UI基础_UIImageView的contentMode总结
2016-07-13 21:25
253 查看
使用到的UIViewContentMode
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill,
UIViewContentModeScaleAspectFit, // contents scaled to fit with fixed aspect. remainder is transparent
UIViewContentModeScaleAspectFill, // contents scaled to fill with fixed aspect. some portion of content may be clipped.
UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay)
UIViewContentModeCenter, // contents remain same size. positioned adjusted.
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
};ScaleToFill:为将图片按照整个区域进行拉伸(会破坏图片的比例)
ScaleAspectFit:将图片等比例拉伸,可能不会填充满整个区域
ScaleAspectFill:将图片等比例拉伸,会填充整个区域,但是会有一部分过大而超出整个区域。
Top,Left,Right等就是将图片在view中的位置进行调整。
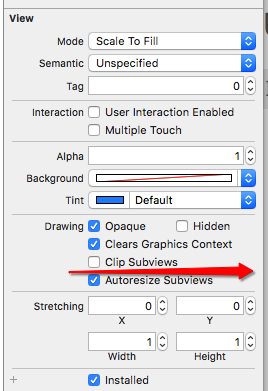
注:使用ScaleAspectFill后需要设置clip,
xib中需要在clip subview上打钩

相关文章推荐
- android studio 新建项目 界面一直停在 【“building ‘ 项目名’ gradle project info”】
- Qt之保持GUI响应
- Qt之保持GUI响应
- Qt之保持GUI响应
- 编译内核提示mkimage command not found – U-Boot images will not be built
- 【Android自助餐】Handler消息机制完全解析(二)MessageQueue的队列管理
- CodeChef DISTNUM2 Easy Queries 节点数组线段树
- AbstractQueuedSynchronizer(六)——release
- WeX5的简单介绍及UI的简单讲解
- android stuido常见问题查询网址(此贴不定期更新)
- 关于UITextFiled,UIlabel,UIBUtton相关设置,边框设置和字体设置
- __builtin_return_address(LEVEL)函数解释
- UITableView的性能优化
- UE4中的DynamicTexture数据更新
- UE4中集成Wiimote
- easyUI修改源码实现combobox的真正模糊查询
- SoapUI的使用2——模拟客户端
- UE4学习笔记: Replication
- SoapUI的使用1——模拟服务器
- UE4学习笔记: Properties
