FeWeb基础之HTML
2016-07-18 12:00
399 查看
[b]FeWeb基础之HTML[/b]
1、HTML简介
HTML是一种超文本标记语言,它的文件扩展名为.html,它的所有部分都是由标记<...>和标记</...>包括起来。
在一个HTML文件中,至少需要4对标记。<html>...</html>是HTML文件的总标记。<head>...</head>是HTML文件头部的总标记。<title>...</title>是HTML文件头部分,用来写HTML文件标题的标记。<body>...</body>是HTML文件体部分,它是HTML文件中最重要的一部分,大部分内容都会写在这里面。
接下来先来建立第一个HTML文件吧,首先在桌面上右击,新建一个txt文本文件,并在txt文本里输入以下代码:
然后将该文件扩展名.txt改成.html,并重新命名文件名,然后鼠标双击该文件,即可在浏览器中看到如下图一所示:

图一:实例一运行结果
HTML标记分为文件标记、字体属性标记、标示标记、区段标记、链接标记、图像标记、表单标记、表格标记、多媒体标记和其它标记。现在就其中六个标记作一一详细介绍。
2、字体属性标记
字体属性标记是用来设置字体的标记。字体属性标记包括设置标题字体大小的标记,把字体设置成粗体、斜体,也可以为字体加下划线、删除线等很多标记,具体如下:
(1)<Hn>标记
<Hn>标记用来设定标题字体的大小,n的取值范围为1~6,在显示字体时1最大,6最小。
(2)<b>粗体字
<b>...</b>标记用来设置字体,使在<b>...</b>之间的字体变为粗体字。
(3)<I>斜体字标记
<I>...</I>标记用来设置字体,使在<I>...</I>中间的字体变为斜体字。
(4)<U>加底线标记
<U>标记用来是中间的字变为加底线的样式。
(5)<DEL>删除线标记
<DEL>...</DEL>删除线标记就是在字的中间划一道横线,用来表示删除的意思。
(5)<!...>注解标记
<!--...-->标记中间部分为注释的内用,注释是在写代码过程中很重要的一部分但是不显示。
(6)设定字体的颜色、大小、字型标记
在HTML中对字体的设定有很多种,包括对整个文件字体的设定,对单句话字体的设定。
接下来,蓝看两个具体实例。实例二,新建一个txt文本,在其中输入以下代码:
然后,修改文件扩展名为.html,鼠标双击运行,可以看到图二所示结果:

图二:实例二运行结果
实例三,新建一个txt文本文件,输入以下代码:
然后,修改文件好、扩展名为,html,双击运行,可以看到如下图三所示的结果:

图三:实例三运行结果
3、标示标记
在HTML中,为了使要显示的文字更加工整一些,使其条理顺序更加明朗一些,就需要用到标示标记。具体,请看以下实例四:
运行结果如图四所示:

图四:实例四运行结果
4、区段标记
<br>是区段标记中的换行标记,<hr>水平线标记是用来分割字符串的水平线。<p>...</p>段落标记使内容跳入下一行并加入一行空白,需要注意的是</p>可以省略。
接下来,请看一下实例五:
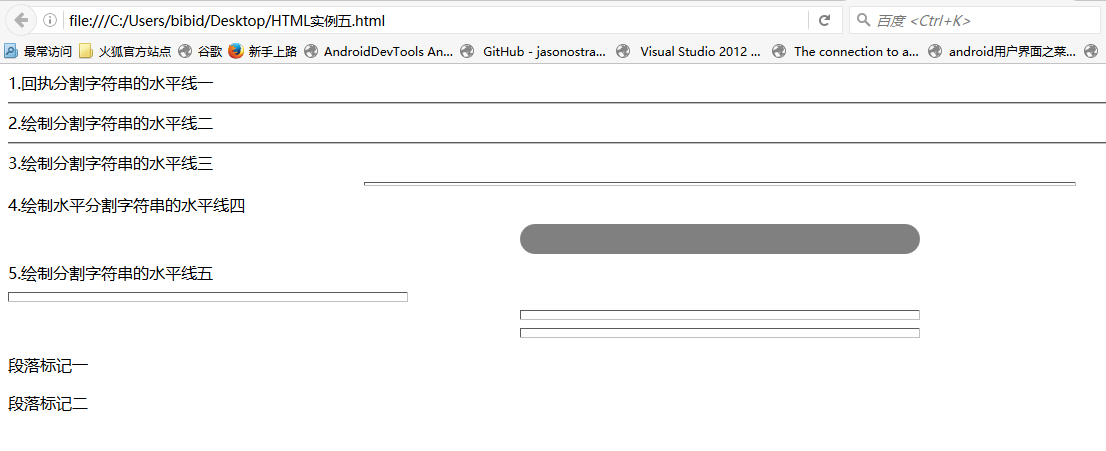
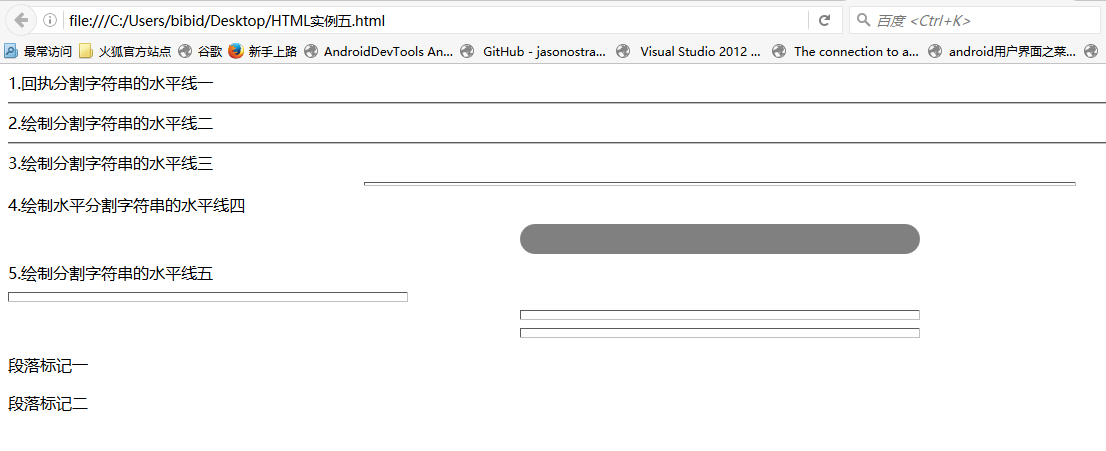
运行结果如图五所示:

图五:实例五运行结果
5、链接标记
链接标记根据链接的地方不同可分为外部链接、内部链接和邮箱链接。它们的格式大致相同,都是用href链接URL位置或文件,用target指定链接到的URL位置或文件显示于哪一个视窗。
接下来,请看以下实例六:
运行后,结果如图六所示:


图六:实例六运行结果
6、图像标记
图像标记就是往网页中添加图像,它有很多属性,用SRC或URL来引入图像,用align调整图像的位置,用alt设置提示子,用border设置边框,用height和width分别设置高度和宽度。
接下来,请看以下实例七:
运行结果如图七所示:

图七:实例七运行结果
7、表单标记
表单标记是HTML中的一项重要内容,有很多有用的控件可以在HTML中直接定义。具体如下:
(1)form表单
在HTML中,<form>...</form>用来创建一个表单,它定义了表单的开始和结束位置,在<form>...</form>之间的一切都属于表单的内容。在表单<form>标记中,可以设置表单的基本属性,包括名称、处理程序、传送方式等。
(2)Text文本框
Text文本框有很多属性,例如type属性是用来指定它是单行文本框。
(3)Password密码框
Password密码框和Text单行文本框几乎是一样的,唯一不同的是在密码框中书写文字时,显示的特殊符号。
(4)Radio单选按钮
在Radio单选按钮中,需要特别说明的一个属性是checked,它用来指明初始选中哪一项。
(5)Checkbox复选框
Checkbox复选框和单选框唯一的不同之处就是可以选择很多项,它的属性也和单选按钮完全相同。
(6)SELECT列表框
SELECT列表框有个很特别的属性,就是multiple属性,加上这个属性后就可以通过Shift和Ctrl键来进行多选。
(7)File文件夹
File文件夹是用来在HTML中打开电脑中的文件的一种标记。其中的重要属性为accept,它是用来设定要接收什么类型的文件。
(8)TEXTAREA文本框
TEXTAREA文本框是相对TEXT单行文本框的多行文本框。它通过cols和rows属性分别来设定TEXTAREA文本框的列和行,用WRAP来设定是否自动换行。其参数有3个,分别是off、physical、virtual。off表示此属性忽略不记;physical表示必须将文字换行才能送给服务器;virtual表示换行由人控制,什么时候换行由用户来决定。
(9)Submit提交及Reset清除
提交按钮是一种比较特殊的按钮,在单击该按钮时即可实现表单内容的提交。清除按钮也是比较特殊,它可以清除用户在页面中输入的信息。
接下来,来看两个有关表单标记使用的具体实例,实例八:
运行后,结果如下图八所示:

图八:实例八运行结果
实例九:
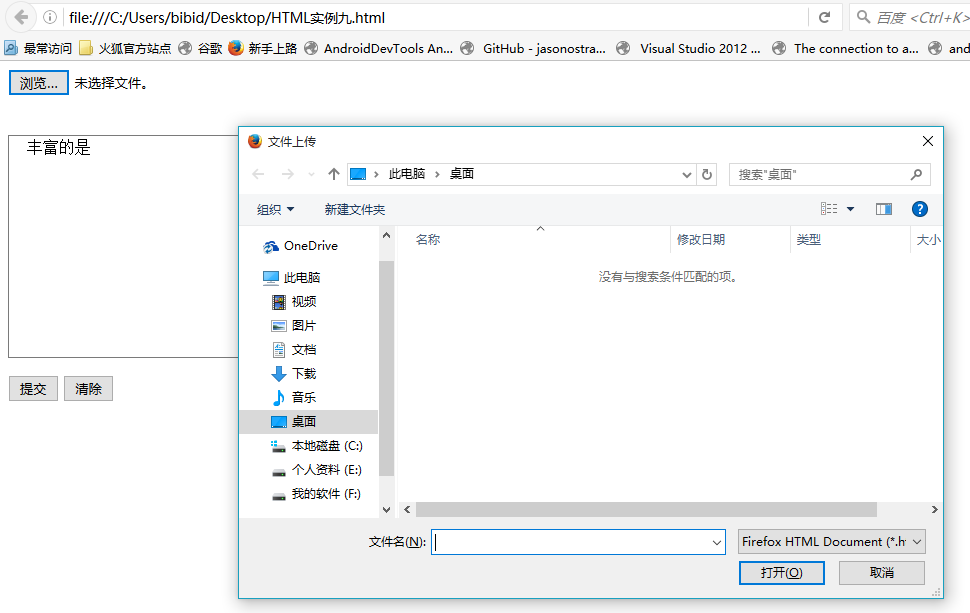
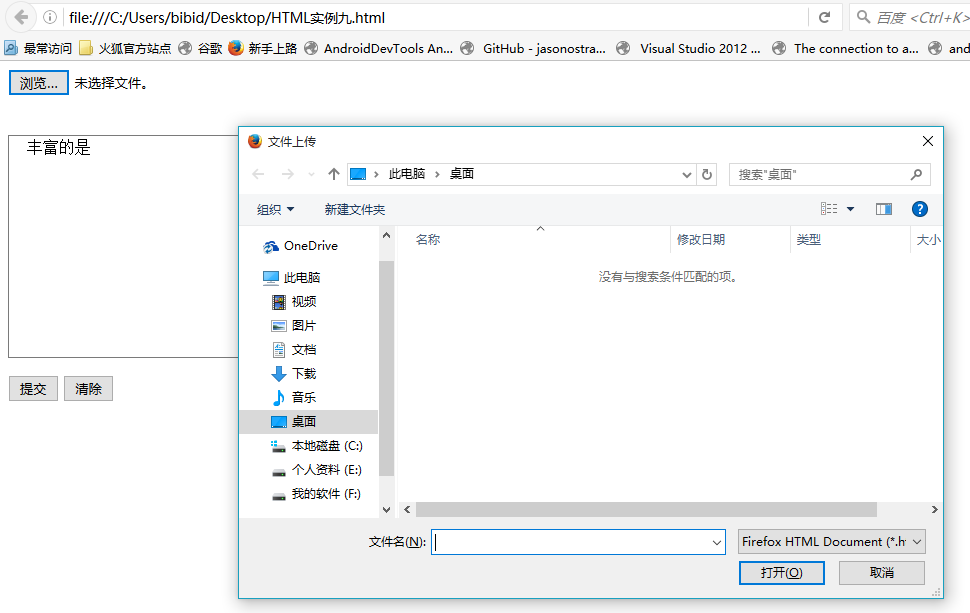
运行后,结果如下图九所示:

图九:实例九运行结果
1、HTML简介
HTML是一种超文本标记语言,它的文件扩展名为.html,它的所有部分都是由标记<...>和标记</...>包括起来。
在一个HTML文件中,至少需要4对标记。<html>...</html>是HTML文件的总标记。<head>...</head>是HTML文件头部的总标记。<title>...</title>是HTML文件头部分,用来写HTML文件标题的标记。<body>...</body>是HTML文件体部分,它是HTML文件中最重要的一部分,大部分内容都会写在这里面。
接下来先来建立第一个HTML文件吧,首先在桌面上右击,新建一个txt文本文件,并在txt文本里输入以下代码:
<html> <head> <title>第一个HTML文件</title> <body> 恭喜你,你已经进入HTML世界! </body> </head> </html>
然后将该文件扩展名.txt改成.html,并重新命名文件名,然后鼠标双击该文件,即可在浏览器中看到如下图一所示:

图一:实例一运行结果
HTML标记分为文件标记、字体属性标记、标示标记、区段标记、链接标记、图像标记、表单标记、表格标记、多媒体标记和其它标记。现在就其中六个标记作一一详细介绍。
2、字体属性标记
字体属性标记是用来设置字体的标记。字体属性标记包括设置标题字体大小的标记,把字体设置成粗体、斜体,也可以为字体加下划线、删除线等很多标记,具体如下:
(1)<Hn>标记
<Hn>标记用来设定标题字体的大小,n的取值范围为1~6,在显示字体时1最大,6最小。
(2)<b>粗体字
<b>...</b>标记用来设置字体,使在<b>...</b>之间的字体变为粗体字。
(3)<I>斜体字标记
<I>...</I>标记用来设置字体,使在<I>...</I>中间的字体变为斜体字。
(4)<U>加底线标记
<U>标记用来是中间的字变为加底线的样式。
(5)<DEL>删除线标记
<DEL>...</DEL>删除线标记就是在字的中间划一道横线,用来表示删除的意思。
(5)<!...>注解标记
<!--...-->标记中间部分为注释的内用,注释是在写代码过程中很重要的一部分但是不显示。
(6)设定字体的颜色、大小、字型标记
在HTML中对字体的设定有很多种,包括对整个文件字体的设定,对单句话字体的设定。
接下来,蓝看两个具体实例。实例二,新建一个txt文本,在其中输入以下代码:
<html> <head> <title>字体属性标记实例一</title> <body> <h1>设定字体大小</h1><br> <h6>设定字体大小</h6><br> <!-- <Hn>标记示例 --> <b>粗体字</b><br> <!-- <b>粗体字标记示例 --> <I>斜体字标记</I><br> <!-- <I>斜体字标记示例 --> <U>加底线标记</U><br> <!-- <U>加底线标记示例 --> <DEL>删除线标记</DEL><br> <!-- <DEL>删除线线标记示例 --> </body> </head> </html>
然后,修改文件扩展名为.html,鼠标双击运行,可以看到图二所示结果:

图二:实例二运行结果
实例三,新建一个txt文本文件,输入以下代码:
<html> <head> <title>字体属性标记实例二</title> <body> <font color="#CC0000" size="5" face="隶书">字体大小颜色设定</font><br> <!--使用font标记设定字体大小颜色--> <BIG>对字体大小进行设定</BIG><br> <SMALL>对字体大小进行设定</SMALL> </body> </head> </html>
然后,修改文件好、扩展名为,html,双击运行,可以看到如下图三所示的结果:

图三:实例三运行结果
3、标示标记
在HTML中,为了使要显示的文字更加工整一些,使其条理顺序更加明朗一些,就需要用到标示标记。具体,请看以下实例四:
<html> <head> <title>标示标记实例三</title> <body> <li>第一项 <li>第二项 <li>第三项 <li>第四项 <li>第五项 <li>第六项 </body> </head> </html>
运行结果如图四所示:

图四:实例四运行结果
4、区段标记
<br>是区段标记中的换行标记,<hr>水平线标记是用来分割字符串的水平线。<p>...</p>段落标记使内容跳入下一行并加入一行空白,需要注意的是</p>可以省略。
接下来,请看一下实例五:
<html> <head> <title>区段标记实例五</title> <body> 1.回执分割字符串的水平线一 <hr> 2.绘制分割字符串的水平线二 <hr width="160%"> 3.绘制分割字符串的水平线三 <hr width="50%" size="4"> 4.绘制水平分割字符串的水平线四 <hr width="400" size="30" noshade> 5.绘制分割字符串的水平线五 <hr align="left" width="400" size="10"> <hr align="center" width="400" size="10"> <hr align=“right” width="400" size="10"> <p> 段落标记一 </p> <p> 段落标记二 </body> </head> </html>
运行结果如图五所示:

图五:实例五运行结果
5、链接标记
链接标记根据链接的地方不同可分为外部链接、内部链接和邮箱链接。它们的格式大致相同,都是用href链接URL位置或文件,用target指定链接到的URL位置或文件显示于哪一个视窗。
接下来,请看以下实例六:
<html> <head> <title>链接标记使用实例六</title> <body> <a href=https://www.baidu.com/” target="_blank">外部链接</a> </body> </head> </html>
运行后,结果如图六所示:


图六:实例六运行结果
6、图像标记
图像标记就是往网页中添加图像,它有很多属性,用SRC或URL来引入图像,用align调整图像的位置,用alt设置提示子,用border设置边框,用height和width分别设置高度和宽度。
接下来,请看以下实例七:
<html> <head> <title>图像标记的使用实例七</title> <body> <iMG SRC="5.jpg" alt="图像" width="600" height="300" border="1" align="middle"> </body> </head> </html>
运行结果如图七所示:

图七:实例七运行结果
7、表单标记
表单标记是HTML中的一项重要内容,有很多有用的控件可以在HTML中直接定义。具体如下:
(1)form表单
在HTML中,<form>...</form>用来创建一个表单,它定义了表单的开始和结束位置,在<form>...</form>之间的一切都属于表单的内容。在表单<form>标记中,可以设置表单的基本属性,包括名称、处理程序、传送方式等。
(2)Text文本框
Text文本框有很多属性,例如type属性是用来指定它是单行文本框。
(3)Password密码框
Password密码框和Text单行文本框几乎是一样的,唯一不同的是在密码框中书写文字时,显示的特殊符号。
(4)Radio单选按钮
在Radio单选按钮中,需要特别说明的一个属性是checked,它用来指明初始选中哪一项。
(5)Checkbox复选框
Checkbox复选框和单选框唯一的不同之处就是可以选择很多项,它的属性也和单选按钮完全相同。
(6)SELECT列表框
SELECT列表框有个很特别的属性,就是multiple属性,加上这个属性后就可以通过Shift和Ctrl键来进行多选。
(7)File文件夹
File文件夹是用来在HTML中打开电脑中的文件的一种标记。其中的重要属性为accept,它是用来设定要接收什么类型的文件。
(8)TEXTAREA文本框
TEXTAREA文本框是相对TEXT单行文本框的多行文本框。它通过cols和rows属性分别来设定TEXTAREA文本框的列和行,用WRAP来设定是否自动换行。其参数有3个,分别是off、physical、virtual。off表示此属性忽略不记;physical表示必须将文字换行才能送给服务器;virtual表示换行由人控制,什么时候换行由用户来决定。
(9)Submit提交及Reset清除
提交按钮是一种比较特殊的按钮,在单击该按钮时即可实现表单内容的提交。清除按钮也是比较特殊,它可以清除用户在页面中输入的信息。
接下来,来看两个有关表单标记使用的具体实例,实例八:
<html> <head> <title>第表单标记的使用实例八</title> <body> <form name="form1" method="post" action="..."> form表单 <br> <form action="..." method="POST"> 输入名字:<input type="Text" name="name" value="" size="15" maxlength="8"> </form> <br> 用户名:<input name="username" type="text" size="20"><br> 密码: <input name="password" type="password" size="20" maxlength="10"> <br> <form action="" method=POST> <input type=radio name="sex" value="男" > 男<p> <input type=radio name="sex" value="女" checked> 女<p> </form> <br> <form action="" method=POST> <input type=checkbox name="Banana" value="Banana" checked> Banana<p> <input type=checkbox name="Apple" value="Apple" checked> Apple<p> <input type=checkbox name="Orange" value="Orange"> Orange<p> </form> <br> <form action="" method=POST > <select name="where" size =5 multiple> <option selected value="beijing" >北京 <option value="tianjin" >天津 <option value="hebei" >河北 </select><p> </form> </body> </head> </html>
运行后,结果如下图八所示:

图八:实例八运行结果
实例九:
<html> <head> <title>表单标记的使用实例八</title> <body> <form action="" method="POST"> <input type="file" name="upload" size="25" maxlength="75" accept="text/html"> </form> <br> <form action="www.163.com" method="POST"> <textarea name="comment" rows=10 cols=50> </textarea> <P> <input type="submit" value="提交"> <input type="reset" value="清除"> </form> </body> </head> </html>
运行后,结果如下图九所示:

图九:实例九运行结果
相关文章推荐
- css样式
- JS HTML5实现拖拽移动列表效果
- jQuery EasyUI实现树形菜单及显示列表信息
- HTML页面内容禁止选择、复制、右键
- 240多个jQuery插件
- JSTL标签库的版本变迁及最新发展
- Java初始化顺序的验证(Cannot reference XXX before supertype constructor has been called引发的思考)
- css引入错误的解决办法
- Javascript-网页编程-DHTML-复选框加强
- HTML适配 css代码根据屏幕大小适配 导入自己想要的字体
- CSS图像替换:文本缩进,负边距以及更多方法
- [javascript权威指南][阅读笔记]七
- 浅析JavaScript中的array数组类型系统
- [javascript权威指南][阅读笔记]六
- CSS定位布局
- CSS布局模型
- jQuery——获取并设置CSS类
- 总结JavaScript事件机制
- HTML标签元素的分类
- css垂直居中的方法
