span class="hljs-keyword">void</span> loginFailed();
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li></ul>实体类不用说,至于业务类,我们抽取了一个接口,一个实现类这也很常见~~login方法,一般肯定是连接服务器的,是个耗时操作,所以我们开辟了子线程,Thread.sleep(2000)模拟了耗时,由于是耗时操作,所以我们通过一个回调接口来通知登录的状态。
其实这里还是比较好写的,因为和传统写法没区别。
(二) View
上面我们说过,Presenter与View交互是通过接口。所以我们这里需要定义一个ILoginView,难点就在于应该有哪些方法,我们看一眼效果图:
可以看到我们有两个按钮,一个是login,一个是clear;
login说明了要有用户名、密码,那么对应两个方法:
<code class="language-java hljs has-numbering"> String getUserName(); String getPassword();</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul>
再者login是个耗时操作,我们需要给用户一个友好的提示,一般就是操作ProgressBar,所以再两个:
<code class="language-java hljs has-numbering"> <span class="hljs-keyword">void</span> showLoading(); <span class="hljs-keyword">void</span> hideLoading();</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
login当然存在登录成功与失败的处理,我们主要看成功我们是跳转Activity,而失败可能是去给个提醒:
<code class="language-java hljs has-numbering"> <span class="hljs-keyword">void</span> toMainActivity(User user); <span class="hljs-keyword">void</span> showFailedError();</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
ok,login这个方法我们分析完了~~还剩个clear那就简单了:
<code class="language-java hljs has-numbering"> <span class="hljs-keyword">void</span> clearUserName(); <span class="hljs-keyword">void</span> clearPassword();</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
综上,接口完整为:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.blogcodes.mvp.view;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.bean.User;
<span class="hljs-javadoc">/**
* Created by zhy on 15/6/19.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">interface</span> <span class="hljs-title">IUserLoginView</span>
{</span>
String getUserName();
String getPassword();
<span class="hljs-keyword">void</span> clearUserName();
<span class="hljs-keyword">void</span> clearPassword();
<span class="hljs-keyword">void</span> showLoading();
<span class="hljs-keyword">void</span> hideLoading();
<span class="hljs-keyword">void</span> toMainActivity(User user);
<span class="hljs-keyword">void</span> showFailedError();
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul>有了接口,实现就太好写了~~~
总结下,对于View的接口,去观察功能上的操作,然后考虑:
该操作需要什么?(getUserName, getPassword)
该操作的结果,对应的反馈?(toMainActivity, showFailedError)
该操作过程中对应的友好的交互?(showLoading, hideLoading)
下面贴一下我们的View的实现类,哈,其实就是Activity,文章开始就说过,MVP中的View其实就是Activity。
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.blogcodes.mvp;
<span class="hljs-keyword">import</span> android.os.Bundle;
<span class="hljs-keyword">import</span> android.support.v7.app.ActionBarActivity;
<span class="hljs-keyword">import</span> android.view.View;
<span class="hljs-keyword">import</span> android.widget.Button;
<span class="hljs-keyword">import</span> android.widget.EditText;
<span class="hljs-keyword">import</span> android.widget.ProgressBar;
<span class="hljs-keyword">import</span> android.widget.Toast;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.R;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.bean.User;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.presenter.UserLoginPresenter;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.view.IUserLoginView;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">UserLoginActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">ActionBarActivity</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">IUserLoginView</span>
{</span>
<span class="hljs-keyword">private</span> EditText mEtUsername, mEtPassword;
<span class="hljs-keyword">private</span> Button mBtnLogin, mBtnClear;
<span class="hljs-keyword">private</span> ProgressBar mPbLoading;
<span class="hljs-keyword">private</span> UserLoginPresenter mUserLoginPresenter = <span class="hljs-keyword">new</span> UserLoginPresenter(<span class="hljs-keyword">this</span>);
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected
d8f1
</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState)
{
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_user_login);
initViews();
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">initViews</span>()
{
mEtUsername = (EditText) findViewById(R.id.id_et_username);
mEtPassword = (EditText) findViewById(R.id.id_et_password);
mBtnClear = (Button) findViewById(R.id.id_btn_clear);
mBtnLogin = (Button) findViewById(R.id.id_btn_login);
mPbLoading = (ProgressBar) findViewById(R.id.id_pb_loading);
mBtnLogin.setOnClickListener(<span class="hljs-keyword">new</span> View.OnClickListener()
{
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onClick</span>(View v)
{
mUserLoginPresenter.login();
}
});
mBtnClear.setOnClickListener(<span class="hljs-keyword">new</span> View.OnClickListener()
{
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onClick</span>(View v)
{
mUserLoginPresenter.clear();
}
});
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> String <span class="hljs-title">getUserName</span>()
{
<span class="hljs-keyword">return</span> mEtUsername.getText().toString();
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> String <span class="hljs-title">getPassword</span>()
{
<span class="hljs-keyword">return</span> mEtPassword.getText().toString();
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">clearUserName</span>()
{
mEtUsername.setText(<span class="hljs-string">""</span>);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">clearPassword</span>()
{
mEtPassword.setText(<span class="hljs-string">""</span>);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showLoading</span>()
{
mPbLoading.setVisibility(View.VISIBLE);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">hideLoading</span>()
{
mPbLoading.setVisibility(View.GONE);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">toMainActivity</span>(User user)
{
Toast.makeText(<span class="hljs-keyword">this</span>, user.getUsername() +
<span class="hljs-string">" login success , to MainActivity"</span>, Toast.LENGTH_SHORT).show();
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showFailedError</span>()
{
Toast.makeText(<span class="hljs-keyword">this</span>,
<span class="hljs-string">"login failed"</span>, Toast.LENGTH_SHORT).show();
}
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li></ul>对于在Activity中实现我们上述定义的接口,是一件很容易的事,毕竟接口引导我们去完成。
最后看我们的Presenter。
(三)Presenter
Presenter是用作Model和View之间交互的桥梁,那么应该有什么方法呢?其实也是主要看该功能有什么操作,比如本例,两个操作:login和clear。
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.blogcodes.mvp.presenter;
<span class="hljs-keyword">import</span> android.os.Handler;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.bean.User;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.biz.IUserBiz;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.biz.OnLoginListener;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.biz.UserBiz;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.mvp.view.IUserLoginView;
<span class="hljs-javadoc">/**
* Created by zhy on 15/6/19.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">UserLoginPresenter</span>
{</span>
<span class="hljs-keyword">private</span> IUserBiz userBiz;
<span class="hljs-keyword">private</span> IUserLoginView userLoginView;
<span class="hljs-keyword">private</span> Handler mHandler = <span class="hljs-keyword">new</span> Handler();
<span class="hljs-keyword">public</span> <span class="hljs-title">UserLoginPresenter</span>(IUserLoginView userLoginView)
{
<span class="hljs-keyword">this</span>.userLoginView = userLoginView;
<span class="hljs-keyword">this</span>.userBiz = <span class="hljs-keyword">new</span> UserBiz();
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">login</span>()
{
userLoginView.showLoading();
userBiz.login(userLoginView.getUserName(), userLoginView.getPassword(), <span class="hljs-keyword">new</span> OnLoginListener()
{
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">loginSuccess</span>(<span class="hljs-keyword">final</span> User user)
{
<span class="hljs-comment">//需要在UI线程执行</span>
mHandler.post(<span class="hljs-keyword">new</span> Runnable()
{
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>()
{
userLoginView.toMainActivity(user);
userLoginView.hideLoading();
}
});
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">loginFailed</span>()
{
<span class="hljs-comment">//需要在UI线程执行</span>
mHandler.post(<span class="hljs-keyword">new</span> Runnable()
{
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>()
{
userLoginView.showFailedError();
userLoginView.hideLoading();
}
});
}
});
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">clear</span>()
{
userLoginView.clearUserName();
userLoginView.clearPassword();
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li></ul>注意上述代码,我们的presenter完成二者的交互,那么肯定需要二者的实现类。大致就是从View中获取需要的参数,交给Model去执行业务方法,执行的过程中需要的反馈,以及结果,再让View进行做对应的显示。
ok,拿到一个例子经过上述的分解基本就能完成。以上纯属个人见解,欢迎讨论和吐槽~ have a nice day ~。
源码点击下载
微信公众号:hongyangAndroid
(欢迎关注,第一时间推送博文信息)

参考资料
https://github.com/zhengxiaopeng/Rocko-Android-Demos/tree/master/android-mvphttps://github.com/antoniolg/androidmvp
https://github.com/pedrovgs/EffectiveAndroidUI
http://zhengxiaopeng.com/2015/02/06/Android%E4%B8%AD%E7%9A%84MVP/
http://magenic.com/Blog/Post/6/An-MVP-Pattern-for-Android
http://antonioleiva.com/mvp-android/
http://konmik.github.io/introduction-to-model-view-presenter-on-android.html
相关文章推荐
- [android]我是这样写自定义Dialog的
- 这么多开源框架,该用哪个好?
- androidstudio 打不开模拟器或者无法找到真机的问题
- Android广播之注册广播(包括静态广播和动态广播的注册)源码分析
- 【Android】解决Genymotion无法打开
- android studio编写运行java main的三种方法(亲测)
- android 如何编译release版本的应用
- 最新 Android屏幕适配全攻略(官方权威适配方案)
- Android:学习AIDL,这一篇文章就够了(上)
- Android新装应用apk运行动画 ViewFlipper(翻转视图)
- Android —— 枚举Enum
- 功能强大的AndroidStudio
- Android开发学习资料收集
- AndroidStudio 2.1.2版本 JNI的注册方式
- android.content.res.Resources$NotFoundException: String resource ID #0x1
- android-UniversalMusicPlayer(Google出品)
- 史上最全Android Studio插件
- 我的Android进阶之旅------>Android颜色值(#AARRGGBB)透明度百分比和十六进制对应关系以及计算方法
- android 自定义textview跑马灯效果
- android中xutils配置
