jQuery——DOM操作
2016-07-14 13:20
666 查看
jQuery——DOM操作
DOM 中有一个非常重要的功能,就是节点模型,也就是DOM 中的“M”。页面中的元素结构就是通过这种节点模型来互相对应着的,我们只需要通过这些节点关系,可以创建、
插入、替换、克隆、删除等等一些列的元素操作。
一、查找节点
1、查找元素节点
var $li = $("ul li:eq(0)");
var li_text = $li.text();
alert(li_text);2、查找属性节点
var $para = $('p');
var p_txt = $para.attr("title");
alert(p_txt);二.创建节点
为了使页面更加智能化,有时想动态的在html 结构页面添加一个元素标签,那么在插入之前首先要做的动作就是:创建节点。var box = $('<div id="box">节点</div>');//创建一个节点
$('body').append(box);//将节点插入到<body>元素内部三.插入节点
在创建节点的过程中,其实我们已经演示怎么通过.append()方法来插入一个节点。但除了这个方法之余呢,jQuery 提供了其他几个方法来插入节点。1、内部插入节点

$('div').append('<strong>节点</strong>'); //向div 内部插入strong 节点
<div>nihao<strong>节点</strong></div>$('div').append(function (index, html) { //使用匿名函数插入节点,html 是原节点
return '<strong>节点</strong>';
});““
$(‘span’).appendTo(‘div’); //讲span 节点移入div 节点内
hellonihao
这只不过和前面主谓倒置了一下;
“`
$('span').appendTo($('div')); //同上$('div').prepend('<span>节点</span>'); //将span 插入到div 内部的前面
<div>hello<span>节点</span></div>$('div').prepend(function (index, html) { //使用匿名函数,同上
return '<span>节点</span>';
});$('span').prependTo('div'); //将span 移入div 内部的前面
这也只不过和前面主谓倒置了一下;$('span').prependTo($('div')); //同上2、外部插入节点方法

$('div').after('<span>节点</span>'); //向div 的同级节点后面插入span
<div>hello</div><span>节点</span>$('div').after(function (index, html) { //使用匿名函数,同上
return '<span>节点</span>';
});$('div').before('<span>节点</span>'); //向div 的同级节点前面插入span
<sapn>节点</span><div>hello</div>$('div').before(function (index, html) { //使用匿名函数,同上
return '<span>节点</span>';
});$('span').insertAfter('div'); //将span 元素移到div 元素外部的后面
//这只不过和前面主谓倒置了一下;$('span').insertBefore('div'); //将span 元素移到div 元素外部的前面
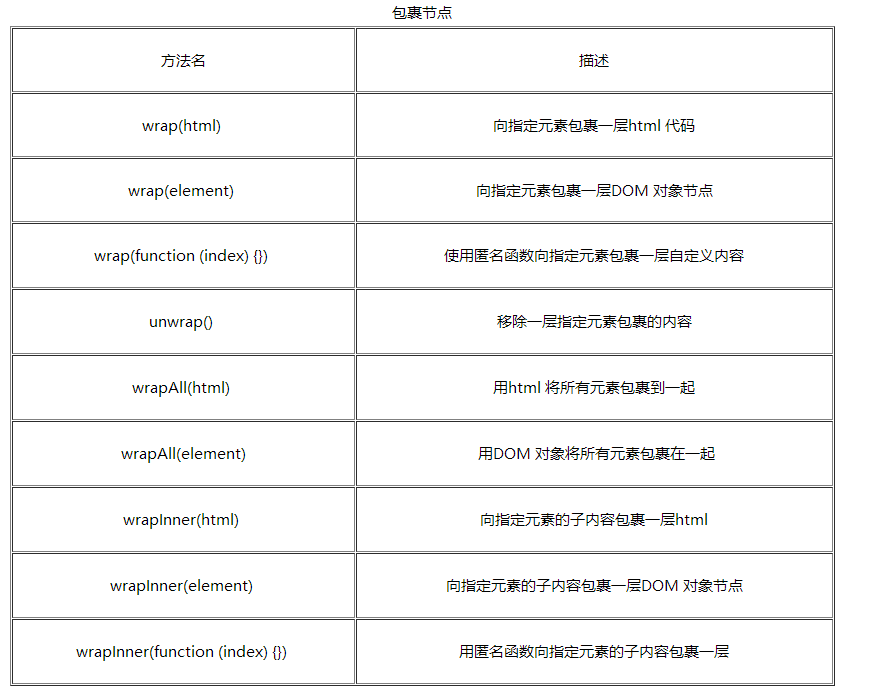
//这只不过和前面主谓倒置了一下;四.包裹节点jQuery 提供了一系列方法用于包裹节点,其实就是使用字符串代码将指定元素的代码包含着的意思。
1、包裹节点

$('div').wrap('<strong></strong>'); //在div 外层包裹一层strong
<strong><div>nihao</div></strong>$('div').wrap('<strong>123</strong>'); //包裹的元素可以带内容$('div').wrap('<strong><em></em></strong>'); //包裹多个元素$('div').wrap($('strong').get(0)); //也可以包裹一个原生DOM$('div').wrap(document.createElement('strong')); //临时的原生DOM$('div').wrap(function (index) { //匿名函数
return '<strong></strong>';
});$('div').unwrap(); //移除一层包裹内容,多个需移除多次$('div').wrapAll('<strong></strong>'); //所有div 外面只包一层strong$('div').wrapAll($('strong').get(0)); //同上$('div').wrapInner('<strong></strong>'); //包裹子元素内容
<div>nihao</div>
<div><strong>nihao</strong></div>$('div').wrapInner($('strong').get(0)); //DOM 节点$('div').wrapInner(function () { //匿名函数
return '<strong></strong>';
});注意:.wrap()和.wrapAll()的区别在前者把每个元素当成一个独立体,分别包含一层外层;后者将所有元素作为一个整体作为一个独立体,只包含一层外层。这两种都是在外层包含,而.wrapInner()在内层包含。
$('p').wrap('<strong></strong>');
<strong><p>nihao</p></strong>
<strong><p>niyehao</p></strong>wrap()是将所有配备的元素一一单独的包裹起来
$('p').wrapAll('<strong></strong>')
<strong>
<p>niyehao</p>
<p>nihao</p>
<strong>wrapAll()是将所有元素都用一个元素包裹起来
五.节点操作除了创建、插入和包裹节点,jQuery 还提供了一些常规的节点操作方法:复制、替换和删除节点。
//复制节点
$('body').append($('div').clone(true));//复制一个节点添加到HTML 中注意:clone(true)参数可以为空,表示只复制元素和内容,不复制事件行为。而加上true参数的话,这个元素附带的事件处理行为也复制出来。
//删除节点
$('div').remove(); //直接删除div 元素注意:.remove()不带参数时,删除前面对象选择器指定的元素。而.remove()本事也可以带选择符参数的,比如:$(‘div’).remove(‘#box’); //只删除id=box 的div。
//保留事件的删除节点
[javascript] view plain copy print?
$('div').detach(); //保留事件行为的删除注意:.remove()和.detach()都是删除节点,而删除后本身方法可以返回当前被删除的节点对象,但区别在于前者在恢复时不保留事件行为,后者则保留。
//清空节点
$('div').empty(); //删除掉节点里的内容//替换节点
$('div').replaceWith('<span>节点</span>'); //将div 替换成span 元素
$('<span>节点</span>').replaceAll('div'); //同上注意:节点被替换后,所包含的事件行为就全部消失了。
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- Mootools 1.2教程(2) DOM选择器
- DOM 事件流详解
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
