div+css 如何让背景层半透明 内容不透明
2016-07-14 15:22
609 查看
用一个大的div来包裹阴影层(半透明div)和p标记,p标记要放在阴影层之外;然后利用position:absolute、z-index、background-color、opacity、filter:alpha(opacity)等等样式,就能实现想要的效果。
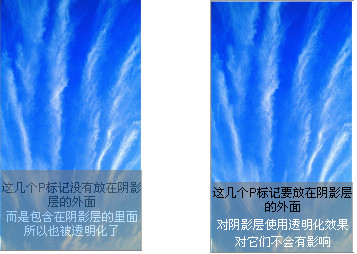
效果如图:

第一种效果(对应第一图)的代码如下:
关于样式:
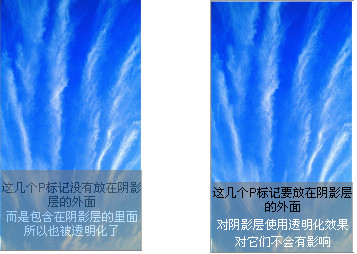
第二种效果(对应第二图)的代码如下:
关于样式:
效果如图:

第一种效果(对应第一图)的代码如下:
1 <table> 2 <tr> 3 <td style="width:143px; height:251px;"> 4 <div class="shadeDiv"> 5 <p>这几个P标记没有放在阴影层的外面</p> //这几个p标记包含在阴影层中 6 <p class="white">而是包含在阴影层的里面</p> 7 <p class="white">所以也被透明化了</p></div> 8 </div> 9 <img class="ppp2" src="../img/distributionplatform/goodsimg/020355H11-0.jpg" /> 10 </td> 11 </tr> 12 </table>
关于样式:
1 <style>
2 .shadeDiv{width:141px; margin:0px 1px; z-index:10; height:72px; padding-top:10px; position:absolute; top:172px; background-color:#777777;/*:rgba(0,0,0,0.3);*/ opacity:0.57;filter:alpha(opacity=57); }
3 .shadeDiv p{width:100%; text-align:center;}
4 .ppp2{width:141px; height:251px; }
5 </style>第二种效果(对应第二图)的代码如下:
<table> <tr> <td style="width:143px; height:251px;"> <div class="shadeDivWrap"> //阴影层和p标记包在这个大的div中 <div class="shadeDiv"></div> //下面的p标记在此阴影层之外 <p>这几个P标记要放在阴影层的外面</p> <p style="color:#ffffff">对阴影层使用透明化效果</p> <p style="color:#ffffff">对它们不会有影响</p> </div> <img class="ppp2" src="../img/distributionplatform/goodsimg/020355H11-0.jpg" /> </td> </tr> </table>
关于样式:
<style>
.shadeDivWrap{width:141px; margin:0px 1px; z-index:10; height:72px; padding-top:10px; position:absolute; top:172px;}
.shadeDiv{ width:141px; height:72px; background-color:#777777;/*:rgba(0,0,0,0.3);*/ opacity:0.57;filter:alpha(opacity=57); z-index:-1; position:absolute; }
.shadeDivWrap p{width:100%; text-align:center; margin-top:3px;}
.ppp2{width:141px; height:251px; }
</style>
相关文章推荐
- CSS 模块化开发
- css让图片显示圆角 纯CSS绘制漂亮的圆形图案效果
- 用currentStyle和getComputedStyle来获取CSS非行间元素
- CSS 颜色名 颜色值
- CSS3的 transform属性,怎么才能让他同时执行多个不同动画(属性)效果
- CSS经验分享
- css3鼠标滑过图片文字动画特效
- css3-Transform与css3-Transition
- css随笔
- 好记性不如烂笔头之html和css笔记
- css限制显示字数,文字长度超出部分用省略号表示
- DIV半透明层 CSS来实现网页背景半透明
- Chrome谷歌浏览器下不支持css字体小于12px的解决办法
- 彻底弄懂css中单位px和em,rem的区别
- CSS3的calc()使用
- 【内容】css3点击区域4种全屏放大显示内容动画特效
- css3
- HTML&CSS基础学习笔记1.11-导航栏
- CSS 和 JS 动画哪个会更快
- js 怎么获得写在css文件中的display属性
