JavaScript图表库 ECharts
2016-07-18 10:18
281 查看
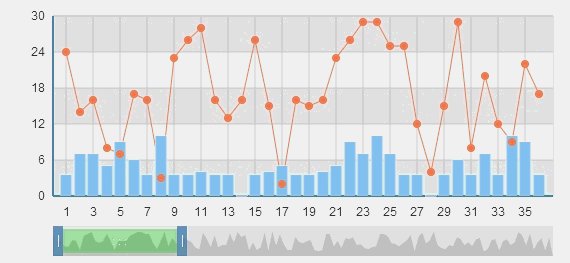
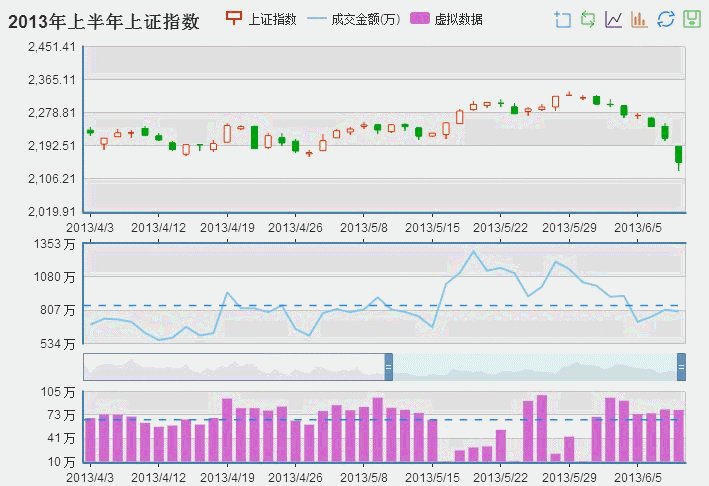
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。

*文档中展现的个别特性在IE8-中并没有得到支持,所以建议使用IE9+、chrome、safari、firefox或opear等浏览器阅读这份文档。

















Watch1196 Star12706 Fork4564
A powerful charting and visualization library for browser — More...
http://echarts.baidu.com/
master分支代码最近更新:2016-07-15
下载zip
转自开源中国:http://www.oschina.net/p/echarts
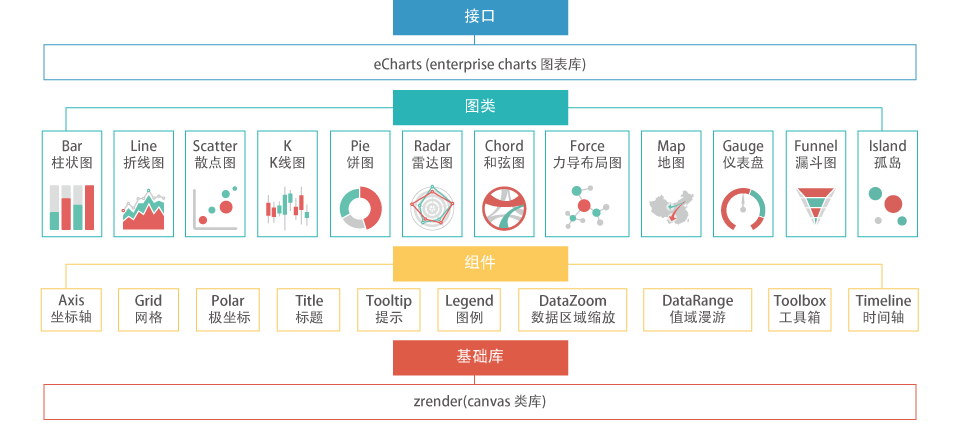
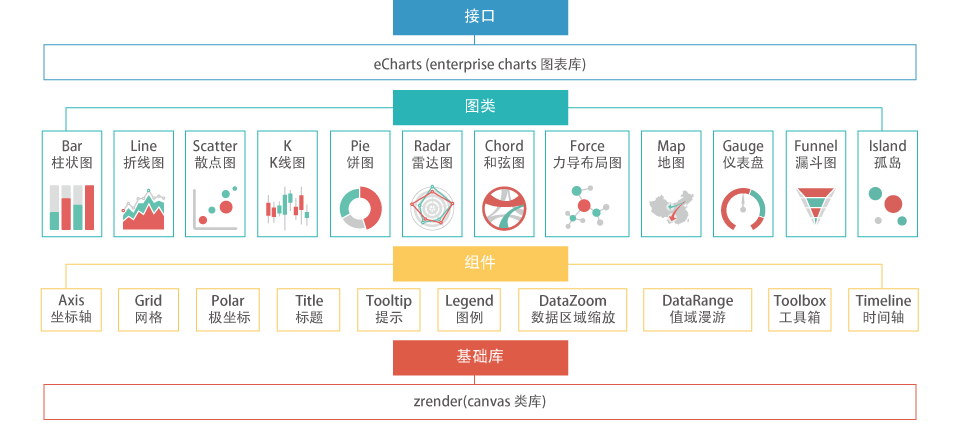
ECharts (Enterprise Charts 商业产品图表库)
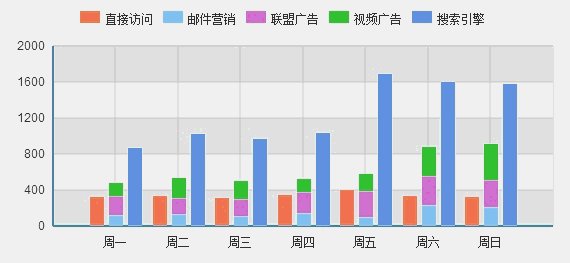
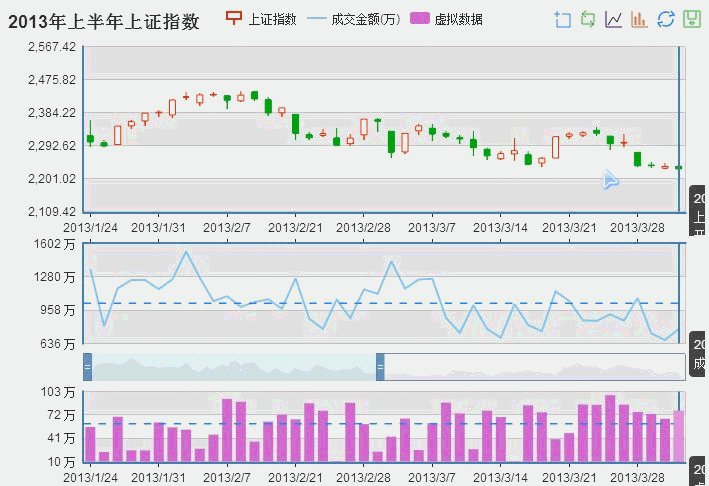
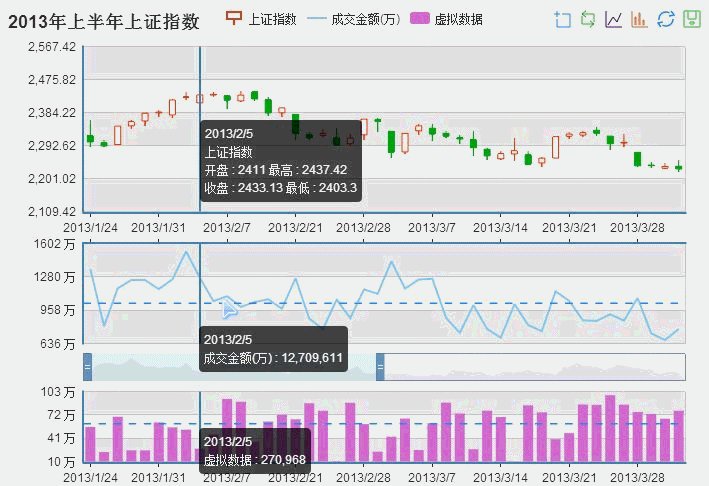
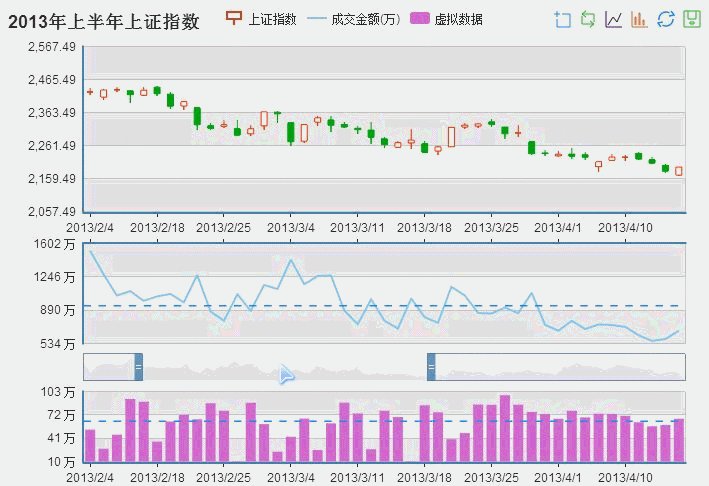
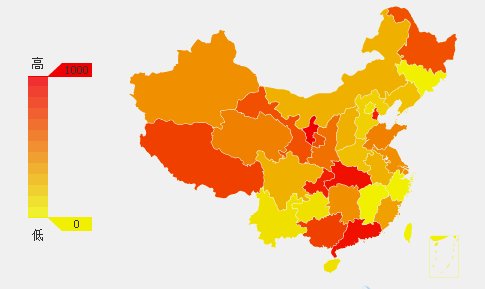
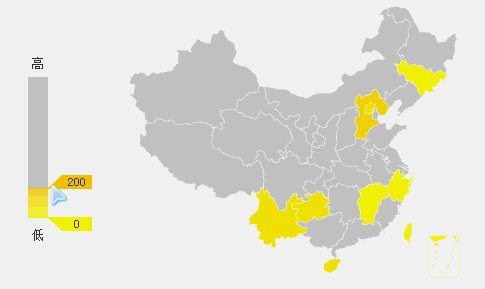
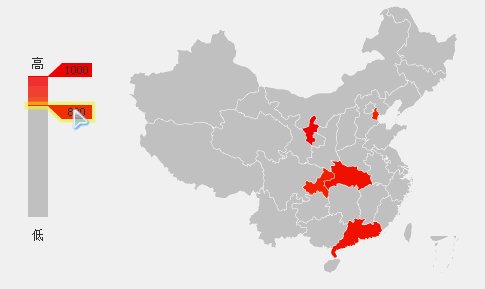
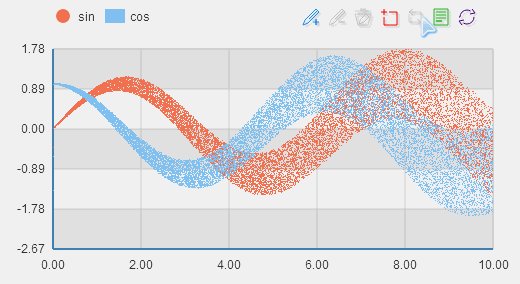
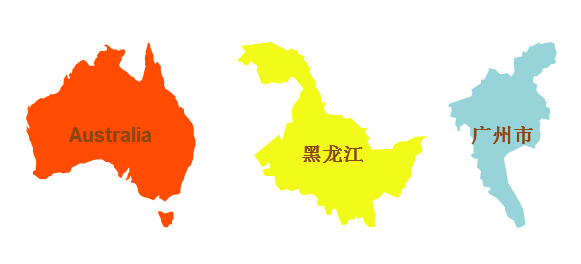
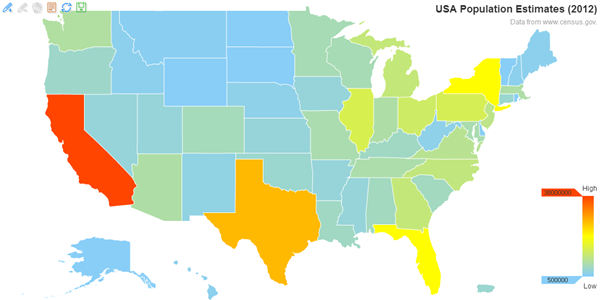
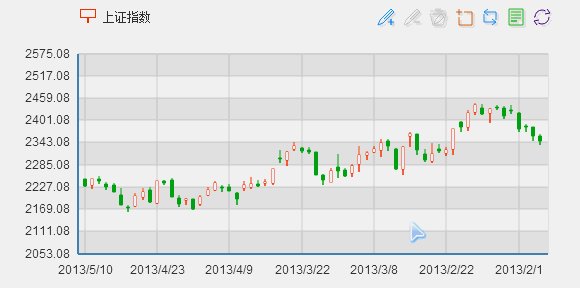
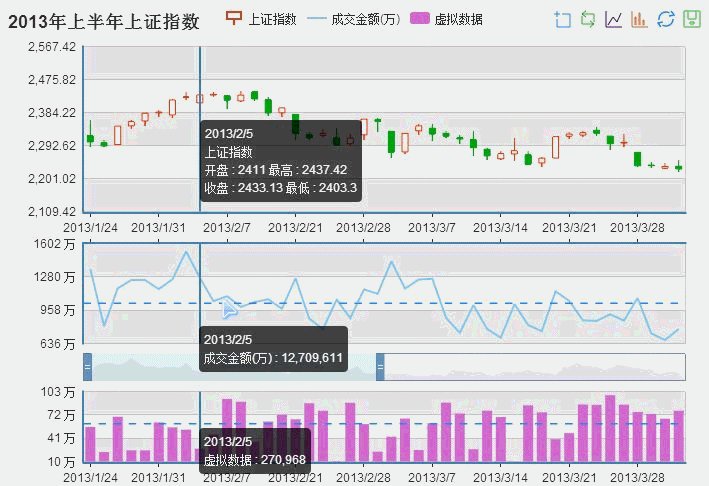
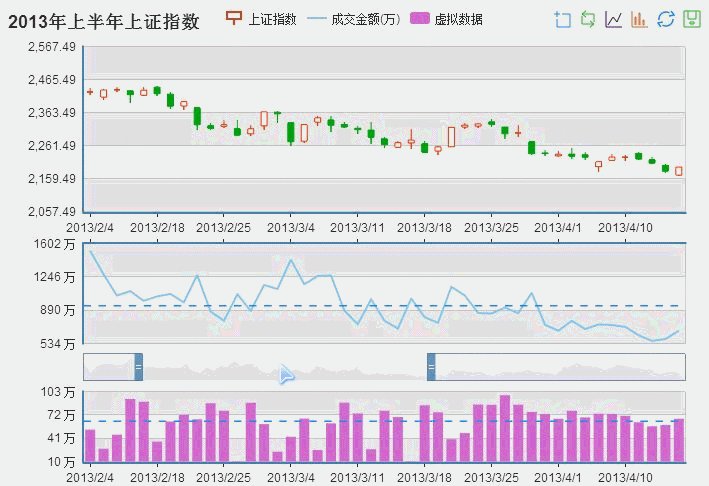
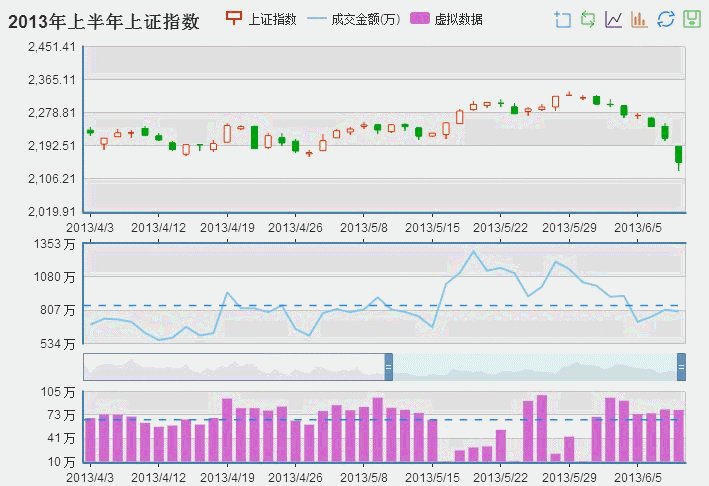
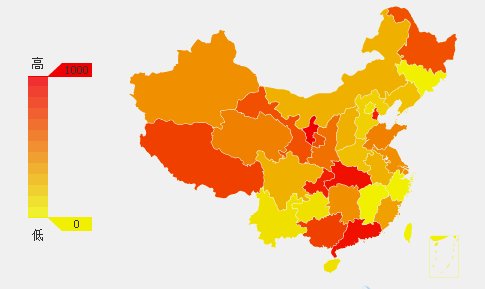
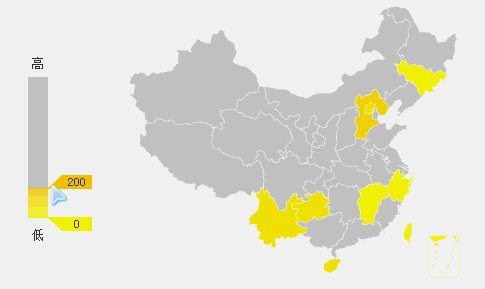
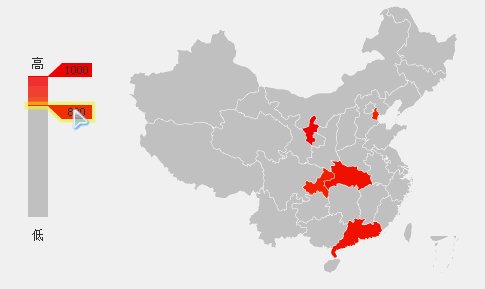
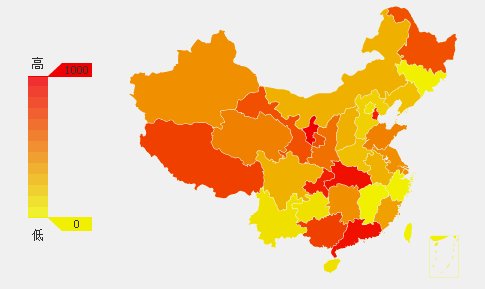
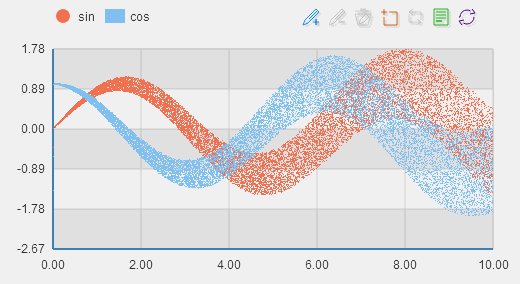
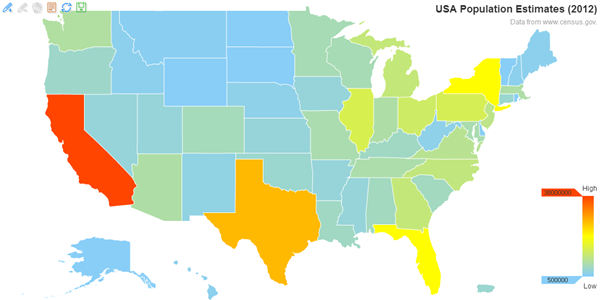
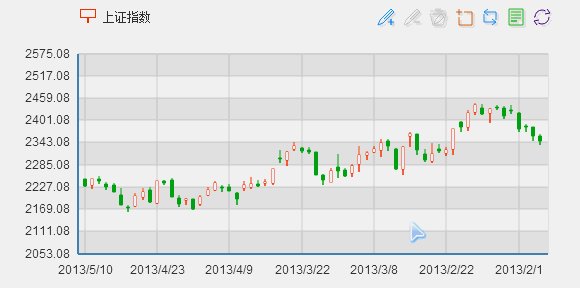
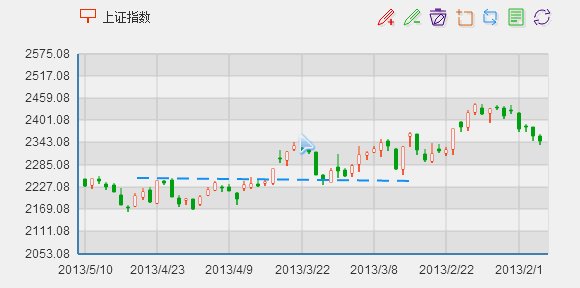
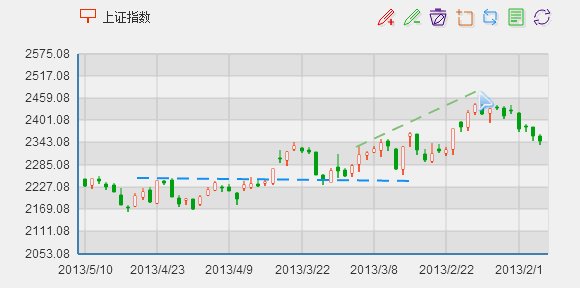
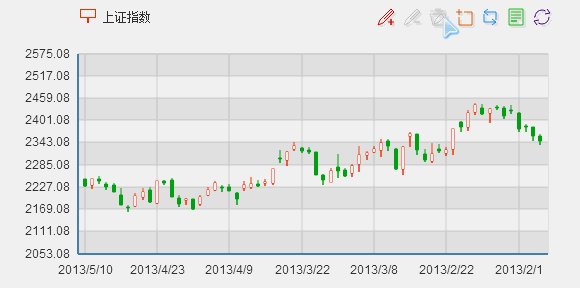
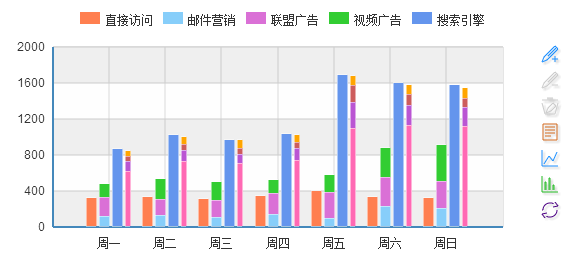
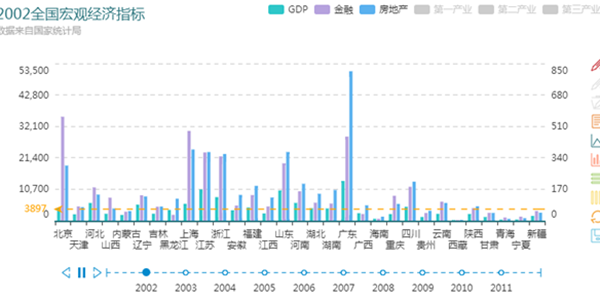
提供商业产品常用图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域图)、柱状图(条状图)、散点图(气泡图)、饼图(环形图)、K线图、地图、力导向布局图以及和弦图,同时支持任意维度的堆积和多图表混合展现。
特色
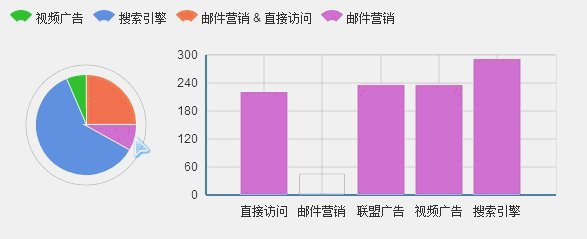
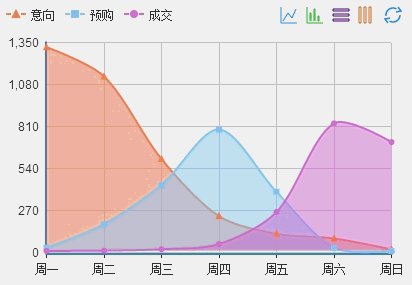
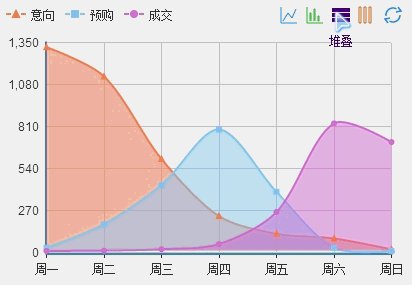
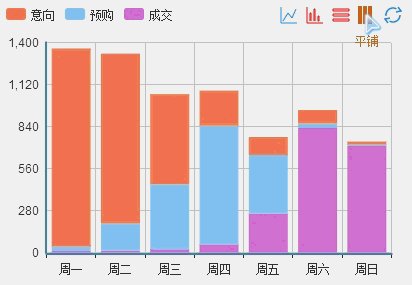
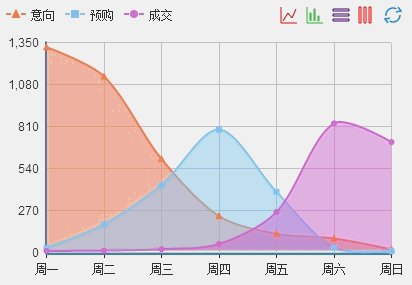
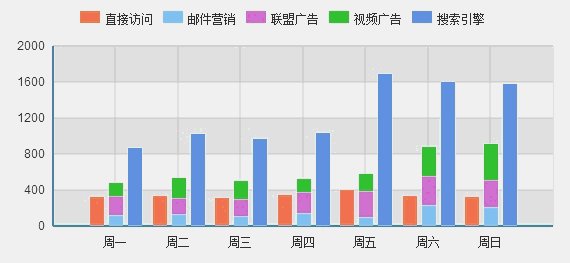
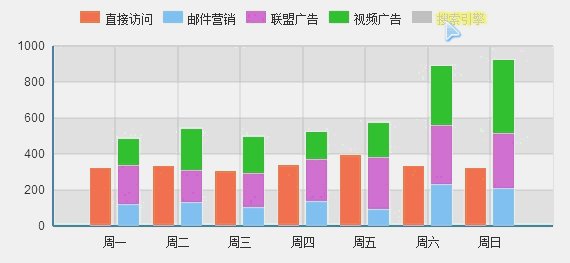
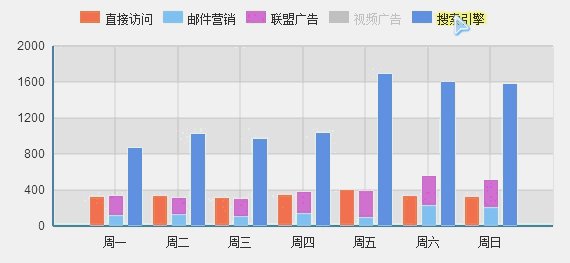
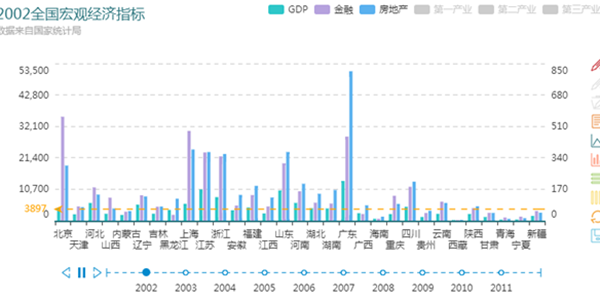
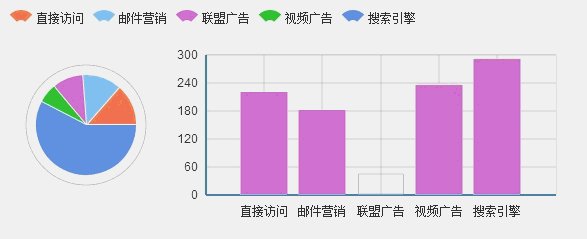
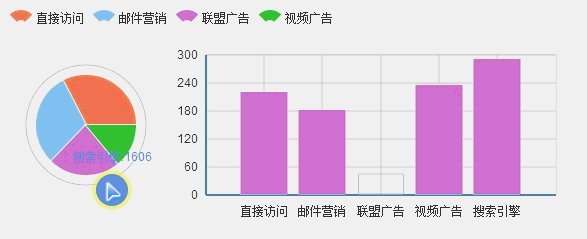
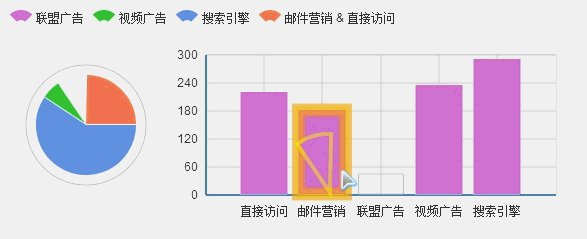
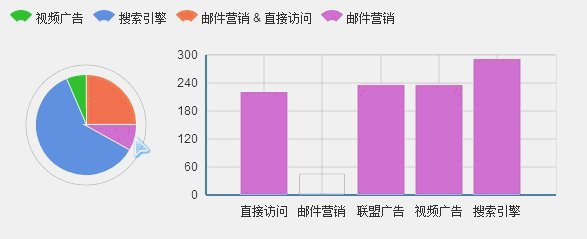
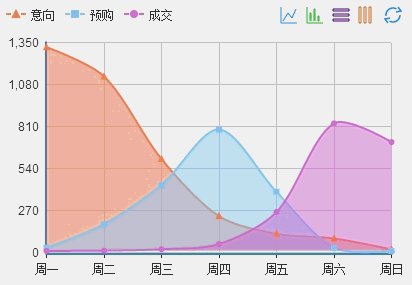
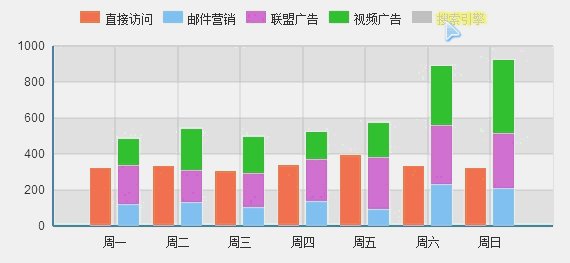
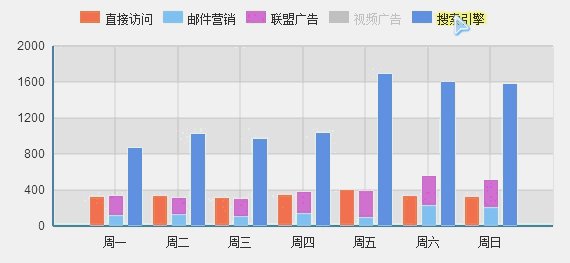
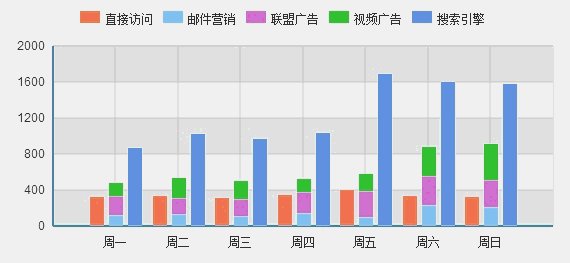
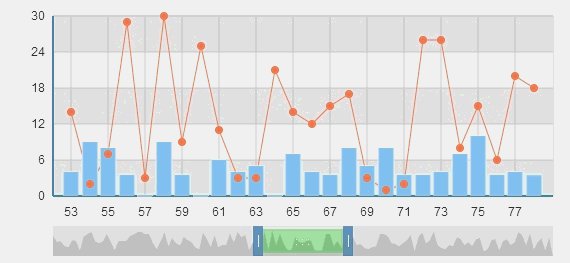
推荐翻阅这份在线文档 《 Why ECharts ? 》,从中可以更直观的体验到ECharts的特性以及快速浏览到所有图表类型。*文档中展现的个别特性在IE8-中并没有得到支持,所以建议使用IE9+、chrome、safari、firefox或opear等浏览器阅读这份文档。
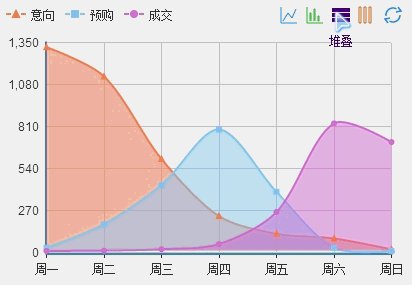
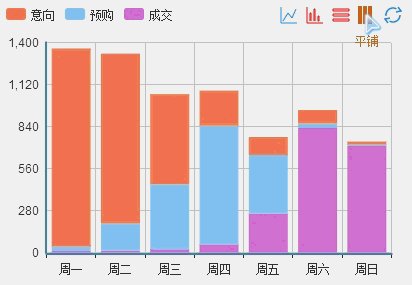
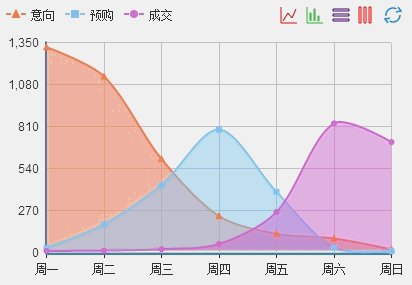
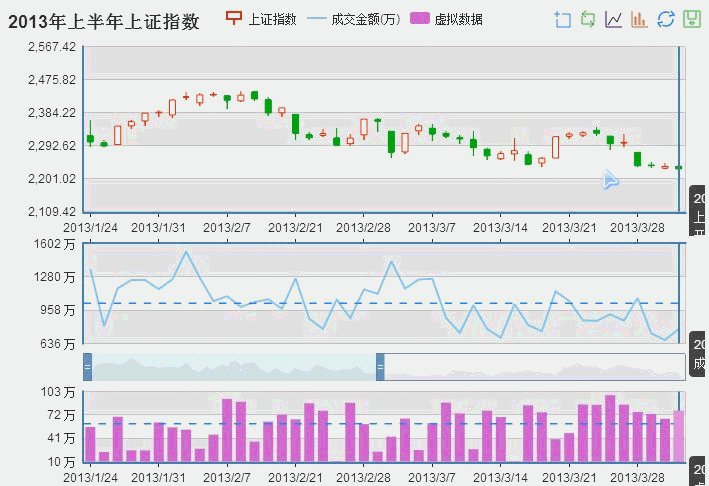
混搭

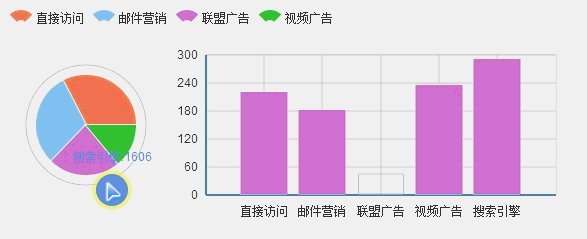
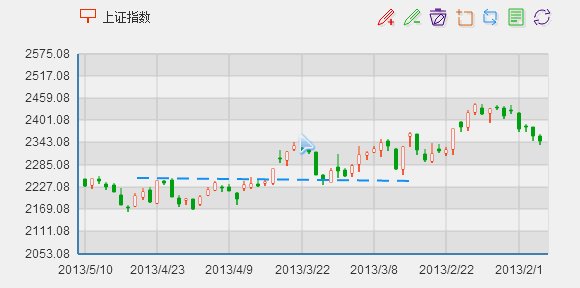
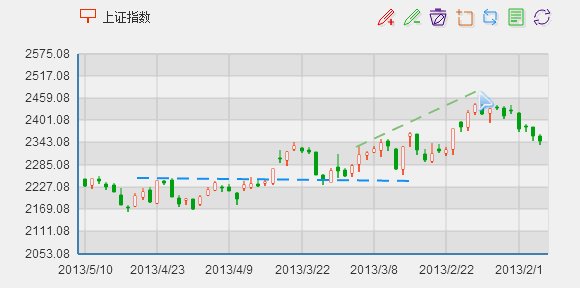
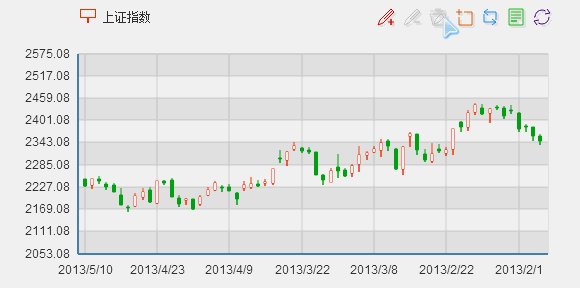
拖拽重计算

数据视图

动态类型切换

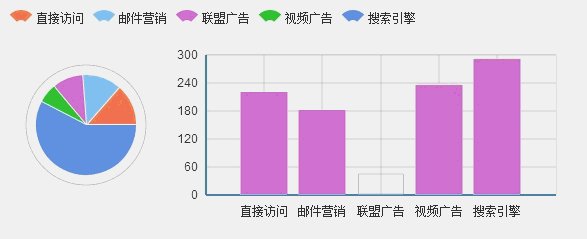
图例开关

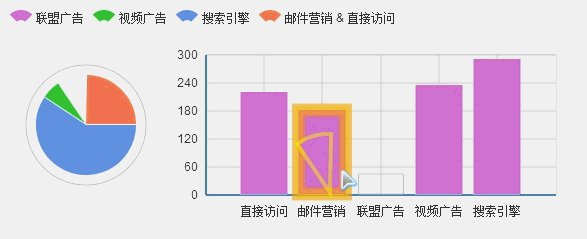
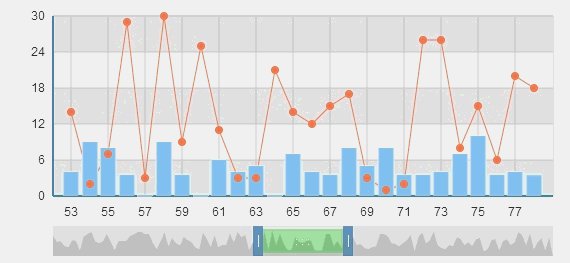
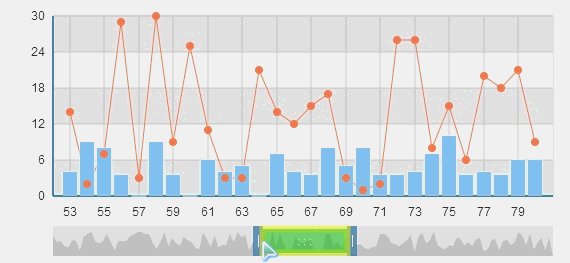
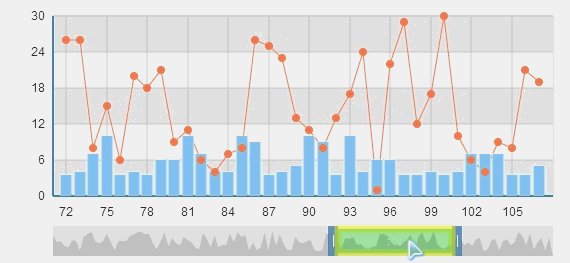
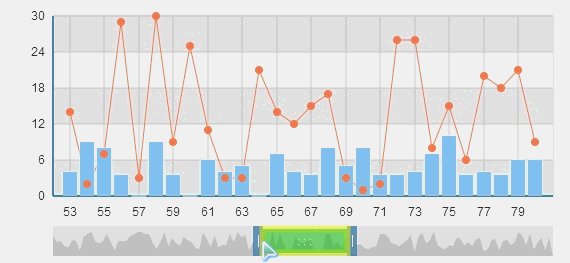
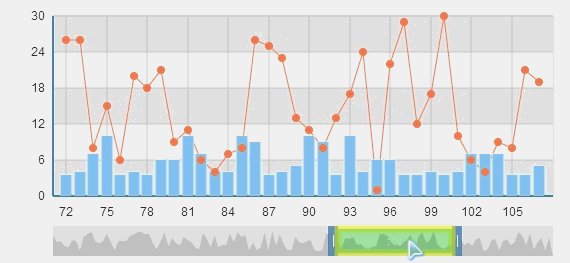
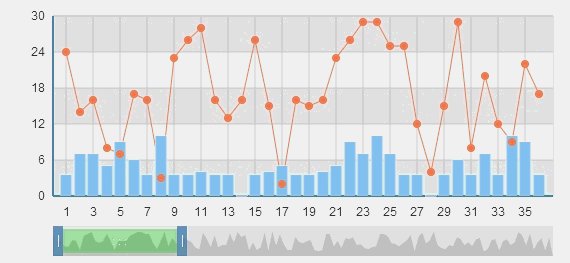
数据区域选择

多图联动

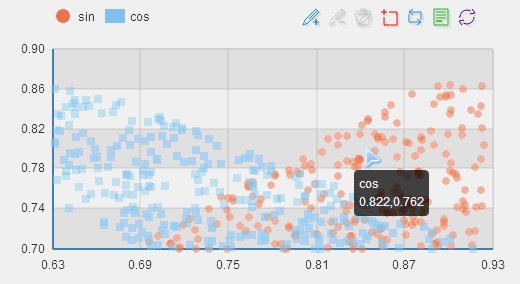
值域漫游

炫光特效

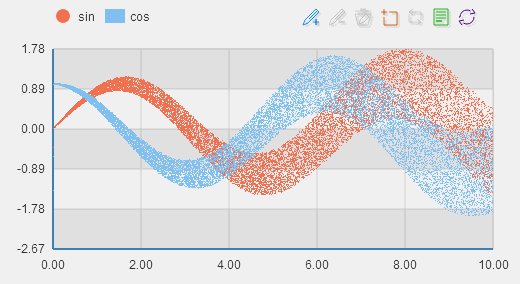
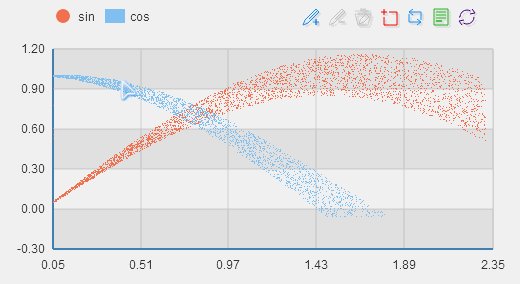
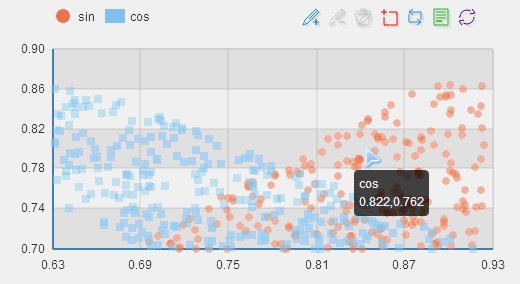
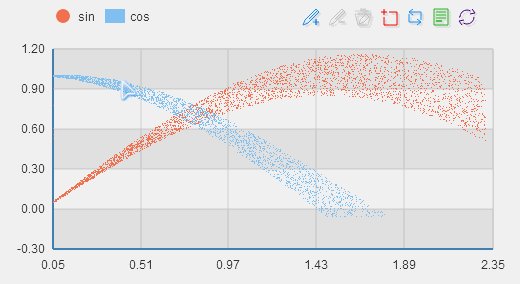
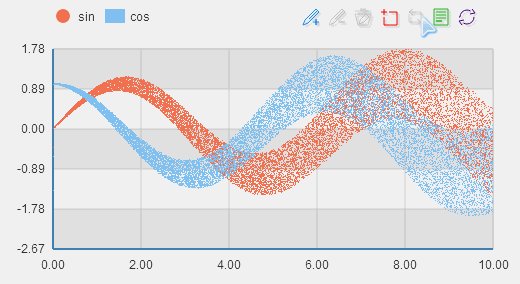
大规模散点图

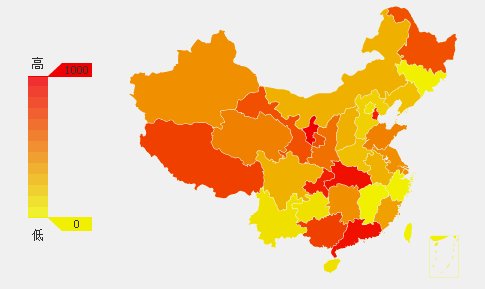
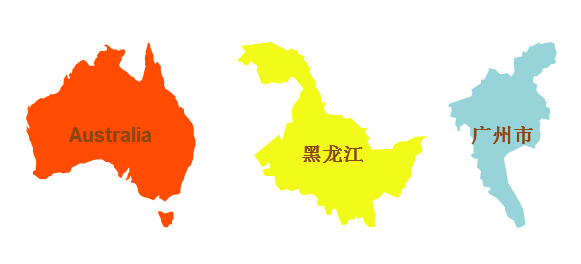
子区域地图模式

GeoJson地图扩展

标线辅助

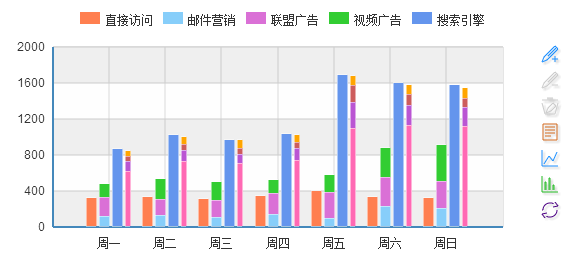
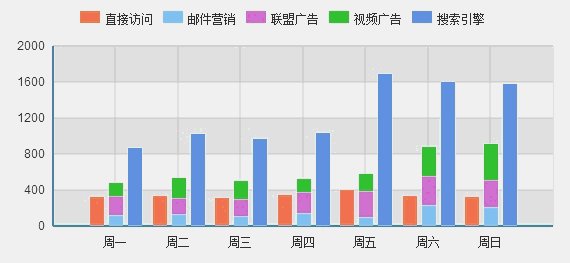
多维度堆积

百搭时间轴

个性化定制


ecomfe / echarts
Watch1196 Star12706 Fork4564A powerful charting and visualization library for browser — More...
http://echarts.baidu.com/
| Issues | ||
| #3646 | 折线图中最大最小值显示不正确 | by swbuild1988 2016-07-18 |
| #3659 | 折线图yAxis设置min、max和splitNumber,有时出现异常的Y轴值 | by shaohualiang 2016-07-18 |
| #3658 | 关于点击跳转的问题-click-tooltip-enterable | by peterz3g 2016-07-17 |
| #3635 | 当echarts图表transform进行scale缩放时,出现鼠标焦点偏移的问题。 | by NameBU 2016-07-17 |
| #3657 | 请问,雷达图,可否只显示一个axis的label? | by marine1ly 2016-07-17 |
下载zip
转自开源中国:http://www.oschina.net/p/echarts
相关文章推荐
- C# Json转对象 序列化 反序列化
- jstree使用【一】初次使用
- HTML文档插入JS代码的几种方法
- HTML文档插入JS代码的几种方法
- ExtJS4-布局系统详解
- Guzzle Unable to parse JSON data: JSON_ERROR_SYNTAX - Syntax error, malformed JSON
- JS判断输入的数值不能为小数
- Javascript之Dom学习
- 15位和18位身份证JS校验的简单实例
- js对字符串加密,解密
- ExtJS4-Ext.Direct
- JSP常用跳转方式
- js里对日期格式化。
- js 中关于立即执行函数的个人理解
- js方法进行邮箱验证代码,完美运行 正则表达式
- WEB开发者必备的7个JavaScript函数
- TDBXJSONStream(BERLIN新增)的使用
- 全面了解javascript中的错误处理机制
- JS动态改变form表单里的action值属性的方法
- ExtJS-服务器代理
