同时满足多个文本框不为空值按钮呈现可用激活状态disabled
2016-07-20 09:41
483 查看
项目需要,自己写了一个jquery代码,该代码需要满足两个文本框都不为空值,按钮才可用激活状态。
请转载此文的朋友务必附带原文链接,谢谢。
原文链接:http://xuyran.blog.51cto.com/11641754/1827959


请转载此文的朋友务必附带原文链接,谢谢。
原文链接:http://xuyran.blog.51cto.com/11641754/1827959
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<script src="../../js/jquery.js"></script>
<script src="../../js/mui.min.js"></script>
<link href="../../css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" href="../../css/iconfont.css">
<link rel="stylesheet" href="../../css/app.css">
<title>红包设置</title>
<script>
$(document).ready( function(){
$(".mui-input-row input").keyup(function(){
var value2 = $(this).parent().siblings().find("input").val();
if( this.value !=""&& value2 !=""){
$(".sc-btn button").attr("disabled",false);
}else{$(".sc-btn button").attr("disabled",true);}
});
});
</script>
<style>
html,body{background: #fef9f4;}
.mui-content{padding-top: 20px;background: #fef9f4;}
.mui-input-row,.mui-input-row:last-child{width: 90%;margin: auto;background: #FFFFFF;margin-bottom: 10px;}
.mui-input-row label{font-family: "微软雅黑";}
h2{text-align: center;font-weight: normal;padding: 40px 0 0;}
.sc-btn{width: 90%;margin: auto;padding-top: 80px;}
.mui-btn-block{padding: 10px 0;}
.mui-btn-blue{background: #a02227;border: none;}
.mui-btn-blue.focus-active{background: #a02227;}
</style>
</head>
<body>
<div class="mui-content">
<div class="mui-input-row">
<label>红包个数</label>
<input type="text" placeholder="填写红包个数">
</div>
<div class="mui-input-row">
<label>单个金额</label>
<input type="text" placeholder="填写神灯币">
</div>
<h2>¥30个神灯币</h2>
<div class="sc-btn">
<button type="button" class="mui-btn mui-btn-blue mui-btn-block" disabled="disabled">付款</button>
</div>
</div>
</body>
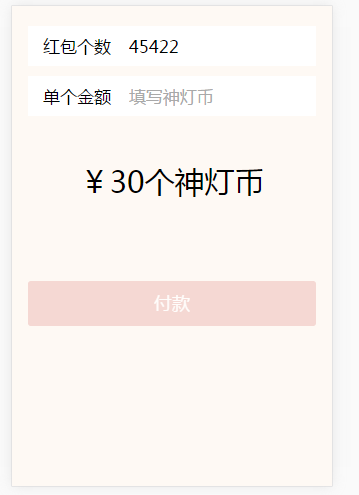
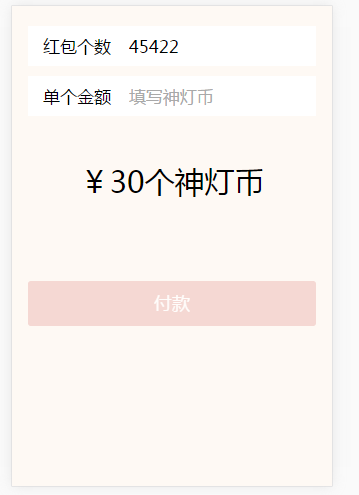
</html>效果预览:

相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
