在 ASP.NET MVC 项目中使用 WebForm
2016-07-14 10:56
721 查看
SP.NET MVC和WebForm各有各的优点,我们可能需要同时使用ASP.NET MVC和WebForm。本文介绍了如何在ASP.NET MVC项目中使用WebForm。
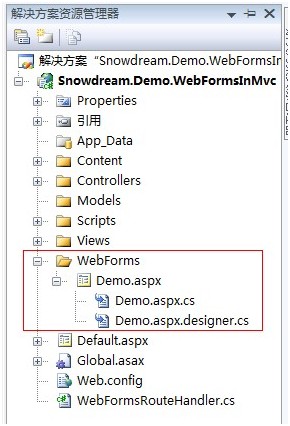
首先新建一个名为WebForms的文件夹用于存放WebForm,并添加一个Web窗体文件Demo.aspx作为演示。

Demo.aspx就简单的输出一句话“It’s a WebForm.”
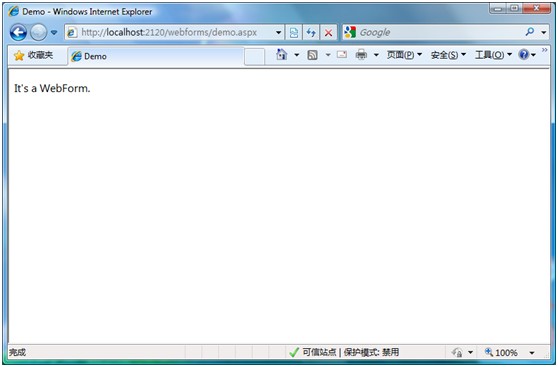
关键步骤在于路由设置。如果你希望WebForms这个文件夹名作为URL的一部分,也就是普通WebForm应用程序的方式来访问这个Demo.aspx,那么只需要简单的忽略这个路由规则即可。
在Global.asax.cs文件的RegisterRoutes方法中加入以下代码

// 忽略对 WebForms 路径的路由

routes.IgnoreRoute("WebForms/{weform}");
结果:

如果希望URL更友好或者不出现WebForms这个文件夹名,那就要自己写一个类继承IRouteHandler。
1

public class WebFormsRouteHandler:IRouteHandler
2

{
3

private string pageName = string.Empty;
4

5

public IHttpHandler GetHttpHandler(RequestContext requestContext)
6

{
7

// 从URL中获取page参数
8

pageName = requestContext.RouteData.GetRequiredString("page");
9

10

// 创建实例
11

// 根据 page 参数拼接成类似/WebForms/page.aspx地址来访问WebForms页面
12

IHttpHandler hander = BuildManager.CreateInstanceFromVirtualPath("/WebForms/" + this.pageName+".aspx", typeof(System.Web.UI.Page)) as IHttpHandler;
13

14

return hander;
15

}
16

17

}
然后在Global.asax.cs文件中加上新的路由规则

// 添加一个用WebFormsRouteHandler进行处理的路由

// 其中URL中{page}所占的部分会被在WebFormsRouteHandler中当做参数使用

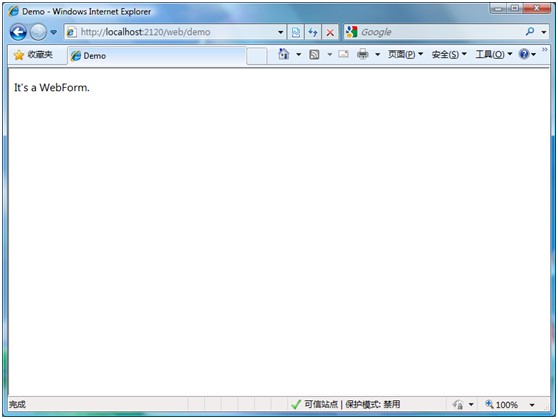
routes.Add(new Route("web/{page}",new WebFormsRouteHandler()));
当路径匹配web/{page}时用自定义的类来处理这个请求,如web/demo或web/demo1等URL都会匹配到这个路由

示例下载
相关文章推荐
- 分享微信开发Html5轻游戏中的几个坑
- C# MVC模式下商品抽奖功能实现
- Zend的MVC机制使用分析(二)
- ASP.NET MVC 4 捆绑和缩小实例介绍
- ASP.NET Mvc开发之查询数据
- ASP.NET MVC中将控制器分离到类库的实现
- asp.net实现在非MVC中使用Razor模板引擎的方法
- ASP.NET MVC中的AJAX应用
- 为ASP.NET MVC及WebApi添加路由优先级
- ASP.NET MVC中图表控件的使用方法
- Asp.net mvc实时生成缩率图到硬盘
- 剖析ASP.NET MVC的DependencyResolver组件
- ASP.NET MVC的四种验证编程方式
- ASP.NET MVC @Helper辅助方法和@functons自定义函数的使用方法
- 利用ASP.NET MVC+Bootstrap搭建个人博客之修复UEditor编辑时Bug(四)
- 浅谈JavaScript前端开发的MVC结构与MVVM结构
- 仅30行代码实现Javascript中的MVC
- asp.net MVC利用ActionFilterAttribute过滤关键字的方法
- ASP.NET MVC使用ActionFilterAttribute实现权限限制的方法(附demo源码下载)
- ASP.NET MVC 3仿Server.Transfer效果的实现方法
