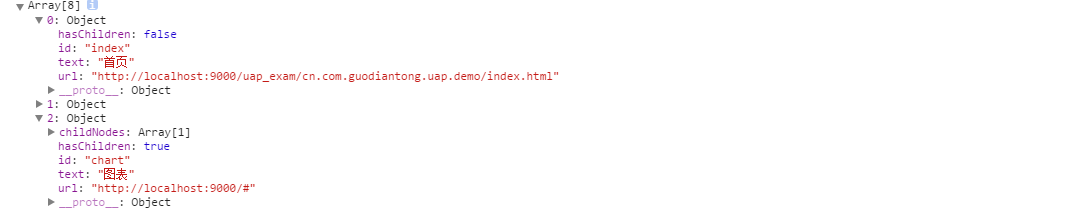
动态的把固定格式的json数据以菜单形式插入
2016-07-14 16:53
573 查看

var root=$("#side-menu");
$(menuData).each(function(i,n){
var top1Li=$("<li></li>");
if(n.hasChildren){
top1Li.append("<a href='#'><i class='fa fa-th-large'></i> <span class='nav-label'>"+n.text+"</span> <span class='fa arrow'></span></a>");
var c1=$('<ul class="nav nav-second-level collapse"></ul>');
$(n.childNodes).each(function(i,n){
$("<li></li>").append("<a href='"+n.url+"'>"+n.text+"</a>").appendTo(c1);
})
c1.appendTo(top1Li);
}else{
top1Li.append("<a href='"+n.url+"'><i class='fa fa-th-large'></i> <span class='nav-label'>"+n.text+"</span></a>");
}
//console.log(top1Li.html());
top1Li.appendTo(root);
console.log(root.html());
})
alert(2);
root.metisMenu();
相关文章推荐
- JS正则表达式
- JS是按值传递还是按引用传递?
- js获取当前时间戳与日期比较
- js转换数字为千位计数法
- html 使用js+css+html实现图片划过预览效果
- package.json字段全解
- javascript多线程执行
- JavaScript调试小技巧
- 再谈闭包-词法作用域
- JavaScript创建对象的几种模式
- 后台调用前台JS&前台JS调用后台
- 花括号中的json数据--->转为数组array
- javascript类型系统——undefined和null
- javascript类型系统——undefined和null
- javascript类型系统——undefined和null
- javascript类型系统——undefined和null
- javascript类型系统——undefined和null
- javascript类型系统——undefined和null
- javascript类型系统——undefined和null
- javascript类型系统——undefined和null
